如何优雅的搭建一个轻量化的网站
2024-01-08 22:43:50
本地网页
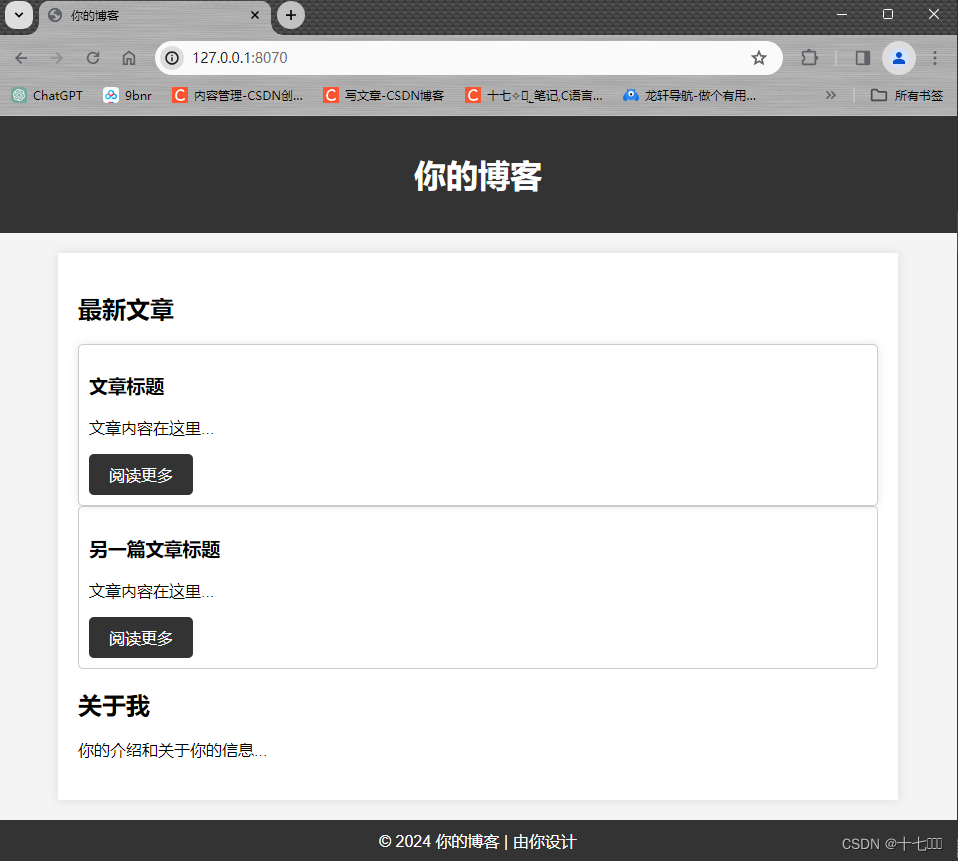
这里我找到了一个带有简单的悬停变色效果的个人博客网站模板。用来演示这次的轻量化网站搭建。你可以复制这段代码到一个txt文件中,修改文件后缀名为html即可得到一个最简单的静态网页文件。在没有搭建网站服务器时,本机可以通过直接双击该文件跳转到浏览器查看页面效果。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>你的博客</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header {
background-color: #333;
color: #fff;
text-align: center;
padding: 1em;
}
main {
max-width: 800px;
margin: 20px auto;
padding: 20px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
section {
margin-bottom: 20px;
}
footer {
text-align: center;
padding: 10px;
background-color: #333;
color: #fff;
}
.button {
display: inline-block;
padding: 10px 20px;
background-color: #333;
color: #fff;
text-decoration: none;
border-radius: 5px;
transition: background-color 0.3s, color 0.3s;
}
.button:hover {
background-color: #555;
color: #fff; /* 可根据需要调整悬停时的文本颜色 */
}
h2:hover {
color: #555;
}
article {
border: 1px solid #ccc;
padding: 10px;
border-radius: 5px;
transition: box-shadow 0.3s;
}
article:hover {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
</style>
</head>
<body>
<header>
<h1>你的博客</h1>
</header>
<main>
<section>
<h2>最新文章</h2>
<article>
<h3>文章标题</h3>
<p>文章内容在这里...</p>
<a href="#" class="button">阅读更多</a>
</article>
<article>
<h3>另一篇文章标题</h3>
<p>文章内容在这里...</p>
<a href="#" class="button">阅读更多</a>
</article>
</section>
<section>
<h2>关于我</h2>
<p>你的介绍和关于你的信息...</p>
</section>
</main>
<footer>
© 2024 你的博客 | 由你设计
</footer>
</body>
</html>
端口
端口是在明确了那一台计算机后,用来明确访问或者寻找相应程序的标识。外部的连接必须通过端口才能明确跟计算机中的哪个程序进行沟通。而我们为了能够访问刚刚创建好的网页文件,也需要指定一个端口,这里指定为8070端口。
如果没有指定端口号,只输入IP地址时,默认会访问80端口。
网页服务器
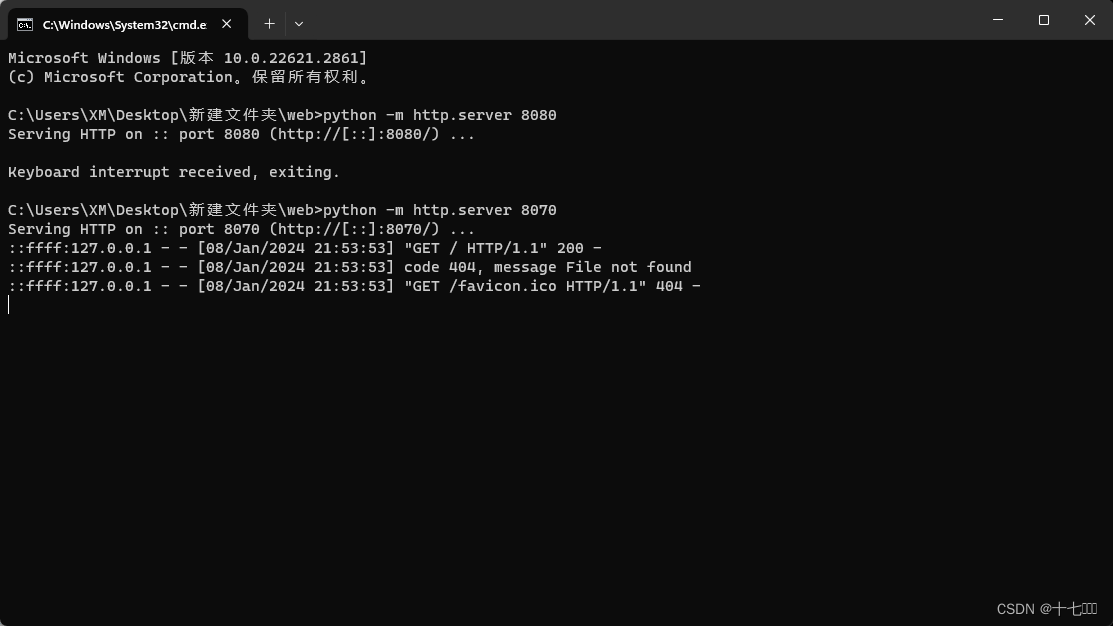
上述方法只是通过类似访问文件的方式打开了网页,只局限于本机通过文件资源管理器访问。对于一个最基本的网站来说,连一个网址都没有。这里涉及到一个计算机网络的小知识,本机(即自己的计算机)可以用127.0.01或者localhost来指代。结合上述的端口,我们可以得到一个IP地址为:localhost:8080。但是想要通过这个IP地址在浏览器中也能访问的话,我们至少需要一个服务器程序,来响应外部的网页请求。经过我的尝试,发现一个最为简单的方式,使用python的python -m http.server 8070命令。

运行效果如上图所示。可以使用localhost:8080来访问该服务器提供的网页服务,效果如下图所示。

内网穿透
经过上述步骤,我们暂时只能在本机环境访问该服务器,没法将网址发送给外部环境进行环境。在以前,我认为解决该问题必须购买域名才能解决。不过最近发现了一个更为方便的方法,即内网穿透。
NATAPP一分钟快速新手教程:https://natapp.cn/article/natapp_newbie
总结一下步骤:
- 登录注册
- 购买隧道,无需担心,前两个通道是免费的
- 购买后可以得到授权码
- 在配置文件中使用自己的授权码
#将本文件放置于natapp同级目录 程序将读取 [default] 段
#在命令行参数模式如 natapp -authtoken=xxx 等相同参数将会覆盖掉此配置
#命令行参数 -config= 可以指定任意config.ini文件
[default]
authtoken= 授权码 #对应一条隧道的authtoken
clienttoken= #对应客户端的clienttoken,将会忽略authtoken,若无请留空,
log=none #log 日志文件,可指定本地文件, none=不做记录,stdout=直接屏幕输出 ,默认为none
loglevel=ERROR #日志等级 DEBUG, INFO, WARNING, ERROR 默认为 DEBUG
http_proxy= #代理设置 如 http://10.123.10.10:3128 非代理上网用户请务必留空
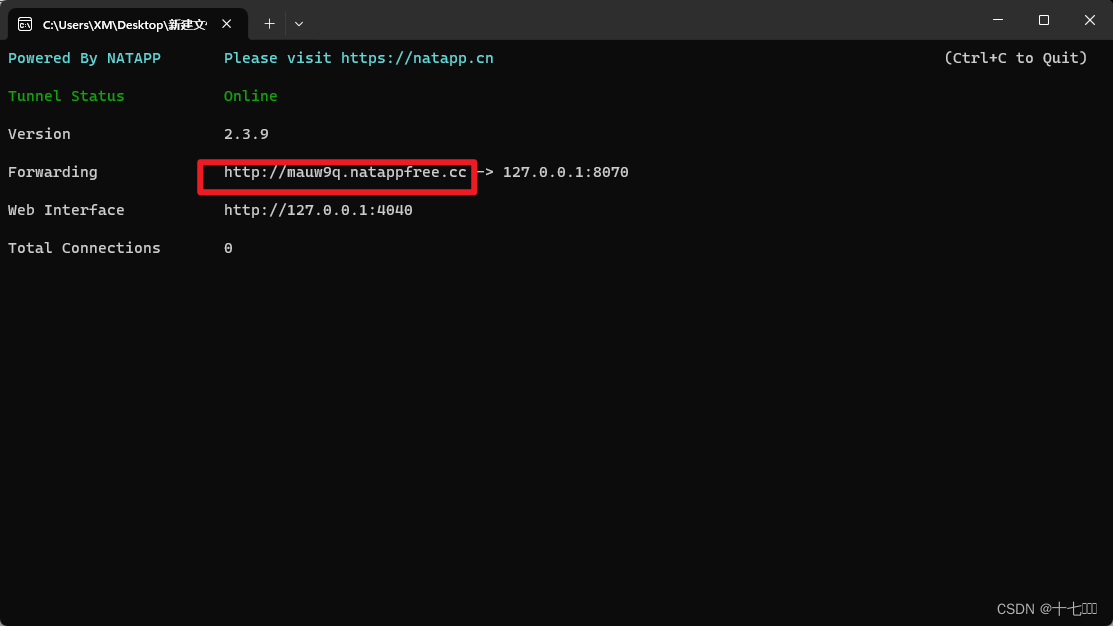
- 之后只需下载NATApp,并将配置文件放到同一目录下,双击exe文件即可将内网地址转换为外网地址。效果如下图所示:

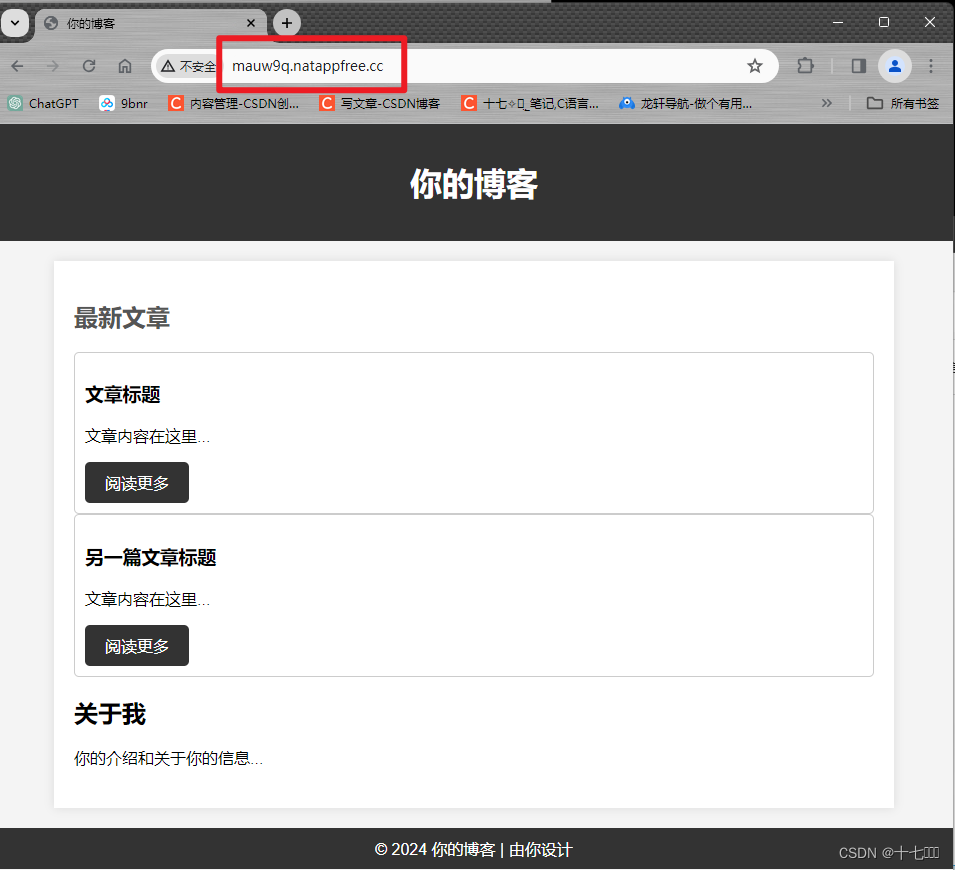
- 划圈部分就是外网地址,你可以发送给自己的朋友,给他们炫耀一下自己刚刚开发的小网站。
效果

文章来源:https://blog.csdn.net/qq_44273739/article/details/135463344
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!