【Bootstrap学习 day7】
2024-01-02 15:16:40
Bootstrap按钮
按钮样式
使用.btn相关类实现
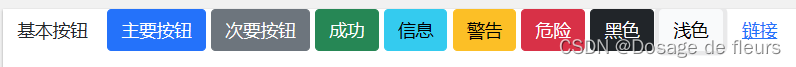
<button type="button" class="btn">基本按钮</button>
<button type="button" class="btn btn-primary">主要按钮</button>
<button type="button" class="btn btn-secondary">次要按钮</button>
<button type="button" class="btn btn-success">成功</button>
<button type="button" class="btn btn-info">信息</button>
<button type="button" class="btn btn-warning">警告</button>
<button type="button" class="btn btn-danger">危险</button>
<button type="button" class="btn btn-dark">黑色</button>
<button type="button" class="btn btn-light">浅色</button>
<button type="button" class="btn btn-link">链接</button>

按钮类可以用于<a><button><input>元素
<a href="#" class="btn btn-success">链接按钮</a>
<button type="button" class="btn btn-success">按钮</button>
<input type="button" class="btn btn-success" value="输入按钮">
<input type="submit" class="btn btn-success" value="提交按钮">
<input type="reset" class="btn btn-success" value="重置按钮">

按钮设置边框
Bootstrap5还提供了八个轮廓/边框按钮。鼠标移动到按钮上添加突出到效果:
<button type="button" class="btn btn-outline-primary">主要按钮</button>
<button type="button" class="btn btn-outline-secondary">次要按钮</button>
<button type="button" class="btn btn-outline-success">成功</button>
<button type="button" class="btn btn-outline-info">信息</button>
<button type="button" class="btn btn-outline-warning">警告</button>
<button type="button" class="btn btn-outline-danger">危险</button>
<button type="button" class="btn btn-outline-dark">黑色</button>
<button type="button" class="btn btn-outline-light text-dark">浅色</button>

按钮尺寸
使用.btn-lg类设置大按钮,使用.btn-sm设置小按钮
<button type="button" class="btn btn-outline-primary btn-lg">主要按钮</button>
<button type="button" class="btn btn-outline-primary btn-sm">主要按钮</button>

块级按钮
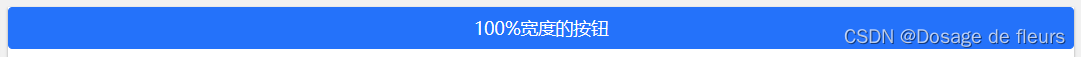
如需要创建跨越父元素整个宽度的块级按钮,通过添加.btn-block类设置,.d-grid类设置在父级元素中:
<div class="d-grid">
<button type="button" class="btn btn-primary btn-block">100%宽度的按钮</button>
</div>

| class | 描述 |
|---|---|
| .btn-lg | 这会让按钮看起来比较大 |
| .btn-sm | 这会让按钮看起来比较小 |
| .btn-block | 这会创建块级的按钮,会横跨父元素的全部宽度 |
活动/禁用按钮
按钮可设置为激活或者禁止点击的状态
.active类可以设置按钮是可用的,disabled属性可以设置按钮是不可点击的。注意<a>元素不支持disabled属性,你可以通过添加.disabled类来禁止链接的点击。
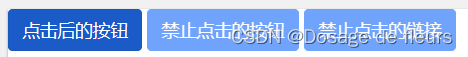
<button type="button" class="btn btn-primary active">点击后的按钮</button>
<button type="button" class="btn btn-primary disabled">禁止点击的按钮</button>
<a href="#" class="btn btn-primary disabled">禁止点击的链接</a>

注意:disabled类只会使链接在视觉上看起来像已禁用,但是除非从中删除href属性,否则该链接将保持可点击状态。
按钮组
要创建一个按钮组,只需将一系列具有.btn类的按钮包装在<div>元素中,然后在其上应用.btn-group类。还可以在单个按钮上应用.active类以指示活动状态。
基本的按钮组
<div class="btn-group">
<button type="button" class="btn btn-success">按钮一</button>
<button type="button" class="btn btn-warning">按钮二</button>
<button type="button" class="btn btn-danger">按钮三</button>
</div>

按钮组的大小
可以使用.btn-group-lg|sm|xs类来设置按钮组的大小,可应用到整个按钮组的大小调整,而不需要对每个按钮进行大小调整。
垂直按钮组
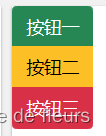
可以使用按钮组显示为垂直堆叠而不是水平堆叠。为此,只需将类.btn-group替换为类.btn-group-vertical
<div class="btn-group-vertical">
<button type="button" class="btn btn-success">按钮一</button>
<button type="button" class="btn btn-warning">按钮二</button>
<button type="button" class="btn btn-danger">按钮三</button>
</div>

文章来源:https://blog.csdn.net/weixin_44032244/article/details/135336405
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!