黑马程序员JavaWeb开发|案例:tlias智能学习辅助系统(上)准备工作、部门管理
一、准备工作
1.明确需求
根据产品经理绘制的页面原型,对部门和员工进行相应的增删改查操作。
2.环境搭建
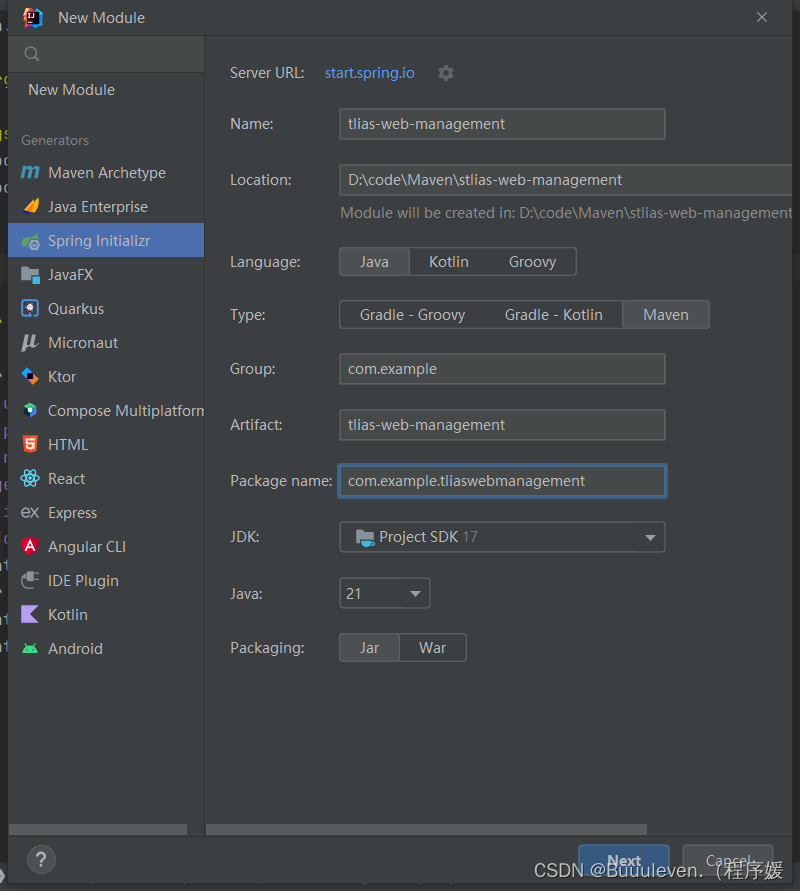
将使用相同配置的不同项目作为Module放入同一Project,以提高相同配置的复用性。
- 准备数据库表(dept, emp)=== 资料中包含了创建表的代码
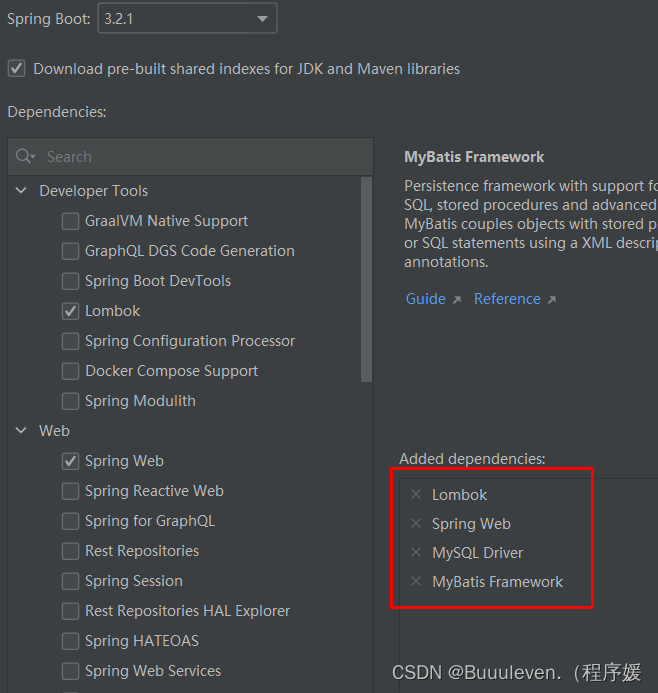
- 创建springboot工程,引入对应的起步依赖
- 配置application.properties中引入mybatis的配置信息,准备对应的实体类
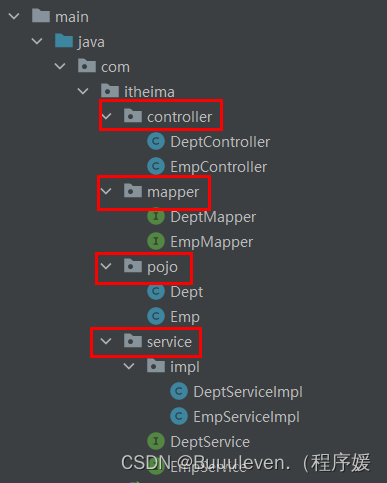
- 准备对应的Mapper(Dao===数据访问),Service(接口,实现类===逻辑处理),Controller(接受请求、响应数据)基础结构

👆添加相应依赖
IDEA:*.properties文件中文乱码解决方案_xx.properties注释中文乱码-CSDN博客![]() https://blog.csdn.net/u010285974/article/details/107102644👆修改配置文件中的中文乱码情况
https://blog.csdn.net/u010285974/article/details/107102644👆修改配置文件中的中文乱码情况
- pojo:存放的是两个实体类,实体类中的属性(驼峰命名)和表结构的字段(下划线分割)是一一对应的;
- controller:控制层,接受前端发送的请求,对请求进行处理,并响应数据;
- service:业务逻辑层,准备两个接口,并准备了两个接口的实现类,在实现类上面加了注解@Service,表示将当前实现类交给IOC容器管理,成为IOC容器里的bean对象;
- Mapper:在mapper接口上面加上注解@Mapper。
3.开发规范
基于当前最主流的前后端分离模式进行开发。
前端开发人员将打包好的前端工程部署在ngix服务器上运行,后端开发人员将打包好的服务端程序运行在Tomcat服务器上。
前端向后端请求数据,再有后端给前端响应数据。
所以前后端在开发过程中需要共同遵守【接口文档】(根据产品经理绘制的页面原型和需求制作)进行开发。
本案例的前后端交互是根据Restful风格的接口进行交互的。
- REST(REpresentational State Transfer),表述性状态转换,是一种软件架构风格。
- 前后端交互统一响应结果Result
整体开发流程:
查明页面原型明确需求==》阅读接口文档==》思路分析==》接口开发==》接口测试==》前后端联调
二、部门管理
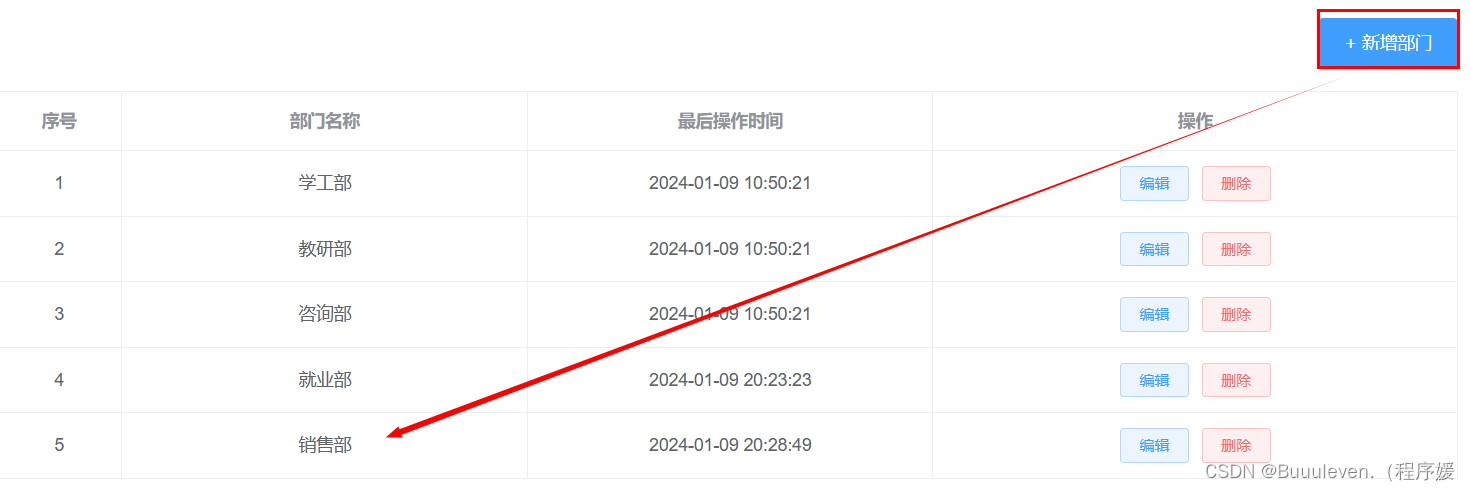
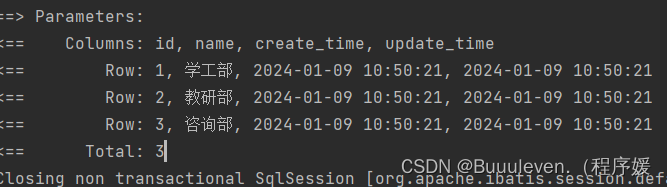
1.查询部门
需求分析:
查询全部数据(由于部门数据比较少,不考虑分页)
思路流程?:
前端发起一个查询部门的请求
=====》
被DeptController处理
- 接收请求;
- 调用service查询部门;
- 响应(封装在统一响应结果Result中相应给前端)
=====》
DeptService进行逻辑处理(调用mapper接口查询)
=====》
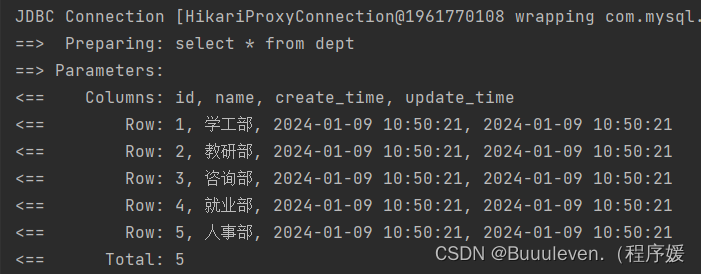
DeptMapper数据处理(selec * from dept;)
=====》
查询访问数据库
代码编写:
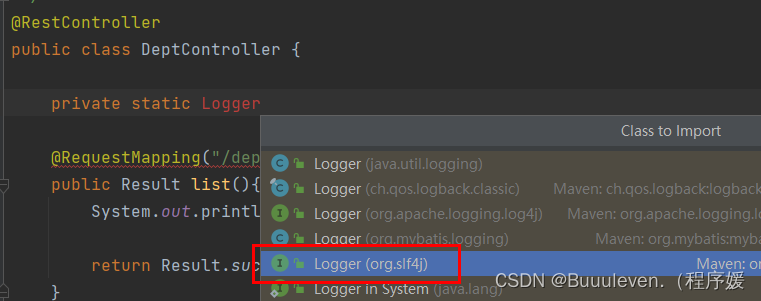
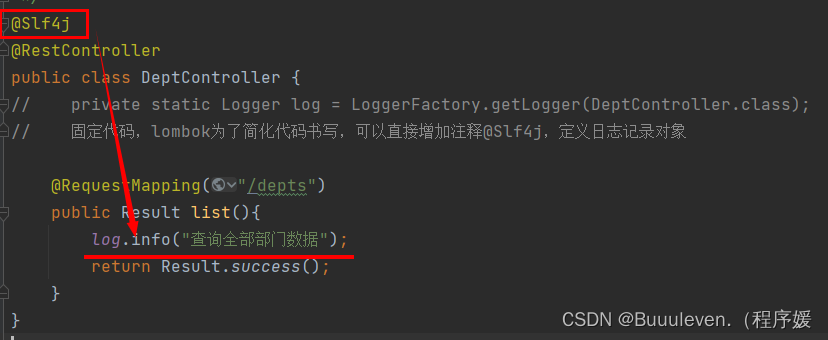
1)@Slf4j:定义日志记录对象

注意:项目开发过程中,尽量不要使用sout输出日志,使用日志记录框架记录日志。
private static Logger log = LoggerFactory.getLogger(DeptController.class);
固定代码,lombok为了简化代码书写,可以直接增加注释@Slf4j,定义日志记录对象

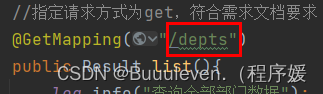
2)@GetMapping:限定接口请求方式为GET
3)@Autowird:依赖注入
当标注的属性是接口时,注入的是这个接口的实现类
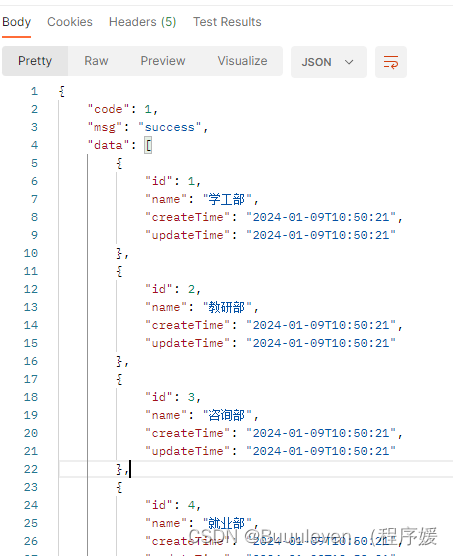
查询操作:

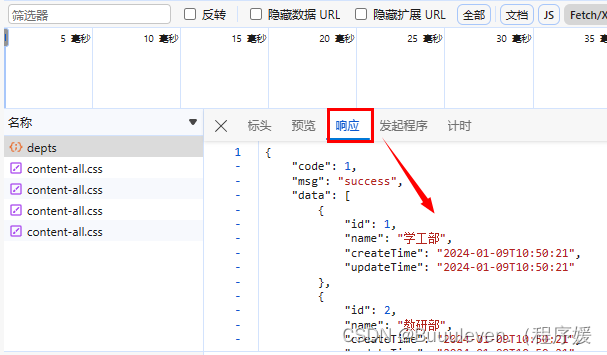
前后端联调:
解压打包文件到没有中文路径的目录下,双击ngix.exe运行,然后打开设备管理器==详细信息里面查看ngix是否正常运行==访问测试:localhost:90访问

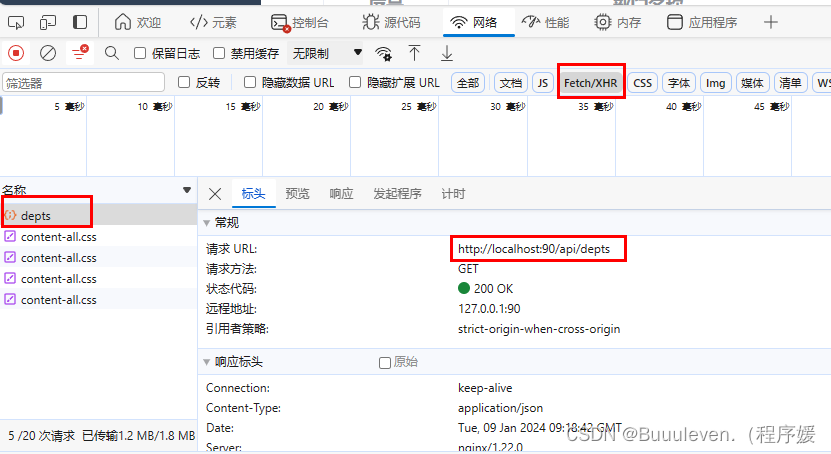
按下F12,打开浏览器的开发者工具,抓取这次网络请求

2.删除部门
需求分析:
弹出确认框 , 提示 "您确定要删除该部门的信息吗 ?"? 如果选择确定 , 则删除该部门 , 删除成功后 , 重新刷新列表页面。? 如果选择了取消,则不执行任何操作。
代码编写:
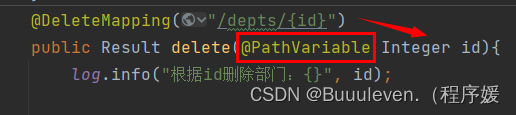
1)@PathVariable:获取路径参数
将URL中占位符参数绑定到Controller处理方法的输入参数中

表示获取路径变量中的id,然后绑定给方法中的id参数
DeptController(设置url,接收响应)==>DeptService(接口)==>DeptServiceImpl(实现类)==>DeptMapper(数据库操作)
删除操作:


前后端联调:

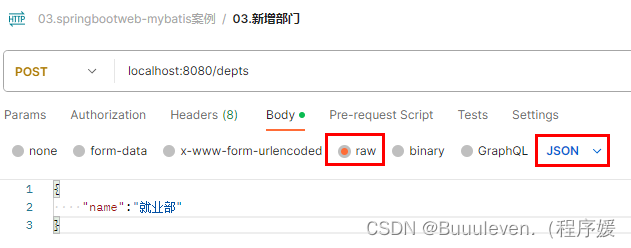
3.新增部门
需求分析:
1.1 点击新增部门,会打开新增部门的页面。?
1.2 部门名称,必填,唯一,长度为2-10位。
代码编写:
1)@RequestBody:接收json参数
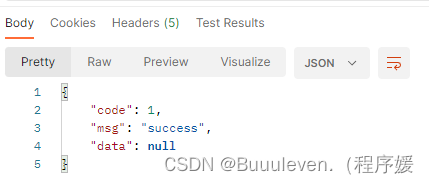
新增结果:
请求👇

响应👇

前后端联调:

4.Controller优化


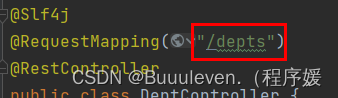
可以看出上面的三种响应的地址有重复,可以将/depts抽取出来,变成公共地址,将后面的地址中有公共部分的地方进行删除


5.修改部门(自行实现)
需求分析:
根据id查询到数据然后再修改部门
代码编写:
结合查询和删除操作
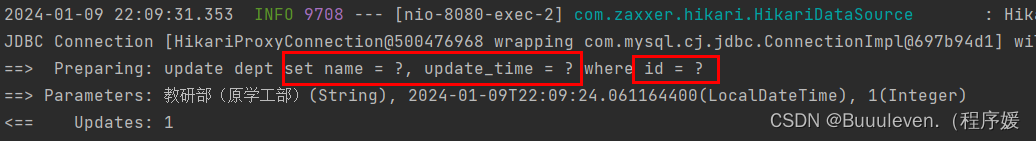
修改结果:
测试时,需要注意注释掉删除部门操作,因为二者的url一致,会有冲突。


前后端联调:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!