uni-app的学习【第一节】
一 UniApp介绍
(1)什么是uni-app?
uni-app?是一个使用?Vue.js?开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
(2)为什么选择uni-app?
uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。
 ?
?
(3)uni-app开发环境
HBuilder X的安装使用
二?UniApp初始化相关配置
(1)工程目录结构
。。。
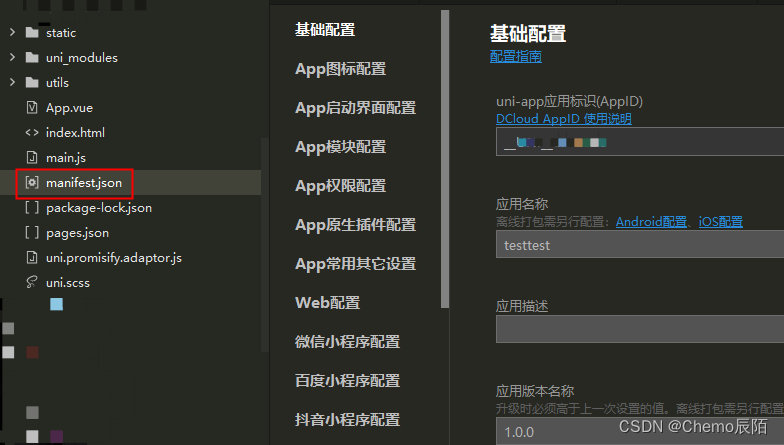
(2)应用配置manifest.json

(3)编译配置vue.config.js
vue.config.js是一个可选配置文件
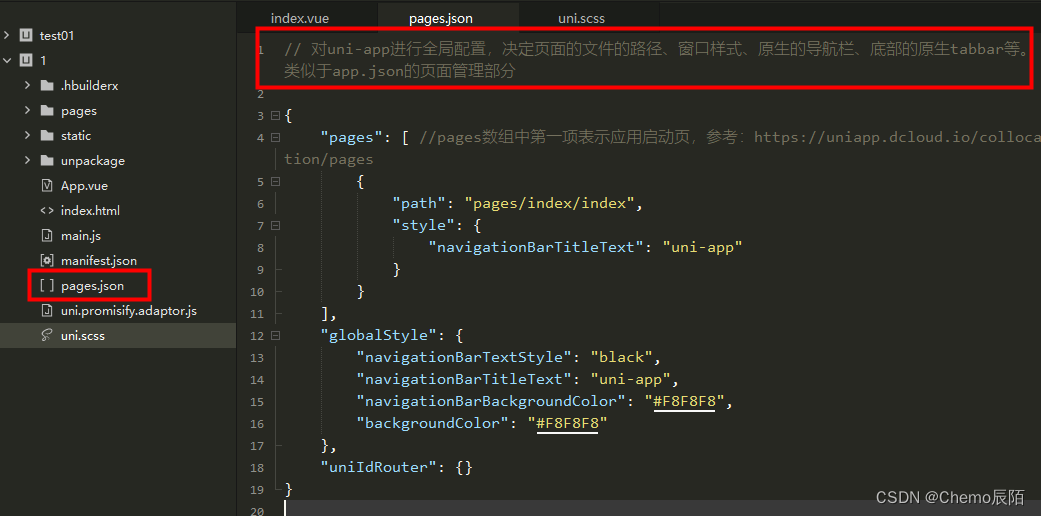
(4)全局配置page.json

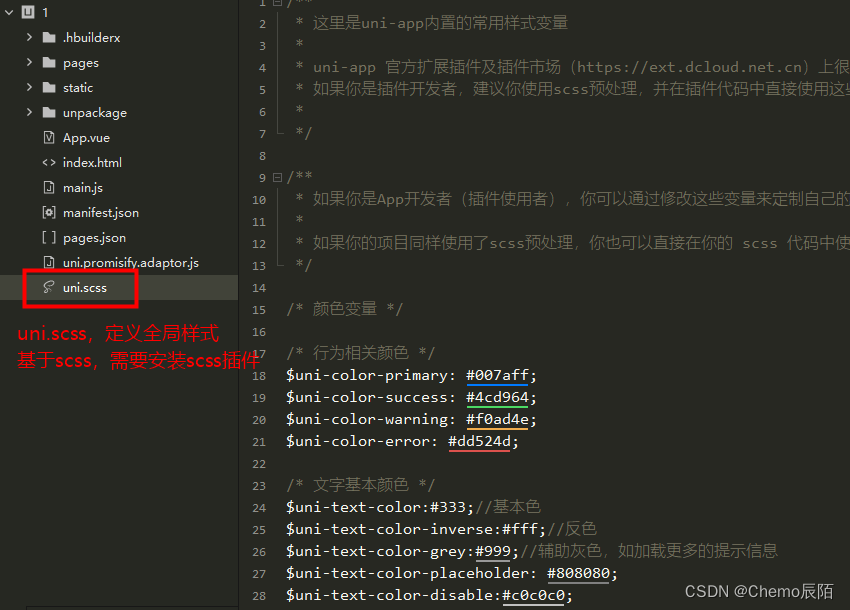
(5)全局样式uni.scss

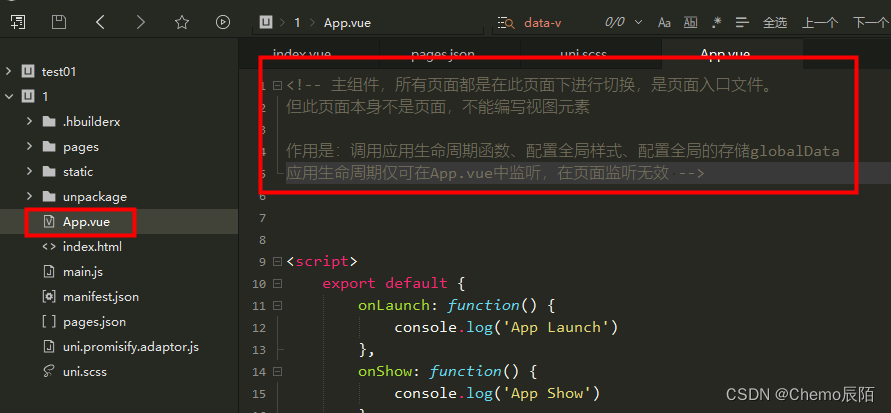
(6)主组件App.vue

(7)入口文件main.js

(8)UniApp开发规范以及资源路径
。。。
三 生命周期
uni-app完整支持 Vue 实例的生命周期,同时还新增 应用生命周期 及 页面生命周期
(1)应用生命周期
| 函数名 | 说明 |
|---|---|
| onLaunch | 当 uni-app 初始化完成时触发(全局只触发一次) |
| onShow | 当 uni-app 启动,或从后台进入前台显示 |
| onHide | 当 uni-app 从前台进入后台 |
| onError | 当 uni-app 报错时触发 |
| onUniNViewMessage | 对 nvue 页面发生的数据进行监听 |
| onUnhandledRejection | 对未处理的Promise拒绝事件监听函数 |
| onPageNotFound | 页面不存在监听函数 |
| onThemeChange | 监听系统主题变化 |
说一下onPageNotFound
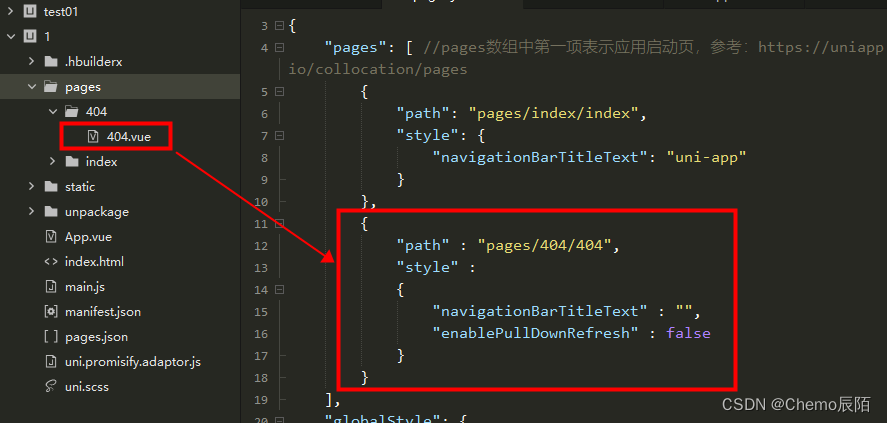
新建一个404文件

此时,他会自己在pages.json页面自动生成这个

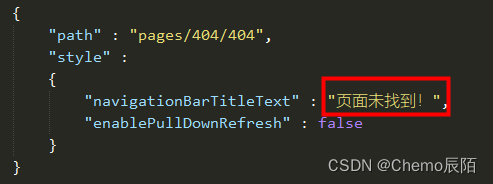
然后给页面设置title

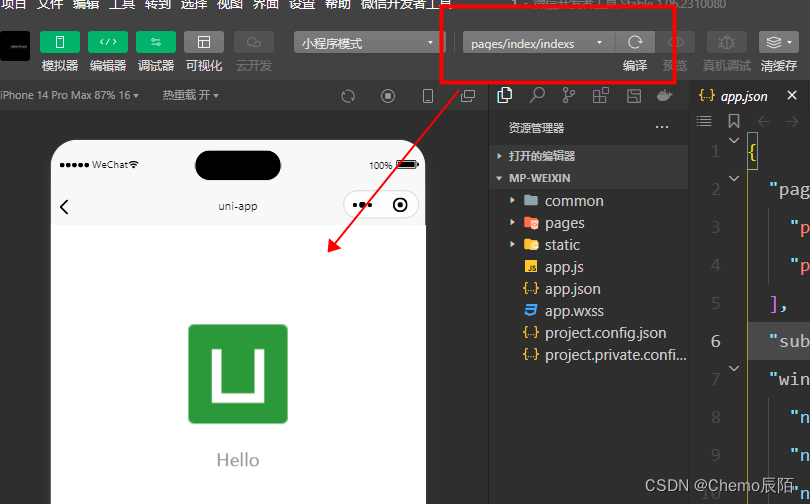
打开微信开发者工具
设置编译模式
在index后面添加一个s,是不存在的,就会跳转


此时,再打开App.vue,在onPageNotFound()里面设置路由跳转,跳转至刚才设置的404页面

此时,在微信开发者工具中就可以看到刚才设置的404页面的内容
如果页面不存在,就会跳转到设置好的这个404页面

(2)页面生命周期
| 函数名 | 说明 |
|---|---|
| onLoad?? ? | 监听页面加载,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参) |
| onShow? | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回当前页面 |
| onReady?? | ?监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 |
| onHide?? ? | 监听页面隐藏 |
| onUnload?? | ?监听页面卸载 |
| onResize?? | 监听窗口尺寸变化 |
| onPullDownRefresh?? | 监听用户下拉动作,一般用于下拉刷新 |
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据 |
| onTabItemTap | 点击 tab 时触发,参数为Object |
| onShareAppMessage? | 用户点击右上角分享 |
| onPageScroll | 监听页面滚动,参数为Object |
| onNavigationBarButtonTap? | 监听原生标题栏按钮点击事件,参数为Object |
| onBackPress?? | 监听页面返回 |
| onNavigationBarSearchInputChanged?? | 监听原生标题栏搜索输入框输入内容变化事件 |
| onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发 |
| onNavigationBarSearchInputClicked? | 监听原生标题栏搜索输入框点击事件(pages.json 中的 searchInput 配置 disabled 为 true 时才会触发) |
| onShareTimeline?? ? | 监听用户点击右上角转发到朋友圈 |
| onAddToFavorites?? | 监听用户点击右上角收藏 |
说一下onLoad
在404页面设置一个setTimeout,当页面不存在以后,3s后跳转至首页
setTimeout是异步操作,所以需要 let 定义一下

此时,已经跳转至首页
实现了页面未找到时,先跳转404,然后3s后回到首页

onShow
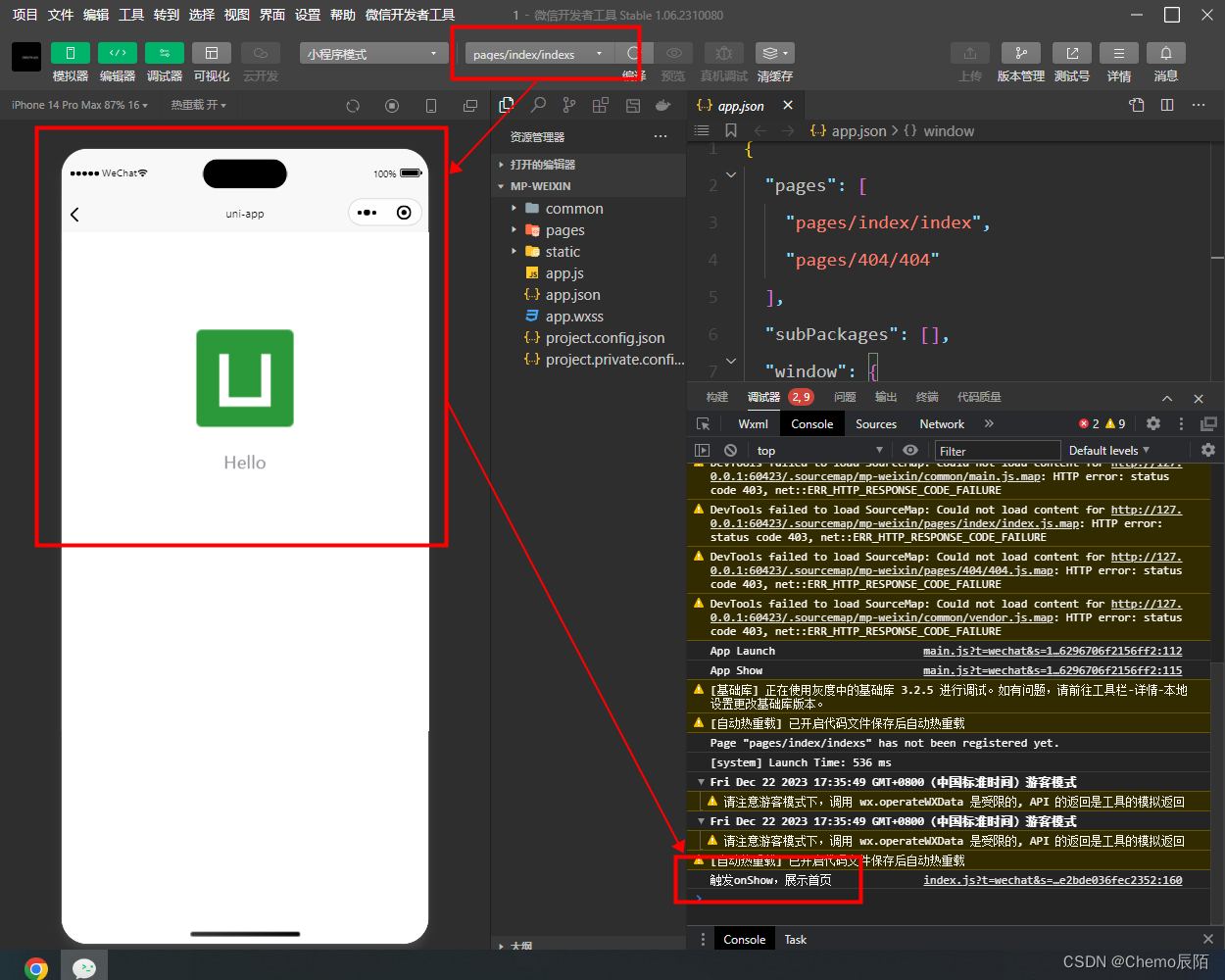
打开index页面
添加onShow,页面监听,触发页面,就打印一次


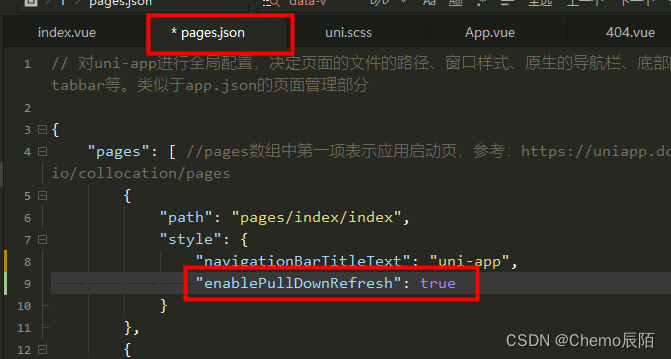
onPullDownRefresh??用于下拉刷新
在pages.json中设置 "enablePullDownRefresh": true
允许顶部下拉刷新,才能触发

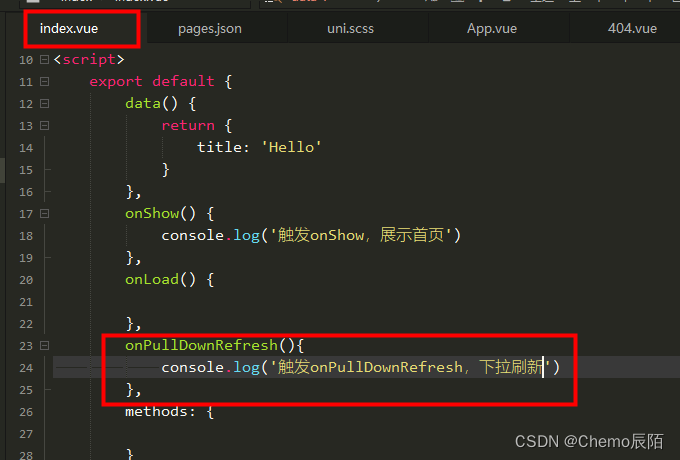
在index页面设置onPullDownRefresh 函数,触发下拉刷新

打开微信开发者工具查看效果


onReachBottom? ?页面滚动到底部
onShareAppMessage? ?触发页面分享

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
