postcss-pxtorem实现页面自适应的原理
- 先声明一点这玩意本身不能实现哈,他只是一个工具,更是一个postcss的插件 帮助我们从px转化成为rem
- 比如我们的代码
div {
height: 100px;
width: 100px;
}
经过这个插件转化之后变成
假设变成下面这样哈
div {
height: 1rem;
width: 1rem;
}
其他没啥子太大作用
下面请允许我跑题讲讲其他的知识
比如 750的设计稿上 有宽度 375px宽度的元素 那么它就会占用设备宽度的一半
如果这个设计到了 375px的设备上 我们再设置 375px的话 那就会占满整个设备了。
那么问题来了 有没有什么单位 可以让我在这两上面实现同样的效果呢
当然有了。我们直接设置 百分之50不就行了嘛
聪明的boy,但是今天不说这个百分比宽度 也不说那个视口宽度单位
今天讲rem这个单位
rem 是 CSS 中的一个长度单位,全称是 “root em”。它是相对于根元素(即HTML元素)的字体大小来计算的。例如,如果 HTML 元素的字体大小是 16px,那么 1rem 就等于 16px。如果 HTML 元素的字体大小改变,那么使用 rem 作为单位的元素的大小也会相应地改变。
看了上面介绍 我在想 我们可不可以这样做
在750px设计稿上 设置一个 1rem宽度的元素。跑到375px上面也是1rem但是他俩的展示效果是一样的
举个例子哈 750上面 假设 1rem = 100px
那么要想实现同样的效果那么 我们在 375设备上 就需要 1rem = 50px
这个怎么做到呢 我们就通过调整 根元素的字体大小来来实现
在750设备上
htmlDom.style.fontSize = 100 + 'px'
在 375设备上
htmlDom.style.fontSize = 50 + 'px'
有童鞋会有疑问 那么我其他的设备 怎么办 总不能一个设备写一个这个吧
嘿嘿 这样就需要引入一个 比例了 我们固定好一个比例 根据我们设计稿的宽度尺寸
比如是 750的 那么scale比例就是
假设 100px = 1rem 那么 750px 就是 7.5rem了
const scale = 750 / 100
console.log(scale) // 输出 7.5
这样话 在375的设备上就是
// 输出 50px
htmlDom.style.fontSize = 375 / 7.5 + 'px'
如果设备宽度是 420,那么
htmlDom.style.fontSize = 420 / 7.5 + 'px' = '56px'
上面其实我们可以提取出来一个专门处理的函数
// 按照设计稿 375px计算 1rem 16px 那么 如果设备是750px的话 那么 1rem就是 32px
function setRem(designWidth = 750) {
const scale = designWidth / 100
const htmlDom = document.querySelector('html')
const htmlWidth = document.documentElement.clientWidth || document.body.clientWidth
htmlDom.style.fontSize = htmlWidth / scale + 'px'
}
window.onload = function() {
setRem()
}
window.onresize = function() {
setRem()
}
重新回到我们的postcss-pxtorem哈 我们在设计的时候总不能自己一直在哪里算吧 如果,比如 设计稿宽度 20px 我们还需要自己去手写或者计算多少rem 多费时间啊
那么有没有一个插件 我们可以自己手写px它自动根据我们设置的给转化成rem这样多爽
那么它来了
怎么用呢。和webpack一样需要我们安装一些东西哈
首先在我们的html文件目录下 (我这个可不是基于webpack哈)
npm init -y
npm i postcss postcss-cli -D
npm i postcss-pxtorem -S
然后在package.json同级别目录下创建一个 postcss.config.js
module.exports = {
plugins: [
require('postcss-pxtorem')({
rootValue: 100,
propList: ['*'],
minPixelValue: 2 // 设置最小的转换数值,如果为1的话,只有2px以上的值才会被转换
}),
// 其他插件...
],
};
在package.json文件配置下
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "postcss src/style.css -o dist/style.css"
},
运行 npm run build
在src/style.css
div {
height: 200px;
width: 200px;
background-color: #f00;
}
div p {
height: 1px;
width: 1px;
}
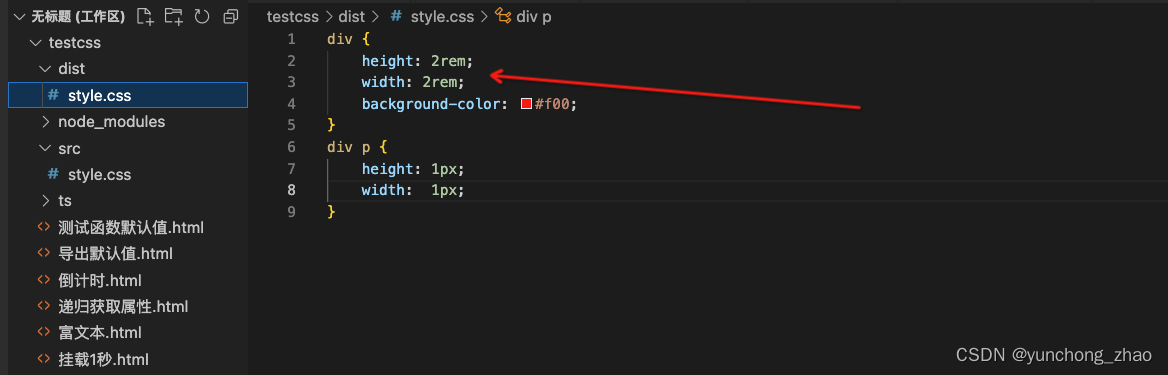
看下效果哈

是不是转化成功了 嘿嘿
关注我 持续更新 前端知识
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!