jQuery 实现输入框密码的显示及加密
2023-12-13 18:21:33
实现原理
通过监听眼睛图标的点击事件来控制输入框的类型从而实现密码的展示与加密。
代码
代码部分主要展示 js 逻辑,html及css代码未完全展示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>有开发问题可联系作者</title>
</head>
<body>
<div class="input-group user-passwork">
<div class="p_controls"><img src="../images/p_show.png" id="eye"/></div>
<input type="password" name="password" id="j_password" class="form-control" placeholder="<spring:message code="login_password"/>" value=""/>
</div>
<script>
$(function(){
// 控制密码的显示与隐藏
var $eye = $('#eye');
var $psd = $('#j_password');
var flag=0;
$eye.on('click',function() {
controlsPassword();
});
function controlsPassword(){
if(flag==0)
{
$psd[0].type = 'text';
$eye.attr('src','../images/p_hidden.png')
flag=1;
}
else
{
$psd[0].type = 'password';
$eye.attr('src','../images/p_show.png')
flag=0;
}
}
})
</script>
</body>
</html>
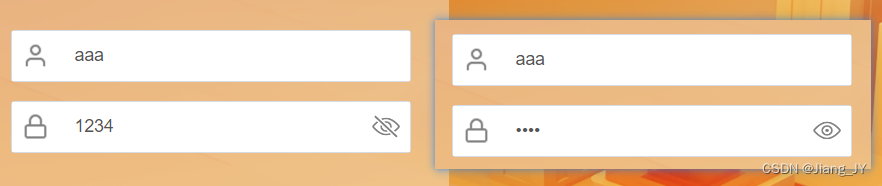
效果

👇觉得有帮助的朋友可以支持下作者哦,您的鼓励是我创作的最大动力,如有开发问题可联系作者

文章来源:https://blog.csdn.net/jiangjunyuan168/article/details/134869174
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!