Vue 的两种实现:VSCode 中配置 vue 模板快捷方式的过程
1、创建配置文件:
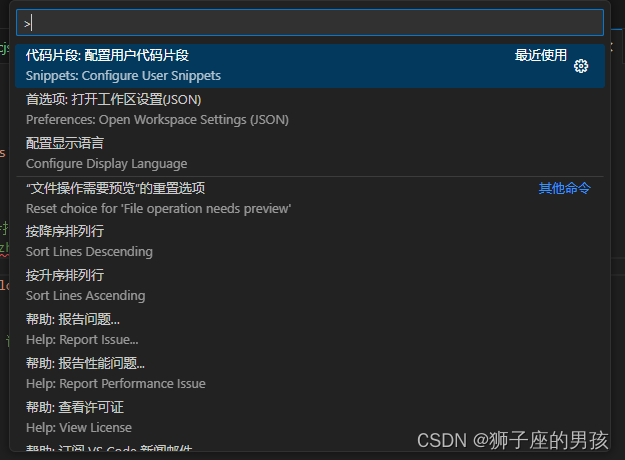
其一、打开 VSCode ,Ctrl+Shift+P, 打开搜索框:

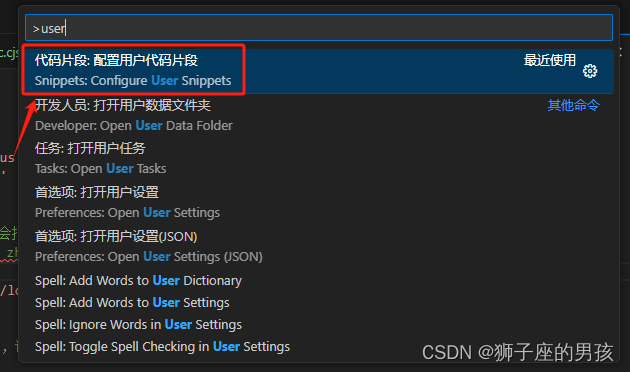
其二、输入:user, 并点击进去 Snippets:Configure User Snippets

其三、输入 vue3js 并回车:

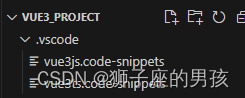
其四、打开项目,发现配置文件 vue3js.code-snippets :

2、配置快捷方式:
其一、在该配置文件 vue3js.code-snippets 中输入配置信息:
// 此时生成的代码模板中,只有单引号;
{
"Print to console": {
"prefix": "v3js",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script setup>",
"import { ref, reactive } from 'vue'",
"",
"</script>",
"",
"<style lang='scss' scoped>",
"",
"</style>",
],
"description": "Log output to console"
}
}
// 此时生成的代码模板中,双引号的展示方法(即:模板中展示双引号);
{
"Print to console": {
"prefix": "v3js",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script setup>",
"import { ref, reactive } from \"vue\"",
"",
"</script>",
"",
"<style lang=\"scss\" scoped>",
"",
"</style>",
],
"description": "Log output to console"
}
}
其二、vue3js.code-snippets 配置信息解读:
A、“prefix” 属性指:生成模板的名称;
配置完成后,在 .vue 文件中,输入该字符串后点击回车会生成定义好的模板(即:在 vue3js.code-snippets 中配置的信息);
B、“body”属性指:要生成的代码模板;
可以根据自己实际需求,来配值相应代码模板;
3、测试快捷方式:
其一、测试的过程:
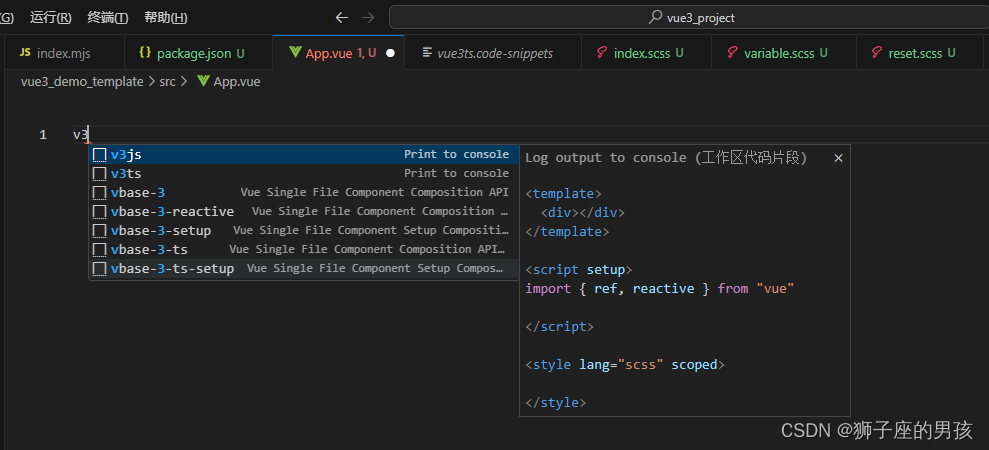
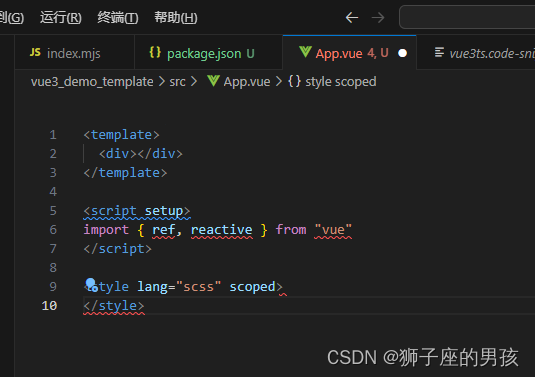
// 此时在 .vue 中输入快捷键: v3js , 然后回车,就能在页面展示在 vue3js.code-snippets 中配置的模板;


其二、配置 vue 模板快捷方式的另一种方法:
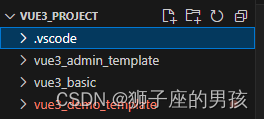
A、直接在项目种创建 .vscode 文件:

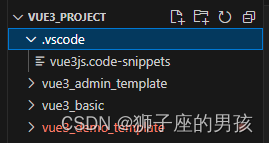
B、在 .vscode 文件夹种创建 vue3js.code-snippets 文件,并添加配置的 vue 模板的信息:


4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!