后端接口返回数组嵌套数组,前台使用el-table循环表头展示
2024-01-03 15:28:40
最近写项目接口全是展示实时数据、历史数据比较多
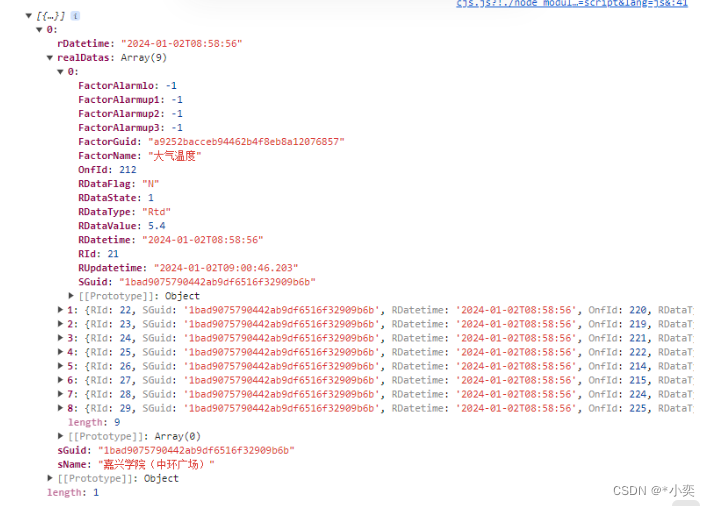
后端给我返回的接口是数组嵌套数组,如下图

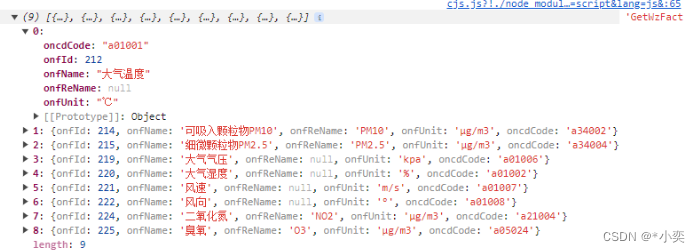
还有一个因子表头接口返回的数组如下图

代码如下
首先处理因子表头
getYinzi() {
this.$axios.get(`SysBase/GetWzFactors`).then((res) => {
const { result } = res.data;
this.tableHd = [];
result.forEach((element) => {
this.tableHd.push({
prop: element.onfId + "Rtd",
label: element.onfReName
? `${element.onfReName} (${element.onfUnit?element.onfUnit:''})`
: `${element.onfName} (${element.onfUnit?element.onfUnit:''})` ,
});
});
console.log(this.tableHd, "this.tableHd");
});
},
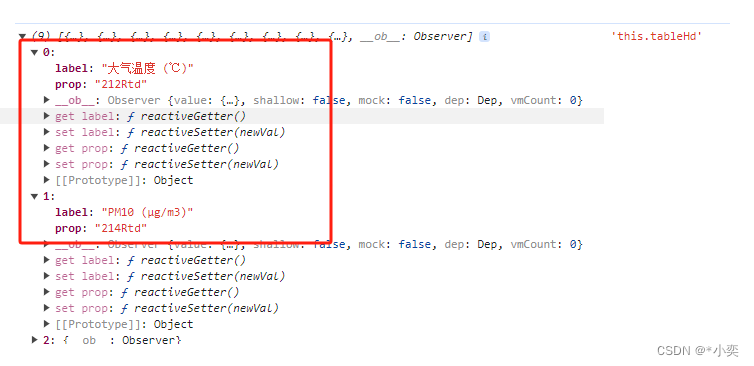
this.tableHd打印出来是

在处理后端接口数据
getTableData() {
this.$axios.get(`SailMonitor/GetWzRealDatas`).then((res) => {
const { result } = res.data;
let newData = result.map((item) => {
let result = {
sName: item.sName,
sGuid: item.sGuid,
rDatetime: item.rDatetime ? item.rDatetime.replace("T", " ") : "",
};
item.realDatas.forEach((dataItem) => {
if (dataItem.RDataValue) {
result[dataItem.OnfId + dataItem.RDataType] = dataItem.RDataValue;
}
});
return result;
});
console.log(newData,'newData')
this.tableData = newData;
});
},
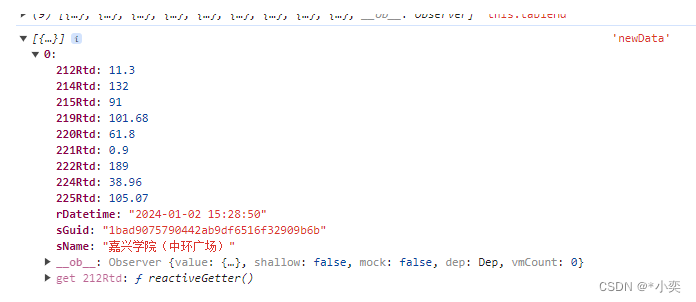
newData打印出来是

最后把
newData赋值给tableData,
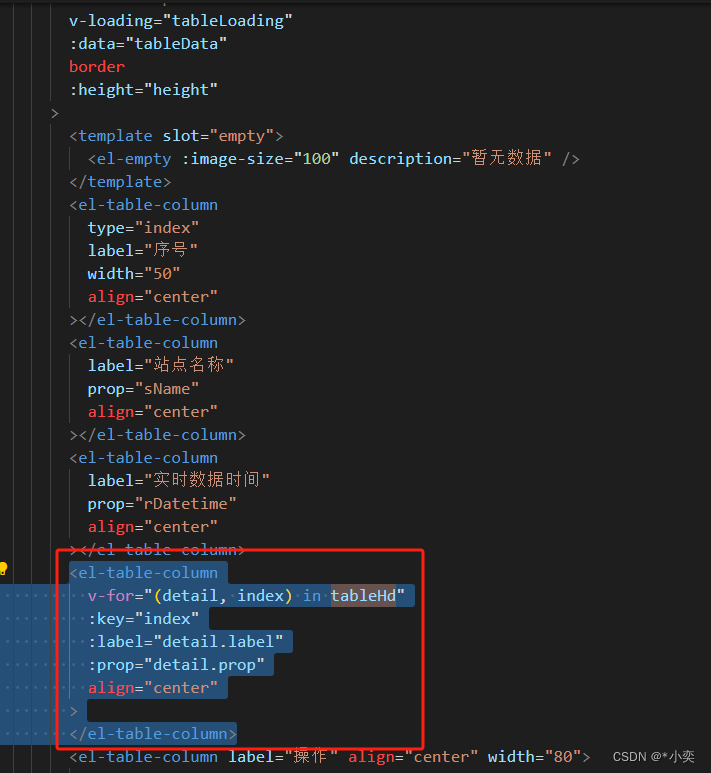
在html中循环的是
<el-table-column
v-for="(detail, index) in tableHd"
:key="index"
:label="detail.label"
:prop="detail.prop"
align="center"
>
</el-table-column>

这样就可以了~
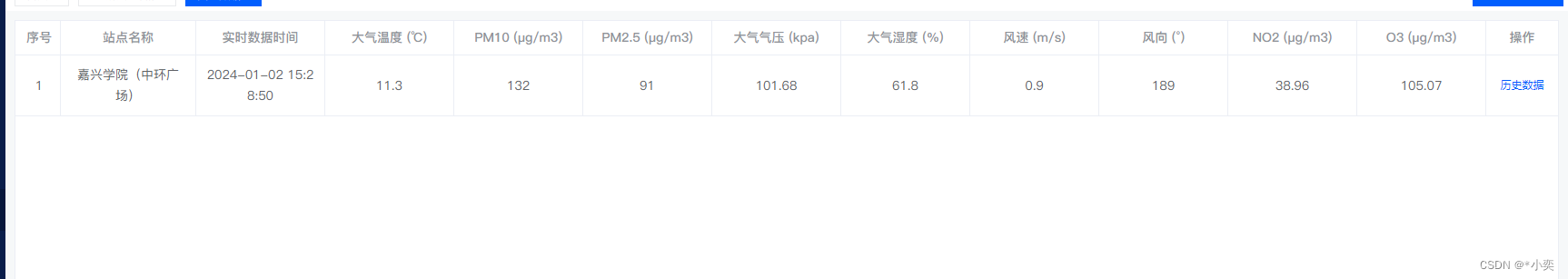
效果展示

文章来源:https://blog.csdn.net/qq_34568657/article/details/135344591
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!