前端基础——鼠标事件对象属性和方法
2023-12-15 17:07:23
button:0(未按下)1(左键)2(右键)4(中键)
clientX/clientY(表示事件在客户端区域的水平和垂直坐标,左上为原点)
ctrlKey表示鼠标事件发生时是否按下了ctrl键
MouseEvent.offsetX和MouseEvent.offsetY表示鼠标相对于目标节点内部填充区域的偏移量
MouseEvent.screenX和MouseEvent.screenY表示鼠标指针在屏幕坐标中的水平和垂直位置
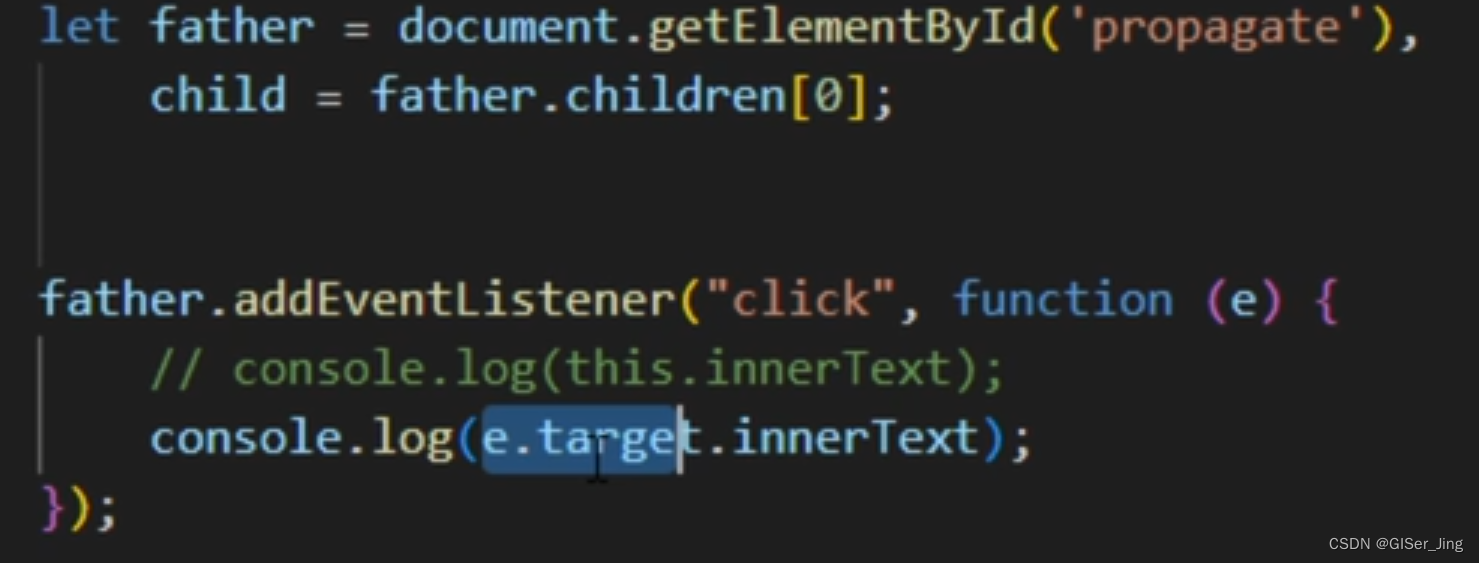
Target触发事件的对象(DOM元素)的引用。
- 当事件的处理程序在事件的冒泡或捕获阶段被调用时,target与currentTarget不同
- target表示事件触发的元素
- e.target 获取的是实际点击的元素
- e.currentTarget 获取的是绑定点击事件的元素
MouseEvent.x是MouseEvent.clientX的别名,返回鼠标相对于当前屏幕区域的水平坐标。 MouseEvent.y是MouseEvent.clientY的别名,返回鼠标相对于当前屏幕区域的垂直坐标。


this=e.currentTarget:<div>
e.target:<p>?
文章来源:https://blog.csdn.net/m0_55049655/article/details/135018531
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!