创建vue3数学符号选择器(vue3+elementPlus+ts)
2023-12-13 04:44:36
?本文包含两种效果:
- ??效果一:数学符号只能选择一次,选中的数学符号高亮
- ? 效果二:相同的数学符号可以选择多次,当前选中的数学符号高亮
?
?首先创建math.ts定义常见数学符号数组 :
export const symbols = [
{ id: 1, value: '+', description: '加号' },
{ id: 2, value: '-', description: '减号' },
{ id: 3, value: '×', description: '乘号' },
{ id: 4, value: '÷', description: '除号' },
{ id: 5, value: '=', description: '等号' },
{ id: 6, value: '≠', description: '不等号' },
{ id: 7, value: '<', description: '小于号' },
{ id: 8, value: '>', description: '大于号' },
{ id: 9, value: '≤', description: '小于等于号' },
{ id: 10, value: '≥', description: '大于等于号' },
{ id: 11, value: '∑', description: '求和符号' },
{ id: 12, value: '∫', description: '积分符号' },
{ id: 13, value: '√', description: '平方根符号' },
{ id: 14, value: '∠', description: '角度符号' },
{ id: 15, value: '°', description: '度符号' },
{ id: 16, value: 'π', description: '圆周率' },
{ id: 17, value: '∞', description: '无穷大符号' },
{ id: 18, value: '≈', description: '约等于号' },
{ id: 19, value: '∝', description: '成比例符号' },
{ id: 20, value: '∴', description: '因此符号' },
{ id: 21, value: '∵', description: '由此推出符号' },
{ id: 22, value: '?', description: '全称量词' },
{ id: 23, value: '?', description: '存在量词' },
{ id: 24, value: '∈', description: '属于符号' },
{ id: 25, value: '?', description: '不属于符号' },
{ id: 26, value: '∩', description: '交集符号' },
{ id: 27, value: '∪', description: '并集符号' },
{ id: 28, value: '?', description: '真子集符号' },
{ id: 29, value: '?', description: '子集或等于符号' },
{ id: 30, value: '?', description: '非子集符号' },
{ id: 31, value: '?', description: '真包含符号' },
{ id: 32, value: '?', description: '包含或等于符号' },
{ id: 33, value: '?', description: '非包含符号' },
{ id: 34, value: '∑', description: '求和符号' },
{ id: 35, value: '∏', description: '乘积符号' },
{ id: 36, value: '?', description: '偏导符号' },
{ id: 37, value: '?', description: '增量符号' },
{ id: 38, value: '?', description: '梯度符号' },
{ id: 39, value: '∫', description: '积分符号' },
{ id: 40, value: '∮', description: '曲线积分符号' },
{ id: 41, value: '?', description: '面积积分符号' },
{ id: 42, value: '?', description: '体积积分符号' },
{ id: 43, value: '?', description: '普遍量词符号' },
{ id: 44, value: '∈', description: '属于符号' },
{ id: 45, value: '?', description: '不属于符号' },
{ id: 46, value: '?', description: '包含符号' },
{ id: 47, value: '?', description: '不包含符号' },
{ id: 48, value: '∩', description: '交集符号' },
{ id: 49, value: '∪', description: '并集符号' },
{ id: 50, value: '?', description: '真子集符号' },
{ id: 51, value: '?', description: '真包含符号' },
{ id: 52, value: '?', description: '子集或等于符号' },
{ id: 53, value: '?', description: '包含或等于符号' },
{ id: 54, value: '?', description: '非子集符号' },
{ id: 55, value: '?', description: '非包含符号' },
{ id: 56, value: '?', description: '真非子集符号' },
{ id: 57, value: '?', description: '真非包含符号' },
{ id: 58, value: '⊕', description: '异或符号' },
{ id: 59, value: '?', description: '减法环符号' },
{ id: 60, value: '?', description: '张量积符号' },
{ id: 61, value: '⊙', description: '哈达玛积符号' },
{ id: 62, value: '?', description: '右推出符号' },
{ id: 63, value: '?', description: '左推出符号' },
{ id: 64, value: '?', description: '真值符号' },
{ id: 65, value: '⊥', description: '垂直符号' },
{ id: 66, value: '?', description: '点乘符号' },
{ id: 67, value: '?', description: '星号符号' },
{ id: 68, value: '?', description: '连续省略号符号' },
{ id: 69, value: '?', description: '中间省略号符号' },
{ id: 70, value: '?', description: '上斜省略号符号' },
{ id: 71, value: '?', description: '下斜省略号符号' },
{ id: 72, value: '?', description: '自然数集符号' },
{ id: 73, value: '?', description: '整数集符号' },
{ id: 74, value: '?', description: '有理数集符号' },
{ id: 75, value: '?', description: '实数集符号' },
{ id: 76, value: '?', description: '复数集符号' },
{ id: 77, value: '?', description: '纤维符号' },
{ id: 78, value: '?', description: '纤维符号' },
{ id: 79, value: '?', description: '纤维符号' },
{ id: 80, value: '?', description: '纤维符号' },
{ id: 81, value: '?', description: '幂集符号' },
{ id: 82, value: '?', description: '虚部符号' },
{ id: 83, value: '?', description: '实部符号' },
{ id: 84, value: '?', description: '商标符号' },
{ id: 85, value: '?', description: '商标符号' },
{ id: 86, value: '?', description: '空集符号' },
{
id: 87,
value: '∈',
description: '属于符号',
},
{
id: 88,
value: '?',
description: '不属于符号',
},
{
id: 89,
value: '?',
description: '包含符号',
},
{
id: 90,
value: '?',
description: '不包含符号',
},
{
id: 91,
value: '?',
description: '真子集符号',
},
{
id: 92,
value: '?',
description: '真包含符号',
},
{
id: 93,
value: '?',
description: '子集或等于符号',
},
{
id: 94,
value: '?',
description: '包含或等于符号',
},
{
id: 95,
value: '?',
description: '非子集符号',
},
{
id: 96,
value: '?',
description: '非包含符号',
},
{
id: 97,
value: '?',
description: '真非子集符号',
},
{
id: 98,
value: '?',
description: '真非包含符号',
},
{
id: 99,
value: '⊕',
description: '异或符号',
},
{
id: 100,
value: '?',
description: '减法环符号',
},
{
id: 101,
value: '?',
description: '张量积符号',
},
{
id: 102,
value: '⊙',
description: '哈达玛积符号',
},
{
id: 103,
value: '?',
description: '右推出符号',
},
{
id: 104,
value: '?',
description: '左推出符号',
},
{
id: 105,
value: '?',
description: '真值符号',
},
{
id: 106,
value: '⊥',
description: '垂直符号',
},
{
id: 107,
value: '?',
description: '点乘符号',
},
{
id: 108,
value: '?',
description: '星号符号',
},
{
id: 109,
value: '?',
description: '连续省略号符号',
},
{
id: 110,
value: '?',
description: '中间省略号符号',
},
{
id: 111,
value: '?',
description: '上斜省略号符号',
},
{
id: 112,
value: '?',
description: '下斜省略号符号',
},
{
id: 113,
value: '?',
description: '自然数集符号',
},
{
id: 114,
value: '?',
description: '整数集符号',
},
{
id: 115,
value: '?',
description: '有理数集符号',
},
{
id: 116,
value: '?',
description: '实数集符号',
},
{
id: 117,
value: '?',
description: '复数集符号',
},
]
?
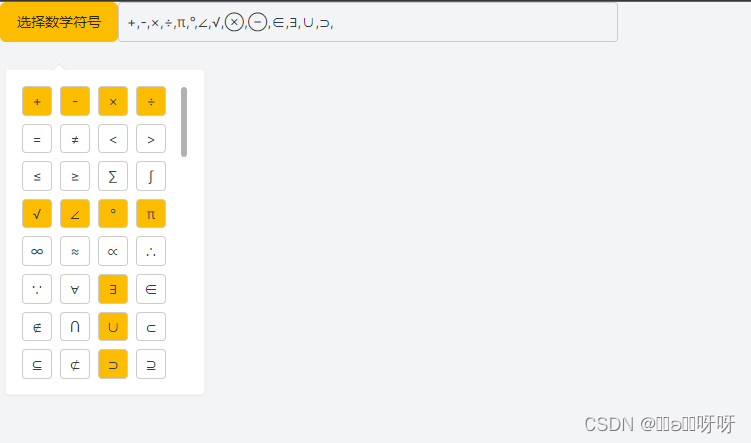
效果一:?
效果图:?
html区域:
<template>
<div>
<el-popover placement="bottom" width="200px" v-model:visible="symbolSelectorVisible" trigger="click">
<div class="symbol-selector flex flex-start flex-wrap h-300 overflow-y-auto">
<div
v-for="symbol in symbolsWithSelection"
:key="symbol.id"
:class="['symbol-item w-30 text-center cursor-pointer m-4 p-4', { 'symbol-item-active': symbol.isSelected }]"
@click="selectSymbol(symbol)"
>
{{ symbol.value }}
</div>
</div>
<template #reference>
<el-button type="primary" @click="showSymbolSelector">选择数学符号</el-button>
</template>
</el-popover>
<div class="selected-symbol">
<span v-for="item in selectedSymbols">{{ item.value }},</span>
</div>
</div>
</template>?ts区域:
<script setup lang="ts">
import { ref } from 'vue'
import { symbols } from '@/views/math/math.ts'
const symbolsWithSelection = ref(symbols.map(symbol => ({
...symbol,
isSelected: false//为每一条数学符号对象添加被选选中的属性,默认为全被未选中
})))
const symbolSelectorVisible = ref(false)
const selectedSymbols: any = ref([])//被选中的数学符号对象
const showSymbolSelector = () => {
symbolSelectorVisible.value = true
}
const selectSymbol = (symbol:any) => {
const index = selectedSymbols.value.findIndex((item:any) => item.id === symbol.id);
if (index !== -1) {
selectedSymbols.value.splice(index, 1); // 从数组中删除符号
} else {
selectedSymbols.value.push(symbol); // 将符号添加到数组中
};
console.log(selectedSymbols.value, '选择的数学符号');
symbolsWithSelection.value.forEach(item => {
if (item.id === symbol.id) {
item.isSelected = !item.isSelected; // 切换 isSelected 属性的值
}
// else {
// item.isSelected = false; // 将其他符号的 isSelected 属性设置为 false
// }
});
};
</script>?scss区域:
<style lang="scss">
.symbol-selector {
}
.symbol-item {
border: 1px solid #ccc;
border-radius: 4px;
&-active {
background-color: #fcbd01;
}
}
.selected-symbol {
display: inline-block;
cursor: pointer;
padding: 8px;
border: 1px solid #ccc;
border-radius: 4px;
width: 500px;
height: 40px;
}
</style>效果二(添加了隐藏选择器时,取消选择器中的高亮元素)
效果图:
 ?
?
html区域:
<template>
<div>
<el-popover placement="bottom" width="200px" v-model:visible="symbolSelectorVisible" trigger="click" @hide="hideSymbolSelector">
<div class="symbol-selector flex flex-start flex-wrap h-300 overflow-y-auto">
<div
v-for="symbol in symbolsWithSelection"
:key="symbol.id"
:class="['symbol-item w-30 text-center cursor-pointer m-4 p-4', { 'symbol-item-active': activeSymbol==symbol.value }]"
@click="selectSymbol(symbol)"
>
{{ symbol.value }}
</div>
</div>
<template #reference>
<el-button type="primary" @click="showSymbolSelector">选择数学符号</el-button>
</template>
</el-popover>
<div class="selected-symbol">
<span v-for="item in selectedSymbols">{{ item.value }},</span>
</div>
</div>
</template>?ts区域:
<script setup lang="ts">
import { ref } from 'vue'
import { symbols } from '@/views/math/math.ts'
const symbolsWithSelection = ref(symbols)
const symbolSelectorVisible = ref(false)
const selectedSymbols: any = ref([])//被勾选的数字符号
const showSymbolSelector = () => {
symbolSelectorVisible.value = true
}
const activeSymbol=ref('')//高亮symbol
const selectSymbol = (symbol:any) => {
selectedSymbols.value.push(symbol); // 将符号添加到数组中
activeSymbol.value=symbol.value
};
const hideSymbolSelector=()=>{
activeSymbol.value=''
}
</script>?scss区域(与效果一一致)
文章来源:https://blog.csdn.net/weixin_60886885/article/details/134804992
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!