uniapp之小程序设置二维码,扫码点餐(已通过测试上线)
2023-12-27 23:40:01
哈喽,大家好。下面给大家讲解一下如何去配置小程序和实现扫码点餐
第一,
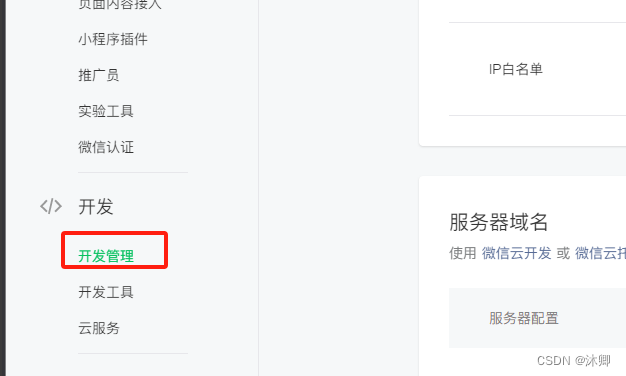
进入小程序-开发管理-开发设置

第二,
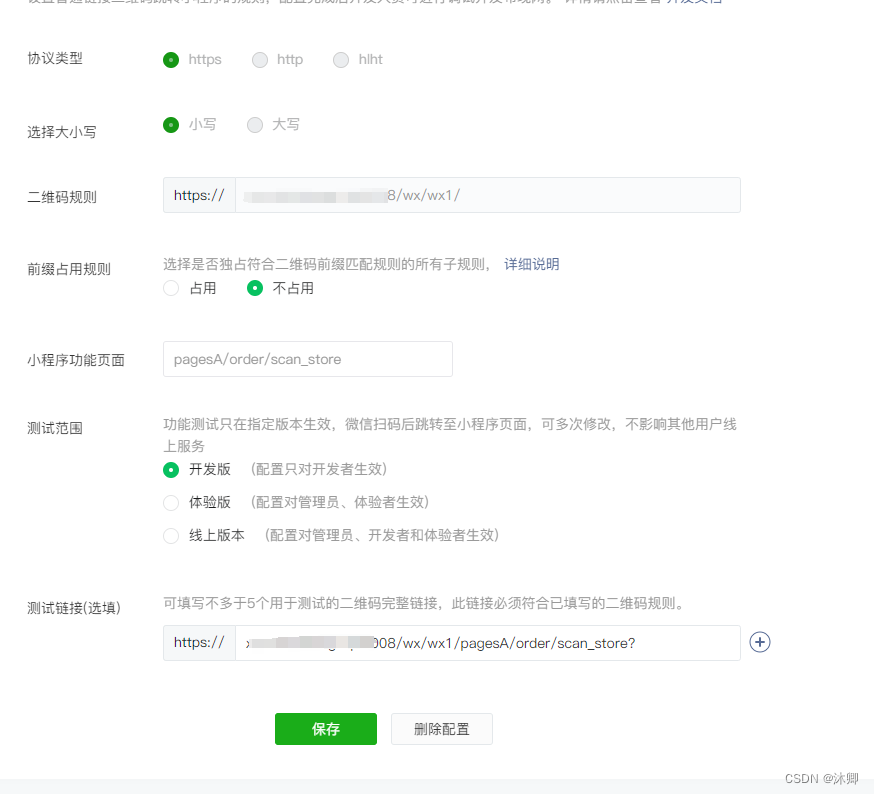
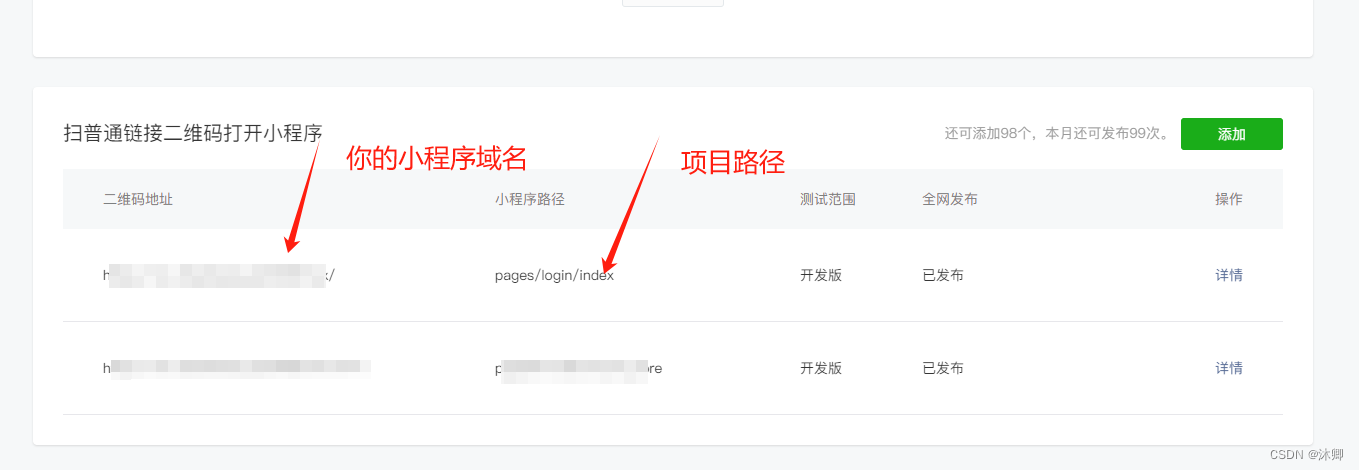
点添加设置配置

这个下载下来放到服务器指定目录
 ?
?

添加好之后你就可以去草料或者其他平台链接转码试试扫码了
https://cli.im/url?749a584f69e69be00f5b350a99e3bd03
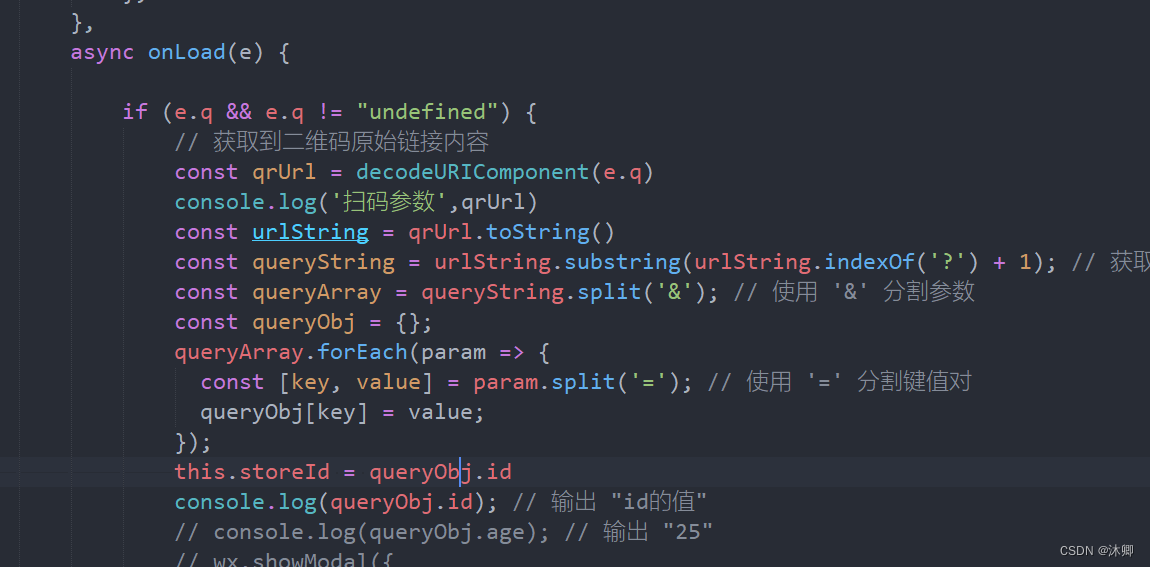
配置好之后进入小程序页面设置,扫码回调

if (e.q && e.q != "undefined") {
// 获取到二维码原始链接内容
const qrUrl = decodeURIComponent(e.q)
console.log('扫码参数',qrUrl)
const urlString = qrUrl.toString()
const queryString = urlString.substring(urlString.indexOf('?') + 1); // 获取问号后面的部分
const queryArray = queryString.split('&'); // 使用 '&' 分割参数
const queryObj = {};
queryArray.forEach(param => {
const [key, value] = param.split('='); // 使用 '=' 分割键值对
queryObj[key] = value;
});
this.storeId = queryObj.id
console.log(queryObj.id); // 输出 "id的值"
// console.log(queryObj.age); // 输出 "25"
// wx.showModal({
// title: '提示',
// content: qrUrl.toString(),
// })
//判断用户是否登录
// if (this.TOKEN) {
// uni.redirectTo({
// url: '/pagesB/league-store/league-pay?id=' + this.storeId
// })
// }
}else{
不是扫描进入的
this.storeId = 36
}
文章来源:https://blog.csdn.net/Leijiang0504/article/details/135250119
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!