2021实战面试
1、Rem?,?em?,?px?,?%?,?vw?之间的区别
?PX: px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。
?em: 1,子元素字体大小的em是相对于父元素字体大小
2,元素的width/height/padding/margin用em的话是相对于该元素的font-size
rem:1rem是全部的长度都相对于根元素字体大小
百分比:?font-size:?200%?和font-size:?2em?一样,?width:?100%表示自己content的宽度等于父亲content宽度的1倍,line-height:?200%?表示行高是自己字体大小的2倍
vw:?1vw代表浏览器视口宽度的1%。
?2、用Electron解决了什么问题??
????Electron?是一个跨平台的桌面应用程序?,?它解决了浏览器不能调系统硬件的问题?,?saving应用需要调用CPU进行一个挖矿的操作!
3、讲一讲微信免登的整体流程。
微信登录的官方文档将微信登录分为3个步骤:
第一步.请求code
1????@...用这段代码向微信开放平台请求授权码code,可拉起微信并打开授权登录页(前提是你安装了微信应用并已登录,未登录的会引导你先登录)
2????@客户端收到授权码后,向自己的服务器发起登录请求,并附带收到的授权码。
3????@服务端收到登录请求,向微信开放平台请求获取access_token,微信开放平台返回Json字符串:
第二步:通过code获取access_token(在自己服务器端做)
1,???@...服务端收到返回的access_token,将access_token,expires_in,access_token是否有效?等数据返回给客户端,客户端成功登录
2?????@....客户端可利用已有的access_token获取微信用户信息
第三步:通过access_token调用接口
获取access_token后,进行接口调用,有以下前提:
- access_token有效且未超时;
- 微信用户已授权给第三方应用帐号相应接口作用域(scope)。
其中snsapi_base属于基础接口,若应用已拥有其它scope权限,则默认拥有snsapi_base的权限。使用snsapi_base可以让移动端网页授权绕过跳转授权登录页请求用户授权的动作,直接跳转第三方网页带上授权临时票据(code),但会使得用户已授权作用域(scope)仅为snsapi_base,从而导致无法获取到需要用户授权才允许获得的数据和基础功能。
微信重复登录
假设用户已经获得授权,则下次登录时只需要验证access_token是否有效,无效则重新获取授权,有效则无需重新获得授权。
1.用户向自己的服务器请求登录,登录方式为微信登录,附带上次登录返回的的access_token
2.服务器收到用户的登录请求,向微信开放平台发送access_token是否有效的验证请求如下:
3.服务端获取到新的access_token等信息,并返回给客户端,客户端成功登录或者重新获取授权。
https://www.cnblogs.com/panxuejun/p/6094711.html;
??4、对ES6?中??set??的理解???
?????它没有键,是个类数组而且里面的值是唯一的,?是一个值得集合,应用场景有??数组去重!
5、京东购物页数据结构设计??
总结:我们设计了几张表
分类表:?tb_category
品牌表:?tb_brand
分类品牌表:tb_category_brand
规格组表:?tb_spec_group
规格参数表:tb_spec_param
SPU表:?tb_spu
SPU详情表:?tb_spu_detail
SKU表:?tb_sku
关系:
一个分类有多个品牌,一个品牌属于多个分类,所以是多对多
一个分类有多个规格组,一个规格组有多个规格参数,所以是一对多
一个分类下有多个SPU,所以是一对多
一个品牌下有多个SPU,所以是一对多
一个SPU下有多个SKU,所以是一对多;
比如:
Nova?5,白色,3GB,16GB:0_0_0
Nova?5,金色,3GB,16GB:1_0_0
Nova?5,玫瑰金,3GB,16GB:2_0_0
这些特有属性进行排列组合就会有三种,如果在可选项中再添加其他的,排列组合的方式就会更多,所以我们就可以记录每组可选项的下表进行标记,这样可以做到当用户点击哪一个可选项,我们就可以快速定位到SKU。
6、vue?与??React?的区别。
?????第一点框架不同,Vue本质是MVVM框架,由MVC发展而来;
React是前端组件化框架,由后端组件化发展而来。?????
???????第二点监听数据变化不同。Vue通过?getter/setter以及一些函数的劫持,能精确知道数据变化。React默认是通过比较引用的方式(diff)进行的,如果不优化可能导致大量不必要的VDOM的重新渲染。???
??????第三点渲染方式不同。Vue可以更快地计算出Virtual?DOM的差异,这是由于它在渲染过程中,会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树。React在应用的状态被改变时,全部子组件都会重新渲染。通过shouldComponentUpdate这个生命周期方法可以进行控制,但Vue将此视为默认的优化。。
6、event?Bus?和?Vuex两者做全局状态管理的优缺点???
使用EventBus的好处在于:
可全局使用、订阅和发布都很灵活,代码量少、跨组件通信,无需使用缓存
订阅和发布必须成对出现,不然就没有意义
由于在页面使用里的灵活性,一旦事件多了后,难以对事件进行维护
在订阅事件的组件里,必须手动销毁监听,否则会引发多次执行
对于一些包含业务逻辑的通信,复用性差,需要在多个地方重复写逻辑
中大型项目都不推荐用EventBus,建议用vuex做状态管理,方便日后维护。
小型项目,涉及到多处跨组件通信的情况,可以考虑使用。
7、使用webPack?的??plugins?做过哪些事情???loader?呢???
简单列出一些
- style-loader?将css添加到DOM的内联样式标签style里
- css-loader?允许将css文件通过require的方式引入,并返回css代码
- less-loader?处理less
- sass-loader?处理sass
- postcss-loader?用postcss来处理CSS
- autoprefixer-loader?处理CSS3属性前缀,已被弃用,建议直接使用postcss
- file-loader?分发文件到output目录并返回相对路径
- url-loader?和file-loader类似,但是当文件小于设定的limit时可以返回一个Data?Url
- html-minify-loader?压缩HTML
- babel-loader?用babel来转换ES6文件到ES5
loader特性
- loader?从右到左地取值(evaluate)/执行(execute)
- loader?支持链式传递,链中的每个?loader?会将转换应用在已处理过的资源上
- loader?也可以内联显示指定
- loader?可以是同步的,也可以是异步的
- loader?运行在?Node.js?中,并且能够执行任何?Node.js?能做到的操作
- loader?可以通过?options?对象配置
- 除了常见的通过?package.json?的?main?来将一个?npm?模块导出为?loader,还可以在?module.rules?中使用?loader?字段直接引用一个模块
- loader?能够产生额外的任意文件
在plugin有哪些hooks呢?我们也简单列举一下
- entry-option?初始化?option
- run
- compile?真正开始的编译,在创建?compilation?对象之前
- compilation?生成好了?compilation?对象
- make?从?entry?开始递归分析依赖,准备对每个模块进行?build
- after-compile?编译?build?过程结束
- emit?在将内存中?assets?内容写到磁盘文件夹之前
- after-emit?在将内存中?assets?内容写到磁盘文件夹之后
- done?完成所有的编译过程
- failed?编译失败的时候
html-webpack-plugin可以根据模板自动生成html代码,并自动引用css和js文件
extract-text-webpack-plugin?将js文件中引用的样式单独抽离成css文件
DefinePlugin?编译时配置全局变量,这对开发模式和发布模式的构建允许不同的行为非常有用。
HotModuleReplacementPlugin?热更新
optimize-css-assets-webpack-plugin?不同组件中重复的css可以快速去重
webpack-bundle-analyzer?一个webpack的bundle文件分析工具,将bundle文件以可交互缩放的treemap的形式展示。
compression-webpack-plugin?生产环境可采用gzip压缩JS和CSS
happypack:通过多进程模型,来加速代码构建
?8、对vue-route?实现的理解???
我的理解是,Vue?Router?主要由以下几个核心部分组成:
路由映射:Vue?Router?允许我们通过配置路由映射关系,将?URL?路径和对应的组件进行绑定。这样,当用户访问特定的?URL?路径时,Vue?Router?将自动渲染对应的组件,实现页面的无刷新切换。
嵌套路由:Vue?Router?支持嵌套路由的概念,即一个组件中可以包含其他子组件,形成层级关系。这样的设计使得我们可以构建复杂的页面结构,实现更丰富的用户界面。
路由传参:Vue?Router?提供了多种方式来进行路由传参。可以通过动态路由参数、查询参数或者路由元信息等方式,向组件传递参数,以满足不同场景下的需求。
导航守卫:Vue?Router?提供了导航守卫机制,允许我们在路由切换过程中执行特定的逻辑。通过在全局或者路由级别上定义路由守卫函数,我们可以控制路由的权限、执行异步操作或者处理页面切换的过渡效果等。
此外,Vue?Router?还支持动态路由匹配、编程式导航、路由懒加载等高级特性,以及与?Vuex(Vue.js?的状态管理库)的集成,可以实现更复杂的应用场景。
综上所述,我的理解是?Vue?Router?是?Vue.js?的官方路由管理器,通过配置路由映射、支持嵌套路由、提供路由传参和导航守卫等功能,实现了前端单页面应用中页面切换和导航的功能。它的灵活性和丰富的特性使得开发者可以构建出高质量的交互式用户界面。
- 什么是单页面应用,?如何规避单页面应用的缺点
它在加载初始页面后,通过动态加载数据和切换视图,实现在单个HTML页面内进行多个页面之间的交互和导航,而无需重新加载整个页面。
采取以下策略规避缺陷:
首次加载优化:通过代码拆分和按需加载的方式,减少初始加载的资源量,提高首次加载速度。
合理使用预渲染和服务端渲染:使用预渲染技术可以提前生成静态的HTML页面,以改善SEO和首次加载速度。而服务端渲染(Server-Side?Rendering,SSR)可以在服务器端生成完整的HTML页面,提供更好的首次加载性能和SEO优化。
内存管理和组件优化:合理管理页面状态和内存占用,避免内存泄漏和不必要的资源占用。对复杂的组件进行性能优化,如使用虚拟列表、懒加载等技术来减少页面的渲染和响应时间。
10、一段纯文本,用p或div标签包裹哪个更适合,?为什么??
通常情况下文章段落是使用P标签的,P本身就是段落的意思,而div更多的是指内容模块,比如说调用最新文章这个内容模块。整篇文章可以使用div包裹,但是文章里面的段落则需要使用P标签。
11、reduce?的用法和实际应用场景?
reduce()?方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。
应用场景:?数组求和??=>???将二维数组转化为一维??=>???计算数组中每个元素出现的次数??=>???按属性对object分类??=>??数组去重
12、对Vue?中solt?的?应用?与理解???
首先,插槽分两类,默认插槽和具名插槽;通俗理解就是默认插槽是没有名称的插槽,具名插槽是有名称的插槽。
1、slot(插槽)?是vue提出的一个概念,插槽用于决定需要携带的内容,可以指定插入的位置。
2、插槽的显示的内容由父组件去决定,显示的位置由子组件进行控制
- 通俗的理解,插槽就是一个“占位置”,在子组件中占好了位置后,内容由父组件决定。
?13、精通?HTML5?、CSS3
语义标签、增强型表单、视频和音频、Canvas绘图、SVG绘图、地理定位、拖放API、WebWorker、WebStorage、WebSocket
1.过渡????transition:?CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)
2.动画????animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认1),是否反向播放动画(默认normal),是否暂停动画(默认running)
3.阴影????box-shadow:?水平阴影的位置?垂直阴影的位置?模糊距离?阴影的大小?阴影的颜色?阴影开始方向(默认是从里往外,设置inset就是从外往里);复制代码
4.边框????border-image:?图片url?图像边界向内偏移?图像边界的宽度(默认为边框的宽度)?用于指定在边框外部绘制偏移的量(默认0)?铺满方式--重复(repeat)、拉伸(stretch)或铺满(round)(默认:拉伸(stretch));
5.背景??background-clip??制定背景绘制(显示)区域?background-origin????background-size
6.渐变
- 、浏览器的执行机制。
渲染进程?=>??js引擎线程,GUI渲染线程,js事件触发线程,定时触发线程,异步请求线程??=>??同步任务?=>??异步微任务??=>??宏任务:
?15、(非对称加密)RSA??加密规则详解???
RSA缺陷
RSA被人们普遍认为是目前最优秀的公钥方案之一。
??然而,虽然RSA的安全性依赖于大数的因子分解,但并没有从理论上证明破译RSA的难度与大数分解难度等价。即RSA的重大缺陷是无法从理论上把握它的保密性能如何。
此外,RSA的缺点还有:
A)产生密钥很麻烦,受到素数产生技术的限制,因而难以做到一次一密。
B)分组长度太大,为保证安全性,n?至少也要?600?bits?以上,使运算代价很高,尤其是速度较慢,较对称密码算法慢几个数量级;且随着大数分解技术的发展,这个长度还在增加,不利于数据格式的标准化。因此,使用RSA只能加密少量数据,大量的数据加密还要靠对称密码算法。
RSA加密过程:??(来自维基)
1.爱丽丝与鲍勃事先互不认识,也没有可靠安全的沟通渠道,但爱丽丝现在却要通过不安全的互联网向鲍勃发送消息。
- 2.爱丽丝撰写好原文,原文在未加密的状态下称之为明文x。
- 3.鲍勃使用密码学安全伪随机数生成器产生一对密钥,其中一个作为公钥c,另一个作为私钥d.
- 4.鲍勃可以用任何方法发送公钥c给爱丽丝,即使伊夫在中间窃听到c也没关系。
- 5.爱丽丝用公钥c把明文x进行加密,得到密文c(x).
- 6.爱丽丝可以用任何方法传输密文c(x)给鲍勃,即使伊夫在中间窃听到密文c(x)也没问题。
- 7.鲍勃收到密文,用自己的私钥d对密文进行解密d(c(x)),得到爱丽丝撰写的明文x.
- 8.由于伊夫没有得到鲍勃的私钥d,所以无法得知明文x.
- 9.如果爱丽丝丢失了她自己撰写的原文x,在没有得到鲍勃的私钥d的情况下,她的处境将等同伊夫,既无法通过鲍勃的公钥c和密文c(x)重新得到原文x.
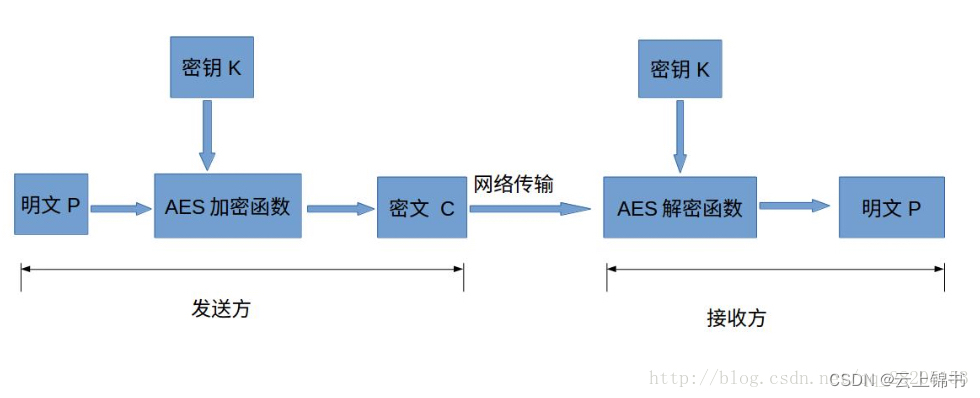
对称加密AES?
- 对称加密算法
加密和解密用到的密钥是相同的,这种加密方式加密速度非常快,适合经常发送数据的场合。缺点是密钥的传输比较麻烦。
- 非对称加密算法
加密和解密用的密钥是不同的,这种加密方式是用数学上的难解问题构造的,通常加密解密的速度比较慢,适合偶尔发送数据的场合。优点是密钥传输方便。常见的非对称加密算法为RSA、ECC和EIGamal。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!