MapboxGL请求加载512尺寸瓦片
2023-12-29 15:56:04
作者:yx
前言
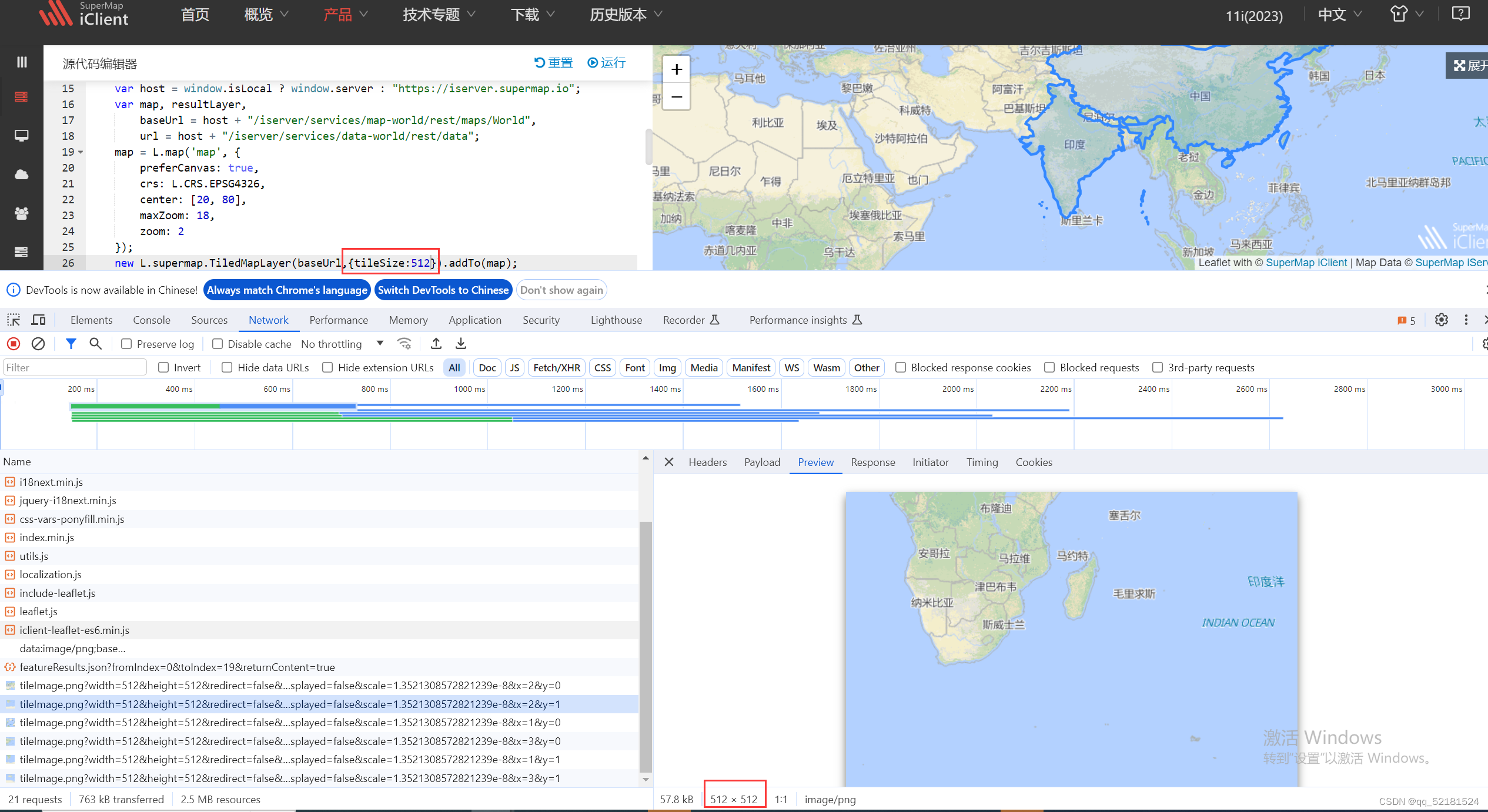
平常我们使用更多的是256* 256尺寸的瓦片出图,但有的客户需要以512* 512尺寸大小的瓦片出图,对于leaflet可以直接修改tilesize参数为512,例如:

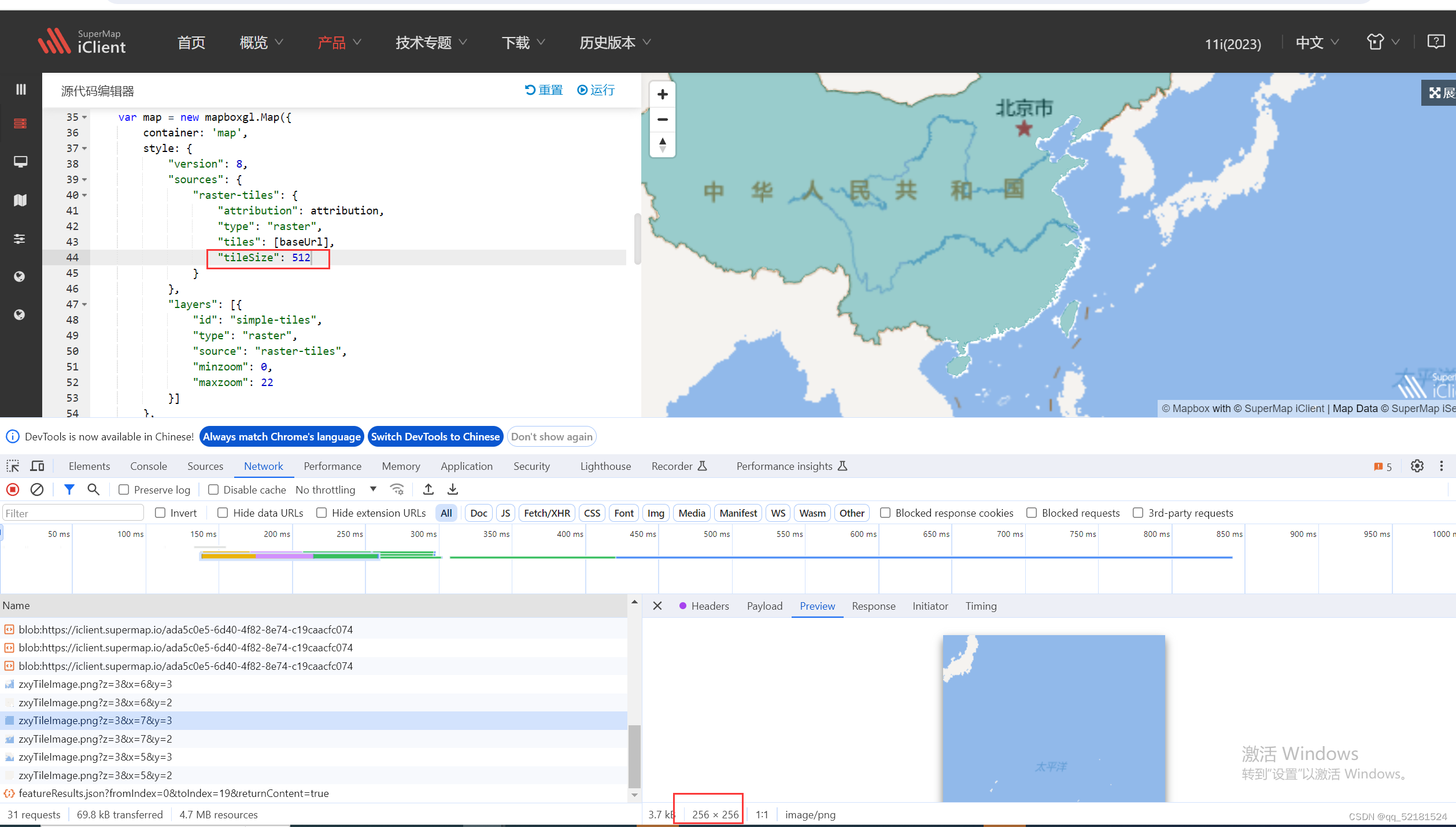
但是对于MapboxGL而言修改tilesize参数为512是不生效的:

是因为mapbox原生的问题,512比256zoom要低一级,需要对请求地址的z值进行处理,接下来一起看看如何处理
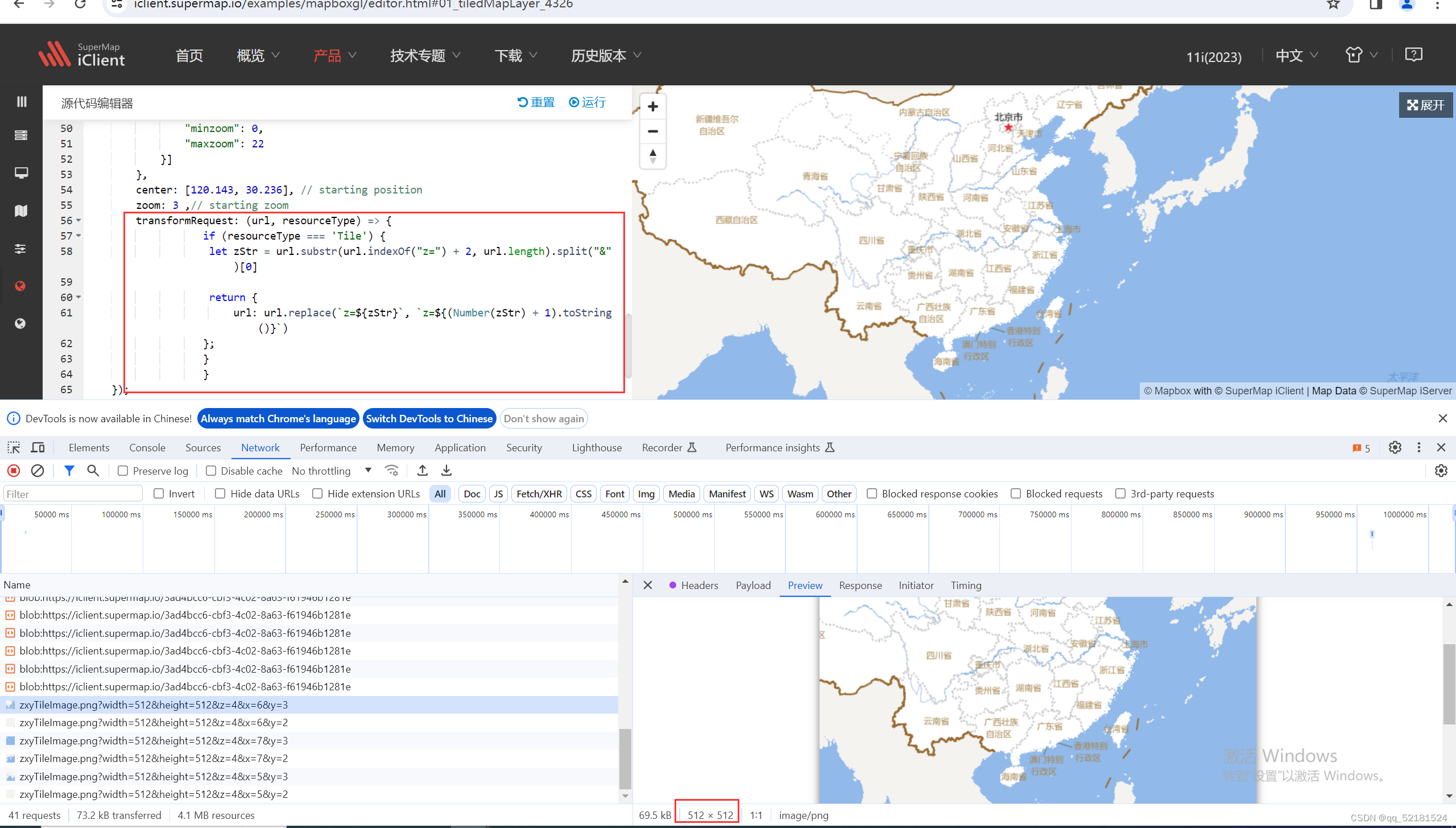
一、关键代码
transformRequest: (url, resourceType) => {
if (resourceType === 'Tile') {
let zStr = url.substr(url.indexOf("z=") + 2, url.length).split("&")[0]
return {
url: url.replace(`z=${zStr}`, `z=${(Number(zStr) + 1).toString()}`)
}}
利用这个方法,将Z值解析出来,然后对Z值进行加一的操作。
二、完整代码
<!--********************************************************************
* Copyright? 2000 - 2022 SuperMap Software Co.Ltd. All rights reserved.
*********************************************************************-->
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no'/>
<title data-i18n="resources.title_tiledMapLayer"></title>
<script type="text/javascript" src="../js/include-web.js"></script>
<style>
body {
margin: 0;
padding: 0;
}
#map {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
}
</style>
</head>
<body>
<div id='map'></div>
<script type="text/javascript" exclude='iclient-mapboxgl' src="../../dist/mapboxgl/include-mapboxgl.js"></script>
<script type="text/javascript">
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
var attribution = "<a href='https://www.mapbox.com/about/maps/' target='_blank'>? Mapbox </a>" +
" with <span>? <a href='https://iclient.supermap.io' target='_blank'>SuperMap iClient</a> | </span>" +
" Map Data <span>? <a href='http://support.supermap.com.cn/product/iServer.aspx' target='_blank'>SuperMap iServer</a></span> ";
var map = new mapboxgl.Map({
container: 'map', // container id
style: {
"version": 8,
"sources": {
"raster-tiles": {
"attribution": attribution,
"type": "raster",
"tiles": [host + '/iserver/services/map-china400/rest/maps/China/zxyTileImage.png?width=512&height=512&z={z}&x={x}&y={y}'],
"tileSize":512
}
},
"layers": [{
"id": "simple-tiles",
"type": "raster",
"source": "raster-tiles",
"minzoom": 0,
"maxzoom": 22
}]
},
center: [120.143, 30.236], // starting position
zoom: 3 ,// starting zoom
transformRequest: (url, resourceType) => {
if (resourceType === 'Tile') {
let zStr = url.substr(url.indexOf("z=") + 2, url.length).split("&")[0]
return {
url: url.replace(`z=${zStr}`, `z=${(Number(zStr) + 1).toString()}`)
};
}
}
});
map.addControl(new mapboxgl.NavigationControl(), 'top-left');
</script>
</body>
</html>
三、结果验证

文章来源:https://blog.csdn.net/supermapsupport/article/details/135289099
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!