遍历渲染成form表单且字段全部必填——js基础技能提升
2023-12-29 11:35:37
最近在写后台管理系统,遇到一个需求,就是遍历渲染成form表单,而且是每个选项都要必填,提交表单时有校验功能。
遍历渲染成form表单且字段全部必填——js基础技能提升
下面写了两种布局:
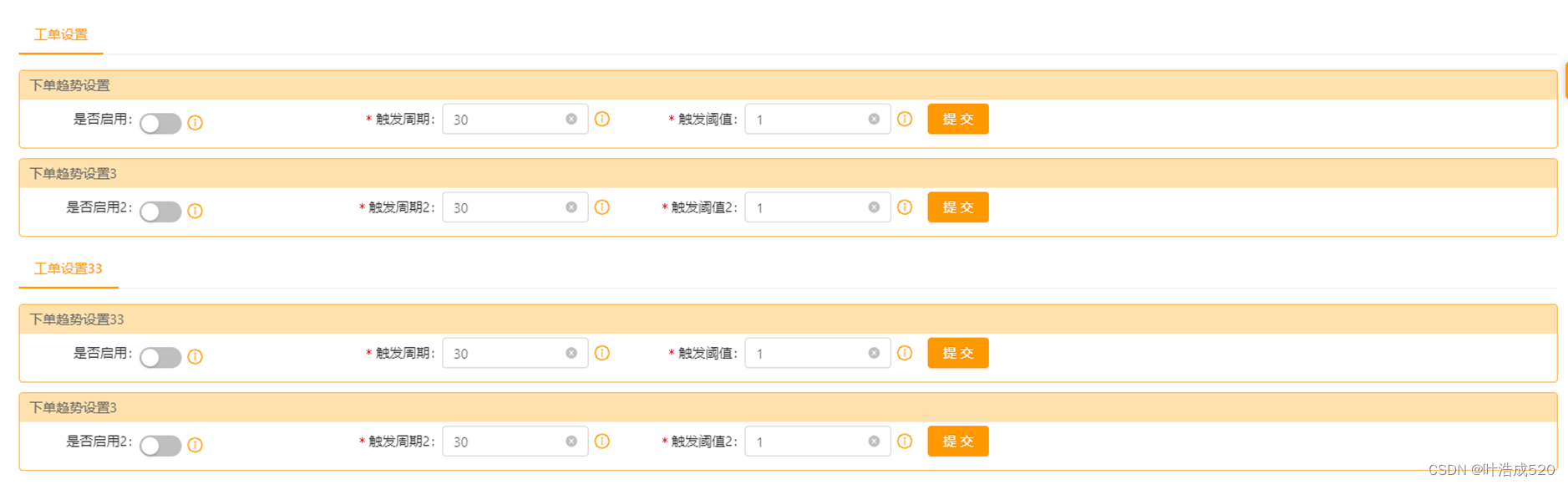
效果图1——上下布局

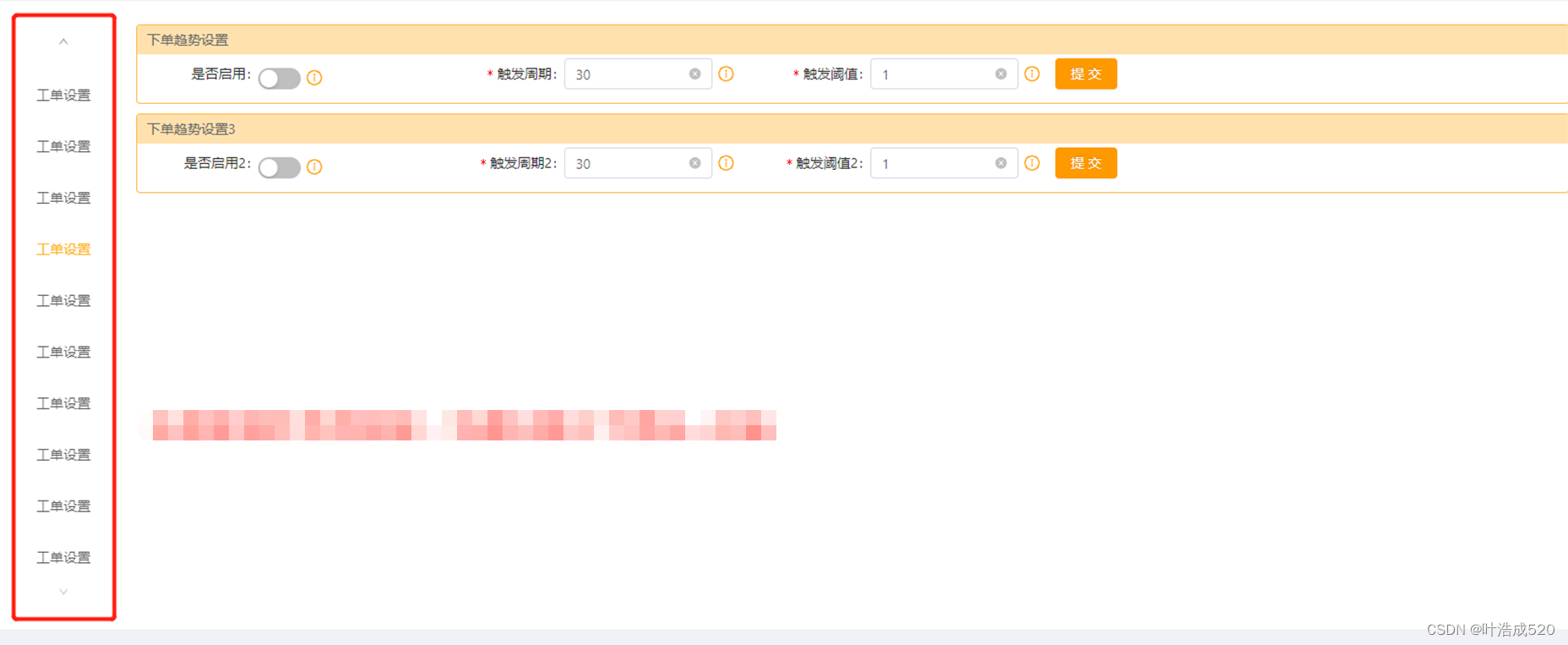
效果图2——纵向布局

下面只针对纵向布局做处理:
原始数据结构
let result = [
{
"moduleName": "工单设置",
"groupList": [
{
"groupName": "下单趋势设置",
"settingList": [
{
"name": "OrderTrend.SFQY",
"displayName": "是否启用",
"description": "根据下单趋势生成工单的开关",
"value": "true"
},
{
"name": "OrderTrend.CFYZ",
"displayName": "触发阈值",
"description": "生成工单的阈值",
"value": "0"
}
]
}
]
}
]
下面介绍解决步骤:
步骤1:组装数据结构
let tableData = result;
tableData.forEach((item) => {
item.groupList &&
item.groupList.forEach((group) => {
group.form = {};
group.rules = {};
group.settingList &&
group.settingList.forEach((set) => {
group.form[set.displayName] =
set.value == 'false'
? false
: set.value == 'true'
? true
: set.value;
if (set.value == 'false' || set.value == 'true') {
//为了后续校验非空方便,我没有处理这部分数据
} else {
group.rules[set.displayName] = [
{
required: true,
message: '请输入' + set.displayName,
trigger: 'blur',
},
];
}
});
});
});
this.tableData = [...tableData];
步骤2:html部分
<a-card>
<a-spin :spinning="loading">
<a-tabs
default-active-key="1"
:style="{ height: '660px' }"
tab-position="left"
>
<a-tab-pane
v-for="(item, index) in tableData"
:key="index"
:tab="item.moduleName"
>
<div
v-for="group in item.groupList"
class="groupItem"
:key="group.groupName"
>
<div class="groupTit">{{ group.groupName }}</div>
<a-form-model
layout="inline"
:rules="group.rules"
:model="group.form"
class="groupForm"
:ref="group.groupName"
:label-col="{ span: 10 }"
:wrapper-col="{ span: 14 }"
>
<a-form-model-item
v-for="(f, key) in group.form"
:key="key"
:label="key"
:prop="key"
>
<span v-if="typeof group.form[key] == 'boolean'">
<a-switch v-model="group.form[key]"></a-switch>
</span>
<a-input
v-if="typeof group.form[key] != 'boolean'"
v-model.trim="group.form[key]"
allowClear
:placeholder="'请输入' + key"
></a-input>
<a-popover title="描述信息" trigger="click" :overlayStyle="{ width: '300px' }">
<template slot="content">
<p>{{ getDescription(group, key) }}</p>
</template>
<a-icon
type="info-circle"
style="
font-size: 16px;
color: #f90;
font-weight: bold;
margin-left: 6px;
"
/>
</a-popover>
</a-form-model-item>
<a-form-model-item>
<a-button type="primary" @click="onSubmit(group)">
提交
</a-button>
</a-form-model-item>
</a-form-model>
</div>
</a-tab-pane>
</a-tabs>
</a-spin>
</a-card>
步骤3:script部分
data() {
return {
loading: false,
queryParams: {},
tableData: [],
activeKey: '',
};
},
mounted() {
//this.getList();//就是获取原始数据结构,此处不进行赘述了
},
methods: {
getDescription(group, key, description = 'description') {
let result = null;
group.settingList.forEach((item) => {
if (item.displayName == key) {
result = item[description];
}
});
return result;
},
onSubmit(group) {
for (let key in group.rules) {
if (group.form[key] == '') {
this.$message.error('请输入' + key);
return;
}
}
let arr = [];
for (let key in group.form) {
let name = this.getDescription(group, key, 'name');
if (typeof group.form[key] == 'boolean') {
arr.push({ name: name, value: group.form[key] ? 'true' : 'false' });
} else {
arr.push({ name: name, value: group.form[key] });
}
}
this.loading = true;
putCrmSetting(arr)
.then((res) => {
if (res.success) {
this.$message.success('保存成功');
this.getList();
}
})
.finally(() => {
this.loading = false;
});
},
}
文章来源:https://blog.csdn.net/yehaocheng520/article/details/135282682
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!