vue3 useAttrs的使用场景,提取共有props
2024-01-09 21:47:48
1 场景
多个类似组件都需要传参data,用于请求接口或者处理数据,想让组件干净整洁,把参数data提出来
2 方法
选项式
可以使用mixin混入或者extends继承(略)
组合式
可以使用hook
无脑式踩坑(如下代码):
// hook
import { defineProps } from 'vue';
import service from '@/utils/index';
export default function useData() {
const props = defineProps({
data: {
type: Object,
default: () => ({
name: '一二三',
value: 123,
url:''
})
}
});
console.log(props.data);
const data = ref();
onBeforeMount(async () => {
data.value = await service(props.data.url);
});
return data;
}
// component
<template>
<!--省略 -->
</template>
<script setup lang="ts">
import useData from '@/hook/useData';
const data = useData();
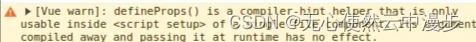
当在组件中引用hook后,控制台会警告,同时组件无法渲染

解决方案:useAttrs
// hook
import service from '@/utils/index';
export default function useData() {
const attrs = useAttrs();
const data = ref();
// 如需监听attrs变化,可以使用watch
watch(()=>attrs.data,(val)=>{
getData()
},{deep:true})
onBeforeMount(async () => {
await getData()
});
const getData = async () => {
data.value = await service(attrs.data.url);
}
return data;
}
// component
<template>
<!--省略 -->
</template>
<script setup lang="ts">
import useData from '@/hook/useData';
const data = useData();
文章来源:https://blog.csdn.net/weixin_56624286/article/details/135489429
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!