Vue3.0在软件开发中的能力展示
经过技术的调整与迁移之后,JNPF开发平台已经上线了Vue3.0版本。
JNPF是从 2014 开始研发低代码前端渲染,2018 年开始研发后端低代码数据模型,发布了JNPF开发平台。
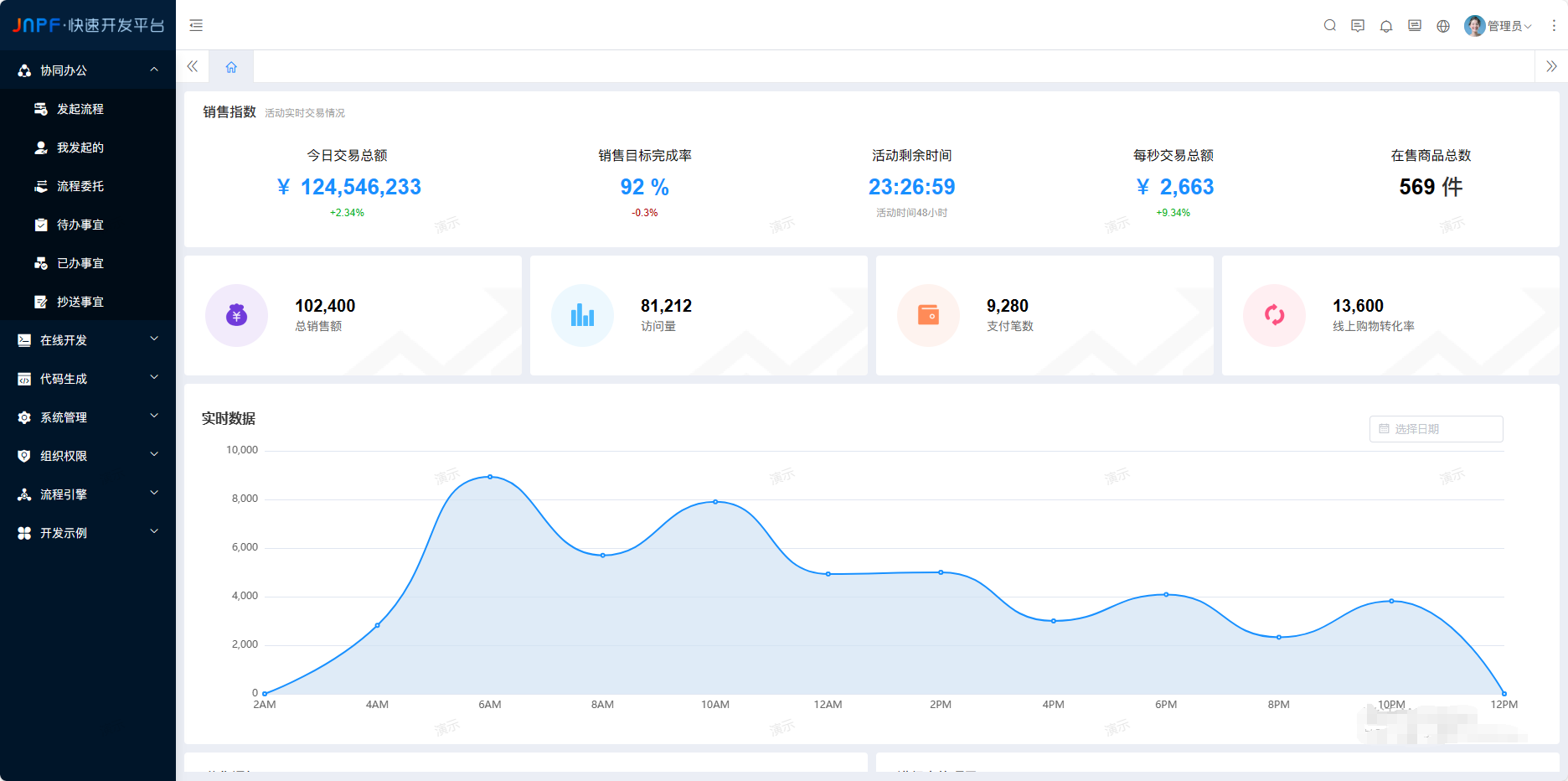
基于SpringBoot+Vue3的全栈开发平台,微服务、前后端分离架构,基于可视化流程建模、表单建模、报表建模等工具,快速构建业务应用。平台即可私有化部署,也支持K8s部署。完善的平台扩增基础,满足大部分系统想要快速开发、灵活拓展、无缝集成和高性能应用的综合诉求。
通过借助Vue3.0的虚拟DOM重渲染机制,JNPF平台在构建用户界面和交互体验方面能够更加灵活和快速;开发者也可以借助Vue3.0的模块化开发方式,随心所欲地定制和扩展JNPF的功能,满足不同企业的个性化需求。

低代码平台的前端框架采用Vue的优势有哪些?
- Vue是组件化开发,减少代码的书写,使代码易于理解;
- 最突出的优势在于可以对数据进行双向绑定;
- 相比较传统的用超链接进行页面的切换与跳转,Vue使用的是路由,不用刷新页面;
- Vue是单页应用,加载时不用获取所有的数据和dom,提高加载速度,优化了用户体验;
- Vue的第三方组件库丰富,低代码平台能够获得更多的支持和资源;
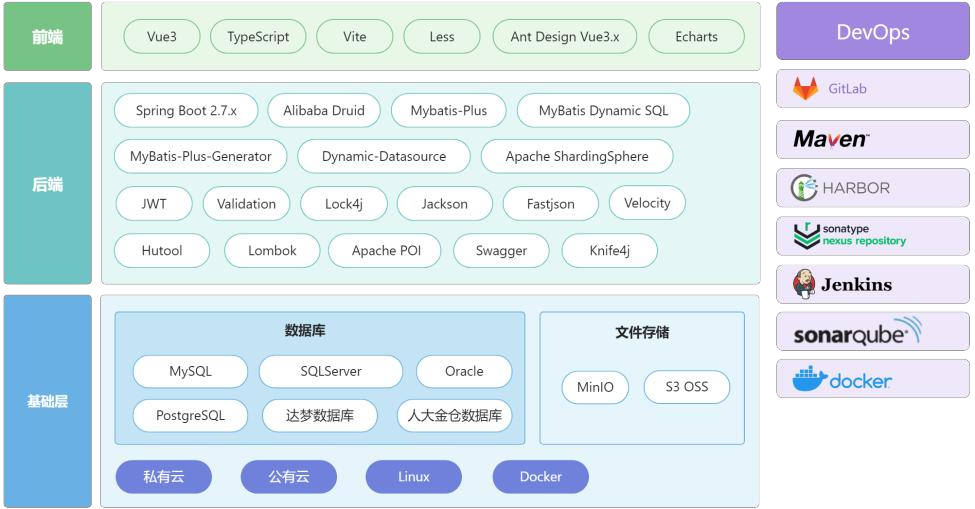
JNPF-Web-Vue3.0?的技术栈介绍
JNPF?快速开发平台的?Vue3.0?版本是基于?Vue3.x、Vue-router4.x、Vite4.x、Ant-Design-Vue3.x、TypeScript、Pinia、Less?的后台解决方案,采用?Pnpm?包管理工具,旨在为中大型项目做开发,提供开箱即用的解决方案。
以下对各项技术做简单的拓展介绍:
(1)Vue3.x
Vue3.x?作为一款领先的?JavaScript?框架,通过响应式数据绑定和组件化架构实现高效的应用开发。相较于?Vue2.x,在大规模应用场景下,Vue3.x?的渲染速度提升了近?3?倍,初始化速度提升了?10?倍以上,这不仅为我们提供了更出色的用户体验,也为企业应用的开发和维护提供了极大的便利。
此外,它所支持Composition?API?可以更加灵活地实现代码复用和组件化,让我们的代码更加可读、可维护。总而言之,Vue3?在许多方面都进行了改进,包括更好的性能、更少的代码大小和更好的开发体验。
(2)Vue-router4.x
Vue-router4.x?作为?Vue.js?框架中的路由管理器,具备出色的性能和扩展性,为开发者提供了一种高效而灵活的前端路由解决方案。Vue?Router?主要用于构建单页应用程序,允许创建可导航的Web?应用,使您可以轻松地构建复杂的前端应用。
(3)Vite4.x
一个基于?ES?Module?的?Web?应用构建工具。作为一种全新的开发模式,Vite?相对于Webpack?更加出色,内置了许多优化手段,包括?HMR、代码分割、CSS?提取、缓存策略等,从而在保证开发速度的前提下,为应用程序的加载速度和性能提供了极致的保障。此外,它还支持快速的冷启动、模块化的打包方式以及自动化的多页面构建等特性,极大的提升了前端开发效率。
(4)Ant-Design-Vue3.x
一款基于?Vue3.x?的企业级?UI?组件库,旨在帮助开发者快速搭建出高质量、美观且易用的界面。不同于其他类似的组件库,Ant-Design-Vue3.x?更注重用户体验和可定制性,提供了一整套视觉、交互和动画设计解决方案,结合灵活的样式配置,可以满足大部分项目的UI?需求,帮助开发者事半功倍。
(5)TypeScript
TypeScript?作为一种静态类型的?JavaScript?超集,不仅完美兼容?JavaScript,还提供了强大的静态类型约束和面向对象编程特性,极大地提升了代码的可读性和重用性。TypeScript拥有强大的类型系统,可以帮助开发者在代码编写阶段发现潜在的错误,减少未知错误发生概率,并提供更好的代码补全和类型检查。这一特性让团队协作更加高效,同时也降低了维护代码的成本。
(6)Pinia
Pinia?是?Vue3.x?的状态管理库,基于?Vue3.x?的?Composition?API?特性,为开发者提供了清晰、直观、可扩展和强类型化的状态管理方案,可以更好地管理应用数据和状态。无论是在小型项目还是庞大的企业级应用中,我们都可以依靠这个强大的状态管理库来迅速构建出高质量的应用。
(7)Less
一种?CSS?预处理器,能够以更便捷、灵活的方式书写和管理样式表。通过?Less,开发者可以使用变量、嵌套规则、混合、运算、函数等高级功能,使得样式表的编写更加简单、易于维护。使用?Less?不仅可以提高?CSS?开发效率,还可以生成更快、更小的?CSS?文件,从而减少网站加载时间,提升网站性能。
(8)Pnpm
Pnpm?作为一种快速、稳定、安全的包管理工具,它能够帮助我们管理?JavaScript?包的依赖关系,通过采用更为精简的数据存储结构,极大地减少冗余数据的存储,从而有效地节省磁盘空间。

引擎式软件快速开发模式,除了上述功能,还配置了图表引擎、接口引擎、门户引擎、组织用户引擎等可视化功能引擎,基本实现页面UI的可视化搭建。内置有百种功能控件及使用模板,使得在拖拉拽的简单操作下,也能大限度满足用户个性化需求。
如果你是一名开发者,可以试试JNPF开发平台。基于低代码充分利用传统开发模式下积累的经验,高效开发。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!