uniapp自定义的日历(纯手写)
2023-12-14 09:28:29
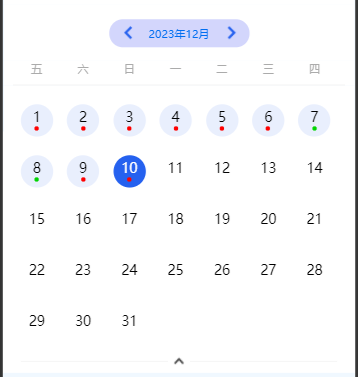
效果图:

html:
<!-- 年月 -->
<view class="box">
<view class="box_time">
<view class="time">
<image @click="lefts" :src="url+'/uploads/20231206/9d1fb520b12383960dca3c214d84fa0a.png'" mode="">
</image>
<text>{{year}}年{{month}}月</text>
<image @click="right" :src="url+'/uploads/20231206/c2f706c19e0de31b2139939c3cb089e4.png'" mode="">
</image>
</view>
</view>
</view>
<!-- 周 -->
<view class="box_week">
<view class="week">
<text v-for="(item,index) in week" :key="index">{{item}}</text>
</view>
</view>
<!-- 日期 -->
<view class="date">
<view class="date_list">
<view class="dates" v-for="(item,index) in day" :key="index">
<view
:class="item.num == sun ? 'list_yes' : (month > months ? 'list_null' :(year > years ? 'list_null' :(month == months && year == years && item.num > san ? 'list_null' :'list')))"
@click="click(item)" :style="item.day > 7 && !more_status ? 'display:none;':''">
<!-- <view class="list"> -->
<text>{{item.day}}</text>
<view
:class="item.status ? 'bars' : (item.num > san ? '' : (month > months ? '' :(year > years ? '' :(month == months && year == years && item.num > san ? '' :'bar'))))">
<p></p>
</view>
</view>
</view>
</view>
</view>参数描述:
day:获取每个月有几天
js:
year: '', //现在的年份 会变
years: '', //现在的年份不 会变
month: '', //现在的月份 会变
months: '', //现在的月份 不会变
day: '', //指定年月的天数
sun: '', //今天的日
week: '', //指定日期的第一天的星期几
more_status: false, //是否展开更多
date: '', //现在的时分秒onLoad() {
uni.showLoading({
title: '加载中...',
mask: true
});
let myDate = new Date();
this.year = myDate.getFullYear();
this.years = myDate.getFullYear();
this.month = String(myDate.getMonth() + 1).padStart(2, '0');
this.months = String(myDate.getMonth() + 1).padStart(2, '0');
this.week = this.getweekday(this.year + '-' + this.month + '-' + '01')
this.getMonthDays2()
this.sun = String(myDate.getDate()).padStart(2, '0');
this.san = String(myDate.getDate()).padStart(2, '0');
let h = myDate.getHours(); //小时
let m = myDate.getMinutes(); //分钟
let s = myDate.getSeconds(); //秒
this.date = h + ':' + m + ':' + s //时分秒
},
// 获取指定年月份的天数
getMonthDays2() {
let time = this.year + '-' + this.month
let year = time.split('-')[0];
let month = time.split('-')[1];
let date = new Date(year, month, 0); // 这里的month,比我们日常说的几 月份小1,10则表示11月份
let ti = date.getDate()
let array = []
for (let i = 0; i < ti; i++) {
array.push({
day: i + 1,
num: String(i + 1).padStart(2, '0')
})
}
this.day = array;
},
getweekday(date) {
var weekArray = new Array("7", "1", "2", "3", "4", "5", "6");
var week = weekArray[new Date(date).getDay()]; //注意此处必须是先new一个Date
let array = []
for (let i = 0; i < 7; i++) {
let time = Number(week) + i
if (time > 7) {
time = time - 7
}
if (time == 1) time = '一'
if (time == 2) time = '二'
if (time == 3) time = '三'
if (time == 4) time = '四'
if (time == 5) time = '五'
if (time == 6) time = '六'
if (time == 7) time = '日'
array.push(time)
}
return array;
},自行研究
文章来源:https://blog.csdn.net/m0_72603435/article/details/134903948
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!