12月8日作业
2023-12-13 11:00:06
题目:
使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为"admin",密码是否为"123456",如果账号密码匹配成功,则输出“登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空
源文件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//=============窗口设置==============
this->setWindowTitle("pp"); //窗口名为pp
this->setWindowIcon(QIcon(":/pictrue/wodepeizhenshi.png")); //选择该路径下的图片为图标
this->setWindowFlag(Qt::FramelessWindowHint); //设置纯净窗口
this->resize(540,410); //重新设置窗口尺寸
this->setStyleSheet("background-color:rgb(255,255,255)");
//=============标签设置==============
// QLabel *lab1 = new QLabel(this); //创建lab1标签,依赖窗口显示
// lab1->resize(540,160); //设置lab1标签大小
// QMovie *mv1 = new QMovie(":/pictrue/qq2.gif"); //接收该目录下的动图
// lab1->setMovie(mv1); //将动图放入label中
// mv1->start(); //让动图动
// lab1->setScaledContents(true); //自适应大小
QMovie *mv1 = new QMovie(":/pictrue/qq2.gif"); //接收该目录下的动图
ui->label_logo->setMovie(mv1); //将动图放入ui标签中
mv1->start(); //让动图动
ui->label_logo->setScaledContents(true); //自适应大小
QLabel *lab2 = new QLabel(this); //创建lab2标签,依赖窗口显示
lab2->move(25,25); //将lab2标签移动到合适位置
lab2->resize(35,35); //设置lab2标签大小
lab2->setPixmap(QPixmap(":/pictrue/kunkun.webp")); //将该路径图片放入lab2标签
lab2->setScaledContents(true); //自适应大小
// QLabel *lab3 = new QLabel(this); //创建lab3标签,依赖窗口显示
// lab3->move(130,210); //移动lab3标签
// lab3->resize(30,30); //设置lab3尺寸
// lab3->setPixmap(QPixmap(":/pictrue/userName.jpg")); //将该路径图片放入lab3标签
// lab3->setScaledContents(true); //自适应大小
ui->label_id->setPixmap(QPixmap(":/pictrue/userName.jpg")); //将该路径图片放入label_id标签
ui->label_id->setScaledContents(true); //自适应大小
// QLabel *lab4 = new QLabel(this); //创建lab4标签,依赖窗口显示
// lab4->move(130,270); //移动lab4标签
// lab4->resize(30,30); //设置lab4尺寸
// lab4->setPixmap(QPixmap(":/pictrue/passwd.jpg")); //将该路径图片放入lab4标签
// lab4->setScaledContents(true); //自适应大小
ui->label_passward->setPixmap(QPixmap(":/pictrue/passwd.jpg")); //将该路径图片放入label_id标签
ui->label_passward->setScaledContents(true); //自适应大小
QLabel *lab5 = new QLabel(this); //创建lab5标签,依赖窗口显示
lab5->move(225,115); //移动lab5标签
lab5->resize(70,70); //设置lab5尺寸
lab5->setStyleSheet("background-color:rgb(0,0,0);border-radius:35px");
//=================行编辑器设置======================
// QLineEdit *edit1 = new QLineEdit(this); //创建edit1行编辑器,依赖窗口
// edit1->move(170,210); //移动行编辑器
// edit1->resize(285,40); //设置尺寸
// edit1->setPlaceholderText("PP号码/手机/邮箱"); //隐式显式
ui->edit_id->setPlaceholderText("PP号码/手机/邮箱"); //隐式显式
// QLineEdit *edit2 = new QLineEdit(this); //创建edit2行编辑器,依赖窗口
// edit2->move(170,270); //移动行编辑器
// edit2->resize(285,40); //设置尺寸
// edit2->setPlaceholderText("密码"); //隐式显式
// edit2->setEchoMode(QLineEdit::Password); //密码模式
ui->edit_passward->setPlaceholderText("密码"); //隐式显式
ui->edit_passward->setEchoMode(QLineEdit::Password); //密码模式
//==================按钮设置========================
// QPushButton *btn1 = new QPushButton(this); //创建按钮,依赖窗口
// btn1->move(130,340); //移动位置
// btn1->resize(330,45); //设置尺寸
// btn1->setStyleSheet("background-color:rgb(31,200,253);border-radius:8px"); //设置颜色和弧角
// btn1->setText("登录"); //设置文本
connect(ui->btn_login,&QPushButton::clicked,this,&Widget::myslots); //qt5版本连接信号和槽
connect(ui->btn_cancle,SIGNAL(clicked()),this,SLOT(on_pushButton_2_clicked())); //qt4版本连接信号和槽
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_2_clicked() //取消按钮槽函数
{
this->close();
}
void Widget::myslots() //登录按钮槽函数
{
if(ui->edit_id->text() == "admin" & ui->edit_passward->text() == "123456")
{
qDebug() << "登录成功";
}
else
{
ui->edit_passward->clear();
qDebug() << "登录失败";
}
}头文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QIcon>
#include <QLabel>
#include <QMovie>
#include <QLineEdit>
#include <QPushButton>
#include <QDebug>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_pushButton_2_clicked();
void myslots();
private:
Ui::Widget *ui;
};
#endif // WIDGET_Hui文件

运行结果

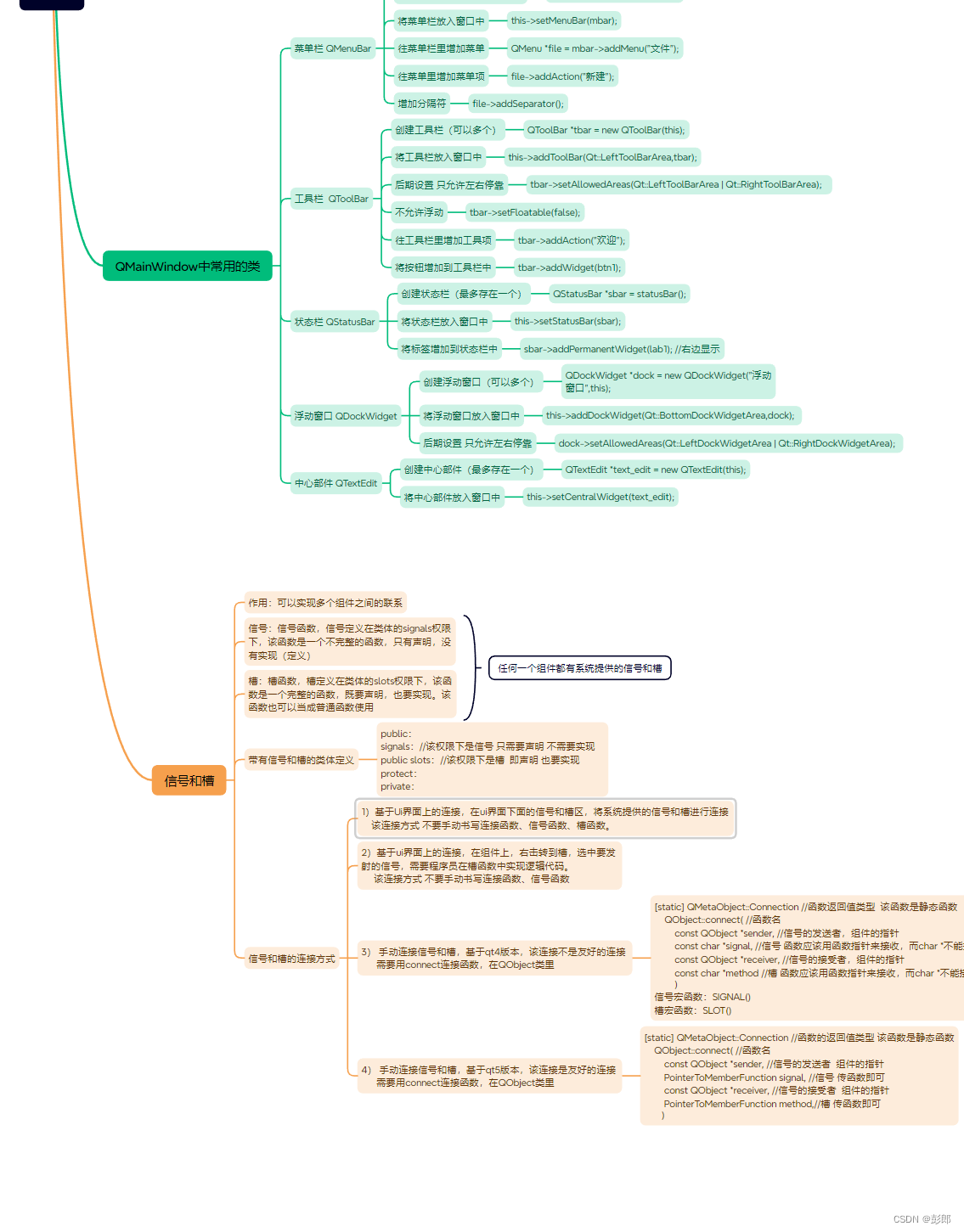
思维导图

文章来源:https://blog.csdn.net/m0_56986240/article/details/134886703
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!