springboot和vue前后端分离进阶
路由守卫
Navigation Guards | Vue Router
如果路由在使用的时候需要登录之后才能使用的话就需要使用拦截器
在main.js里面配置即可
router.beforeEach((to,from,next)=>{
if(to.path=="/login"||localStorage.getItem("ename")){
next()
}else{
next("/login")
}
})
to 要到达的目的地
// from 要离开的导航
// next 确认to: Route: 即将要进入的目标 路由对象 from: Route: 当前导航正要离开的路由 next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。 next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。 next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。 next(‘/’) 或者 next({ path: ‘/’ }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
本地存储localStorage
对浏览器来说,使用 Web Storage 存储键值对比存储 Cookie 方式更直观,而且容量更大,它包含两种:localStorage 和 sessionStorage
- sessionStorage(临时存储) :为每一个数据源维持一个存储区域,在浏览器打开期间存在,包括页面重新加载
- localStorage(长期存储) :与 sessionStorage 一样,但是浏览器关闭后,数据依然会一直存在
注意:sessionStorage 和 localStorage 的用法基本一致,引用类型的值要转换成JSON
保存
const info = { name: 'hou', age: 24, id: '001' }; //字符串 const str="haha"; localStorage.setItem('hou', JSON.stringify(info)); //存入键值对,值需要是字符串类型 localStorage.setItem('zheng', str);
获取
var data1 = JSON.parse(localStorage.getItem('hou')); var data2 = localStorage.getItem('zheng');
删除
// 清除某一个元素 removeItem(key的值) localStorage.removeItem('hou');
//删除所有 localStorage.clear();
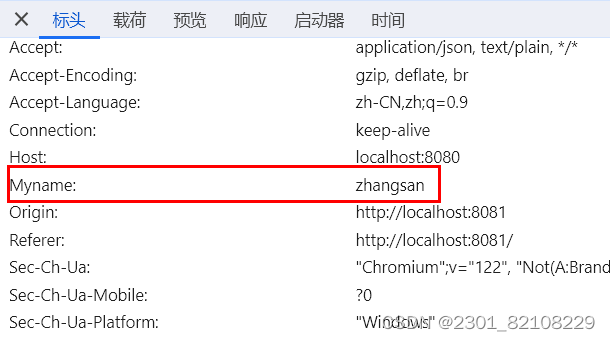
1.请求拦截器


2.响应拦截器
instance.interceptors.response.use(
response => {
if (response.data.code == 1) {
//返回的code是1 的时候直接 跳转到login里面
router.push({
path:"/login"
})
}
return response; // 返回请求回来的数据
},
err => {
alert("错误的信息"+err);
console.log(err)
}
);首先获取到响应的数据部分(response.data.data),然后将其作为处理后的结果返回。
这样,调用方在接收到响应时,实际上得到的是经过拦截器处理后的数据。
通过响应拦截器,可以实现一些全局性的操作,比如统一处理错误、对数据进行格式化、添加公共的响应头等。
这样可以提高代码的复用性和可维护性,减少重复的代码编写。
//响应拦截器
instance.interceptors.response.use( (response)=> {
let repdata = response.data.data;
return repdata;
});分页:
逻辑分页:
所有的数据全部查出来 放到内存中
物理分页:
在数据库中分页查询(一般用物理分页,不用逻辑分页)
- 如果数据量很大,例如上百万记录,且查询性能较重要,那么物理分页可能更合适,因为它只获取所需页数的数据,减少了数据库的压力。
- 而逻辑分页性能会很差,基本不用
使用mp进行分页的时候一定要有分页插件
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!