vue3 在vite.config中无法使用import.meta.env.*的解决办法
2023-12-20 17:02:42
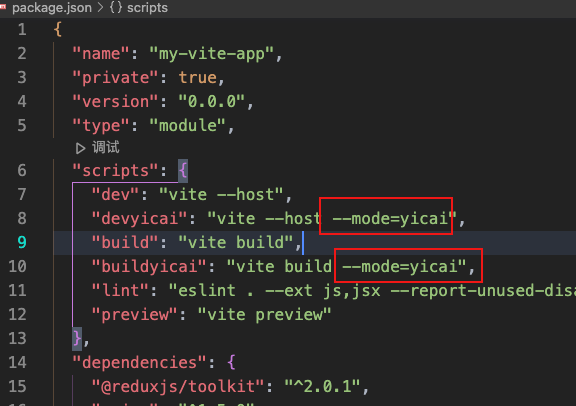
?第一种,优先使用第一种方法,其中参数mode就是自定义--mode的值,如果没写,就是production或development

import { loadEnv } from 'vite'
export default ({ mode }) => {
return defineConfig({
plugins: [vue()],
base:loadEnv(mode, process.cwd()).VITE_APP_NAME
})
}第二种?
// dotenv 需要单独npm install
export default ({ mode }) => {
require('dotenv').config({ path: `./.env.${mode}` });
// now you can access config with process.env.{configName}
return defineConfig({
plugins: [vue()],
base:process.env.VITE_APP_NAME
})
}
文章来源:https://blog.csdn.net/aexwx/article/details/135108413
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!