简单的Vue和axios前后端分离 跨域配置及菜单页面布局404
2024-01-10 16:02:19
1.Vue前端配置
1.1修改node服务器端口号

1.2在前端配置element-ui
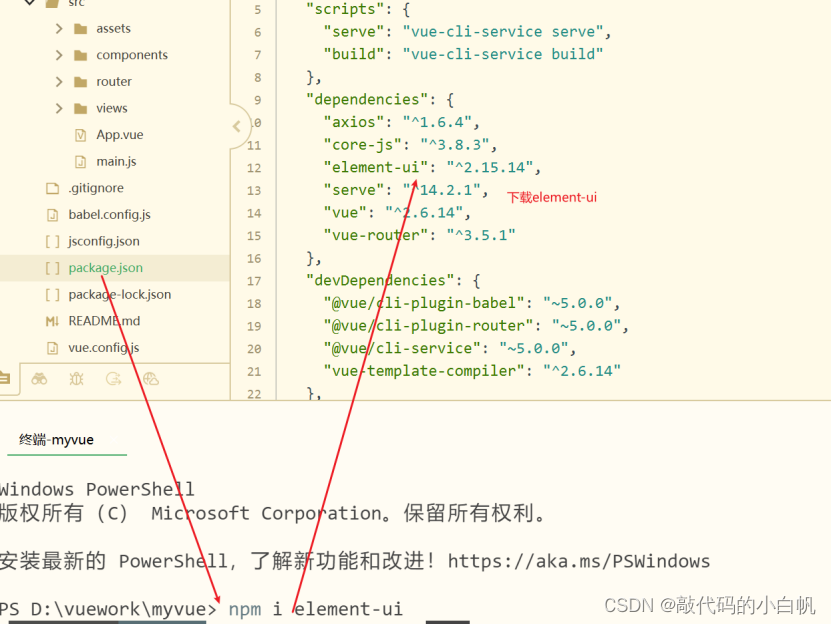
1.2.1引入elment-ui
可以在hbuilder自带的终端 引入(相当于文件目录下的命令行)

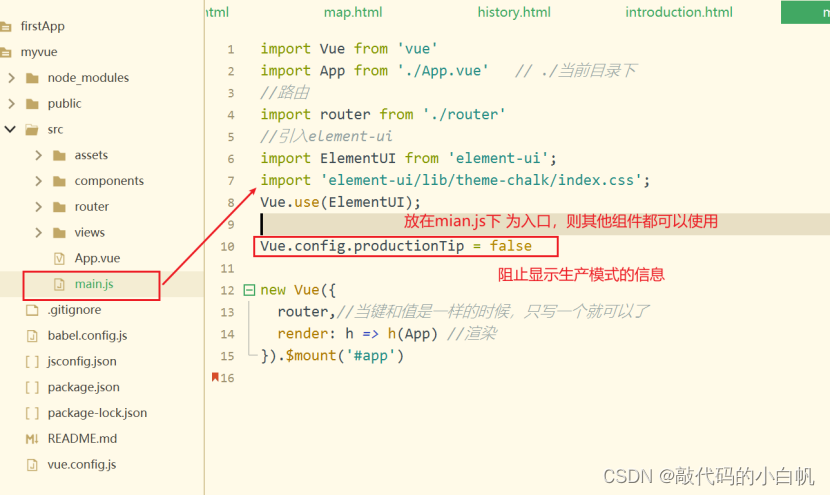
进入到elementui 官网 在main.js中引入


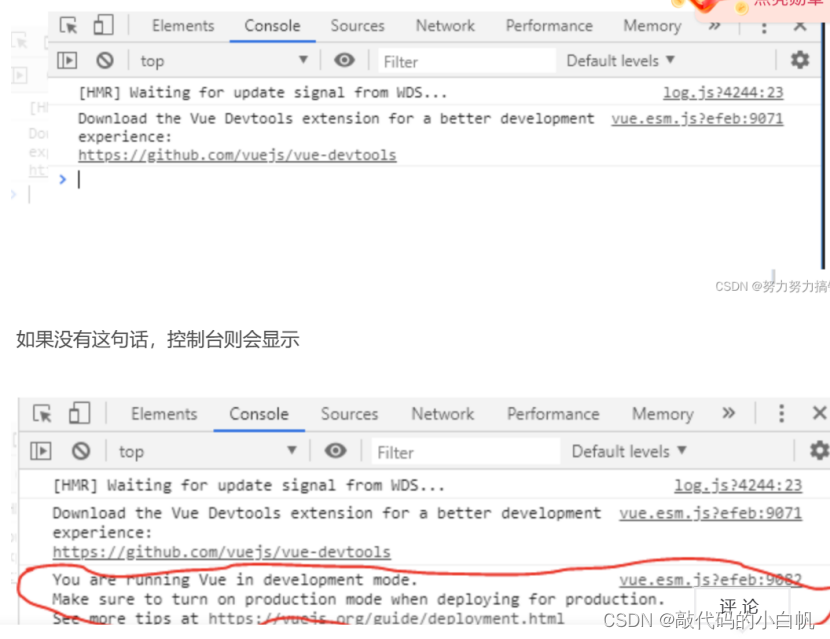
关于Vue.config.productionTip = false //引用csdn其他作者

2.后端mybatis-plus配置
2.1pom文件配置
创建一个maven文件,使用模板quickerstart,更改为springBoot项目(springboot 就包括spring springmvc)
2.1.1springboot基本pom依赖
<!--springboot web-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.7.10</version>
</dependency>
<!--连接数据库--> //这个不是的哈
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.33</version>
</dependency>
//引用父工程
<parent>
<artifactId>spring-boot-starter-parent</artifactId>
<groupId>org.springframework.boot</groupId>
<version>2.5.1</version>
</parent>
2.1.2mybatis-plus依赖
<!--mybatisPlus-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.3</version>
</dependency>
<!-- 自动生成代码-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.5.3</version>
</dependency>
<!--模板-->
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity-engine-core</artifactId>
<version>2.3</version>
</dependency>
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.30</version>
</dependency>
<!--lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.6</version>
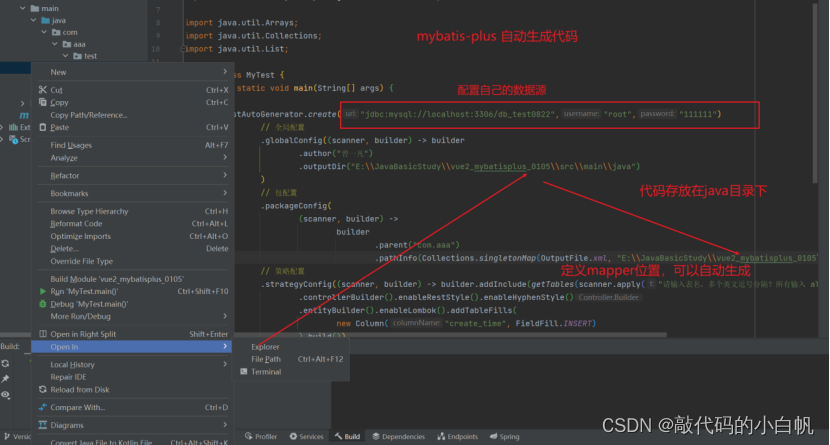
</dependency>2.2mybatis-plus 自动生成代码工具类配置

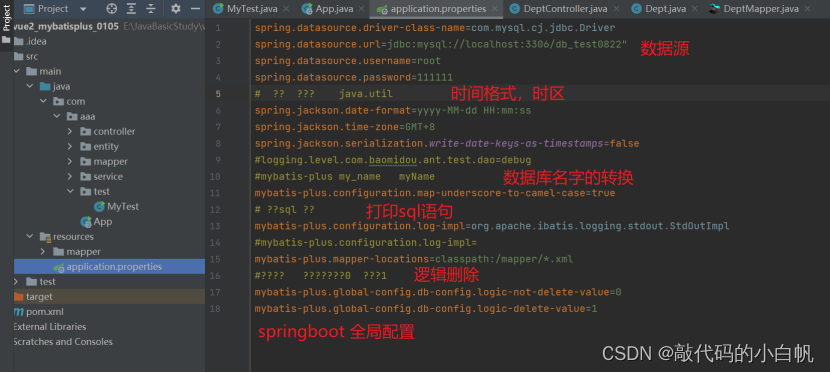
2.3springboot属性配置

2.4springboot启动类
把App放在com.aaa包下 与其他包同级(自动帮你放的应该)
@SpringBootApplication
@MapperScan("com.aaa.mapper")
public class App
{
public static void main( String[] args )
{
SpringApplication.run(App.class);
}
}
2.5后端获取数据
controller层使用mybatisPlus
//Responsebody 和 Controller的符合注解
@RestController
@RequestMapping("/dept")
public class DeptController {
@Autowired
private IDeptService deptService;
@GetMapping
public List<Dept> getAll(){
List<Dept> deptList = deptService.list();
return deptList;
}
}
3.前后端分离引入axios
npm install axios 首先下载axios
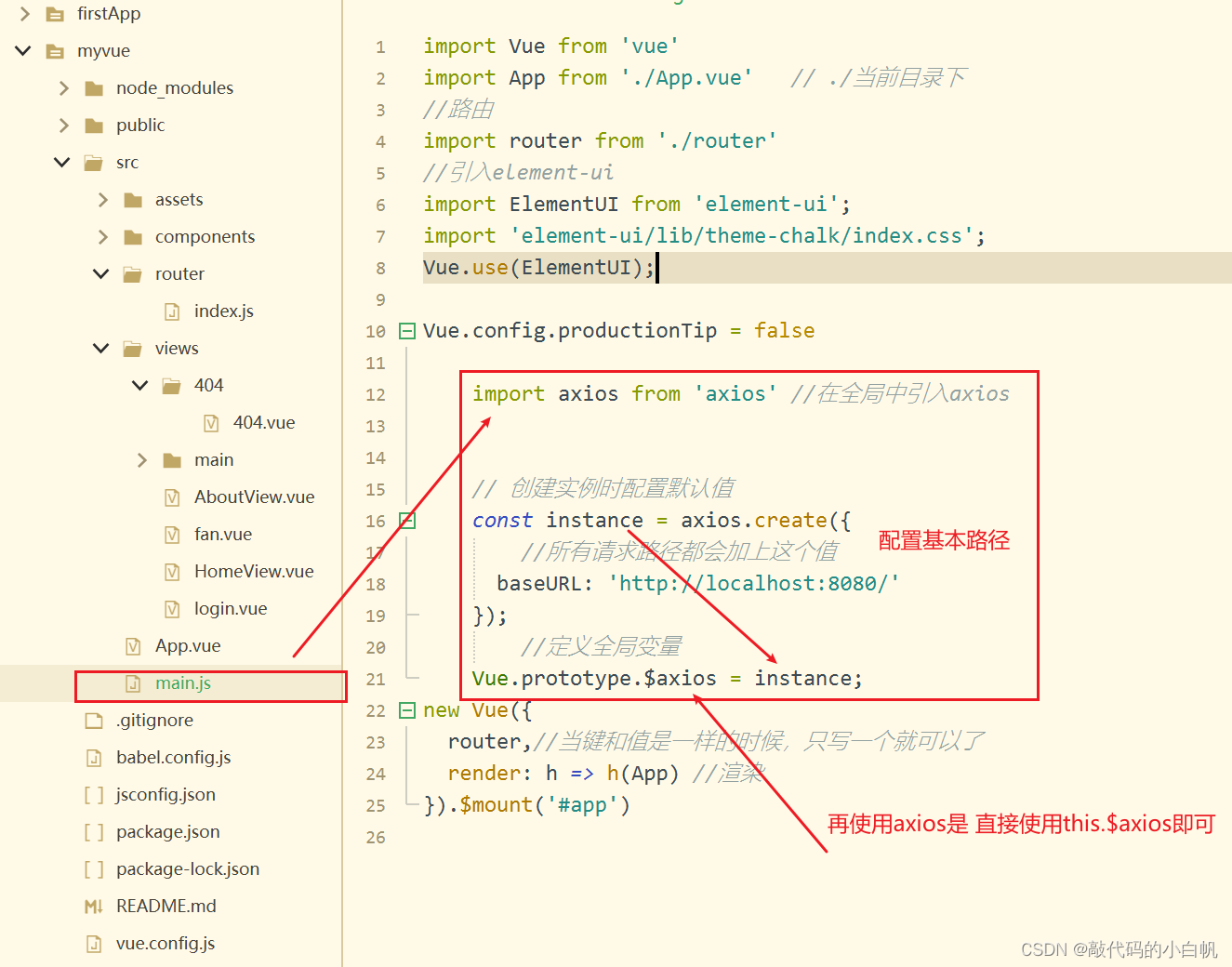
3.1定义全局axios及配置默认路径

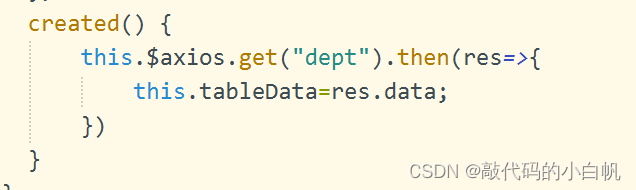
3.1.1全局axios使用实例

同时访问路径为dept正是配置了基础路径的原因
3.2跨域的问题 重点
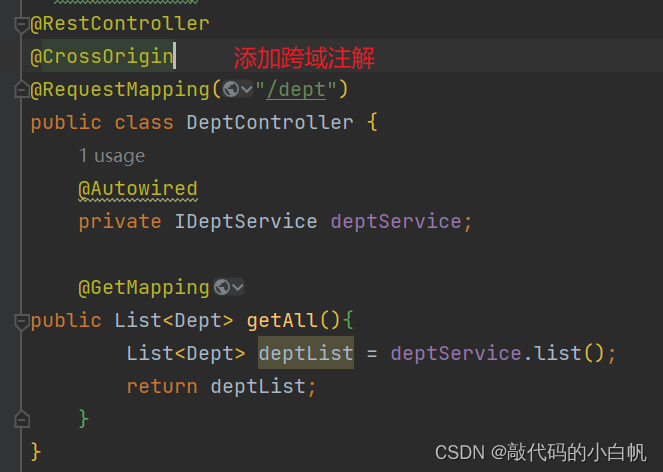
3.2.1注解跨域

缺点:只局限在一个controller中
3.2.2跨域工具类
//声明这是配置文件
@Configuration
public class CrossConfig {
@Bean
public CorsFilter corsFilter() {
final UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
final CorsConfiguration corsConfiguration = new CorsConfiguration();
// corsConfiguration.setAllowCredentials(true);
corsConfiguration.addAllowedHeader("*"); // 允许所有的头
corsConfiguration.addAllowedOrigin("*"); //
corsConfiguration.addAllowedMethod("*"); // * get put delete head post
source.registerCorsConfiguration("/**", corsConfiguration); // 所有的路由都能够进行跨域
return new CorsFilter(source);
}
}3.3设置登录页面
在<template>标签中加入一个<div>让element元素在<div>里面
设置一进页面就是登录页面,通过更改起始页面完成
 后续会通过拦截器实现
后续会通过拦截器实现
登陆后通过点击函数跳转
? this.$router.push({name:'main'});
methods: {
submitForm(formName) {
// 用户名 和密码
// 如果成功
// main
// 路由 更改
this.$router.push({name:'main'});
//alert('submit!');
// 跳转到 main页面
},3.4写主界面
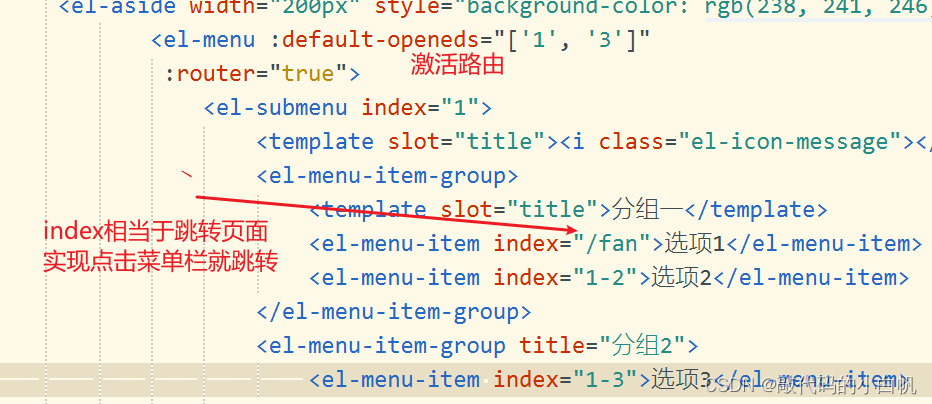
3.4.1使用element-ui把侧边栏的内容 放在布局中的<el-aside>中
3.4.2实现点击选项跳转页面

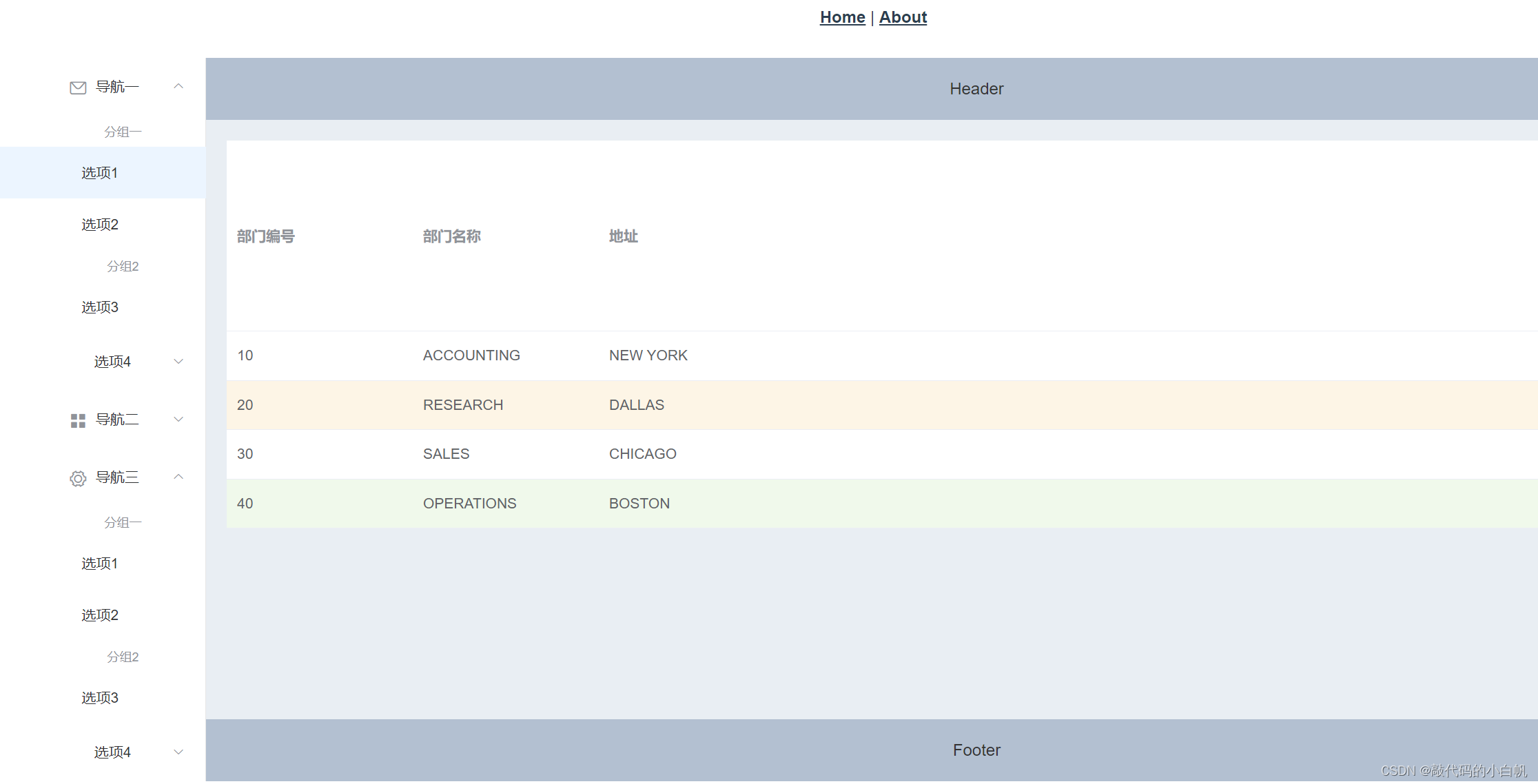
3.4.3实现放在布局中的<el-main中>
在<el-main>标签下配置路由出口
<el-main>
<!-- 存放组件的内容 -->
<router-view></router-view>
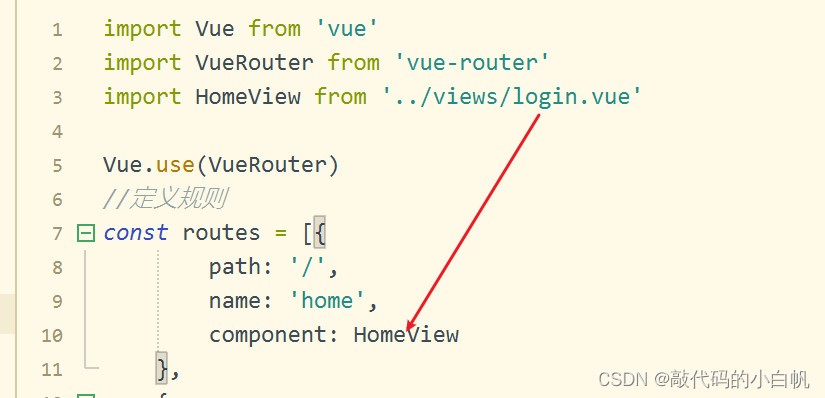
</el-main>配置子路由(切记不要重复配置同一个路由)

效果如下

3.5 404页面配置实现容错处理
点击其他没有配置路由的选项跳转404页面
在router目录下的index.js下
!!!routers路由配置的最下面写
//一定要写到路由的最后面
{
path:'*',
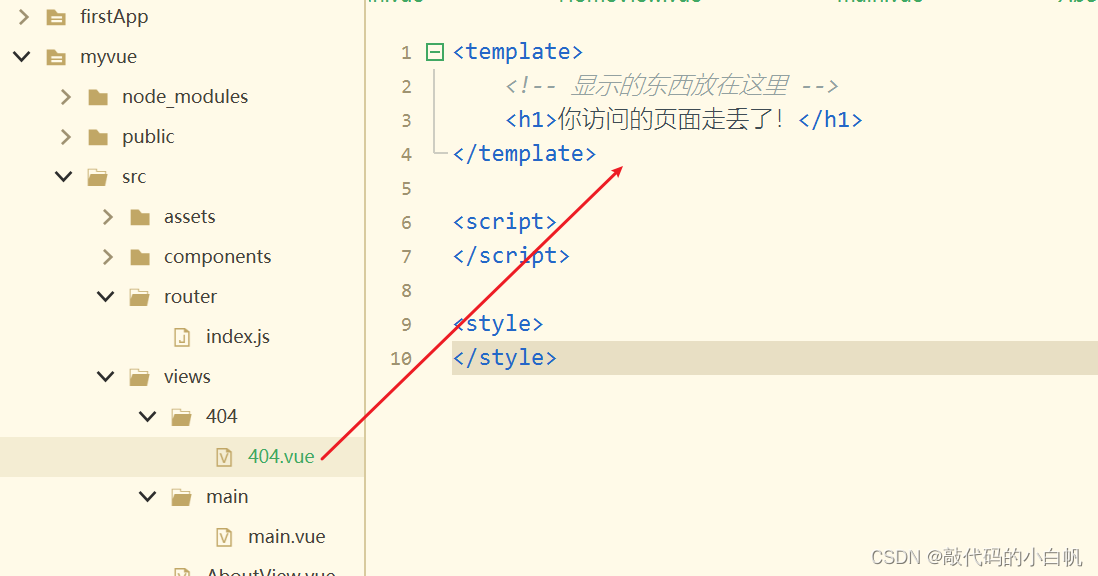
component: () => import('@/views/404/404.vue')
},然后写一个404页面即可

效果如图

4.疑难杂症处理
4.1插件爆红
<plugin>
<artifactId>maven-project-info-reports-plugin</artifactId>
<version>3.0.0</version>
</plugin>解决方案:
<!--解决plugin报错-->
<dependency>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-project-info-reports-plugin</artifactId>
<version>3.0.0</version>
<type>maven-plugin</type>
</dependency>3.2数据为return{}

这些数据会被Vue.js框架监听,当数据发生变化时,Vue.js会自动更新DOM元素。因此,return语句是必需的,用于返回组件数据对象,让Vue.js框架能够监听和更新数据。
文章来源:https://blog.csdn.net/weixin_67865831/article/details/135419640
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!