WebSocket---搭建与使用(手把手)
WebSocket是一种在客户端和服务器之间进行实时双向通信的协议。与传统的HTTP请求-响应模式不同,WebSocket允许服务器主动向客户端发送消息,而不需要客户端发起请求。这种实时通信的特性使得WebSocket非常适合于需要实时更新数据的应用,如聊天室、实时游戏、股票市场等。WebSocket协议基于TCP协议,使用了类似HTTP的握手过程进行连接建立,并定义了一种简单的消息格式进行数据传输。同时,WebSocket也提供了一些高级特性,如心跳机制、消息压缩等,来增强通信的可靠性和效率。
服务端
本地搭建
windows系统
php
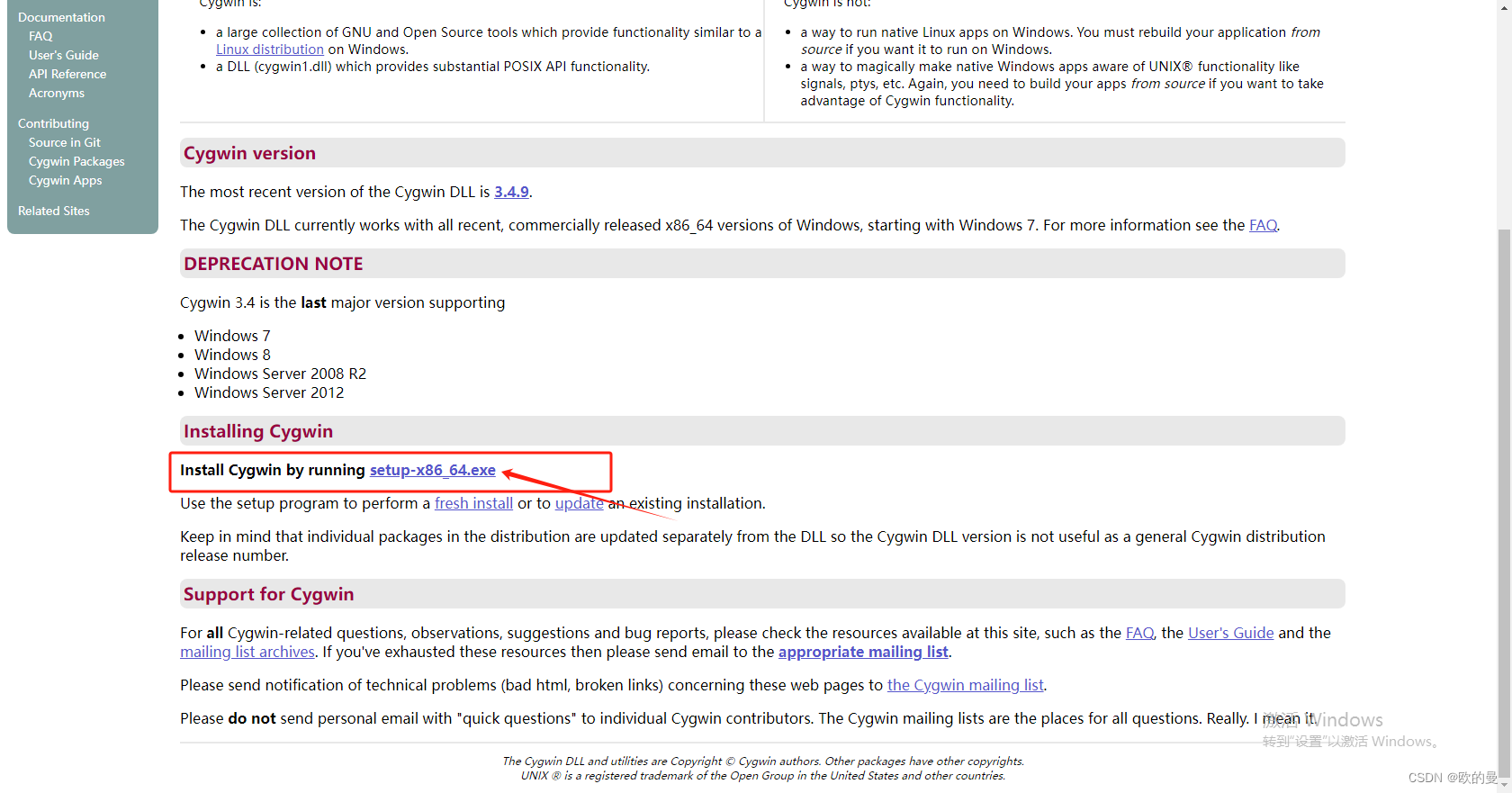
一:安装cygwin?:在Windows上获得Linux的感觉

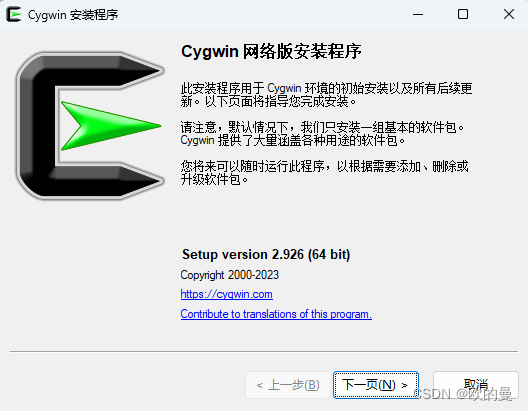
1.1 打开安装包:setup-x86_64.exe,点击"下一页"
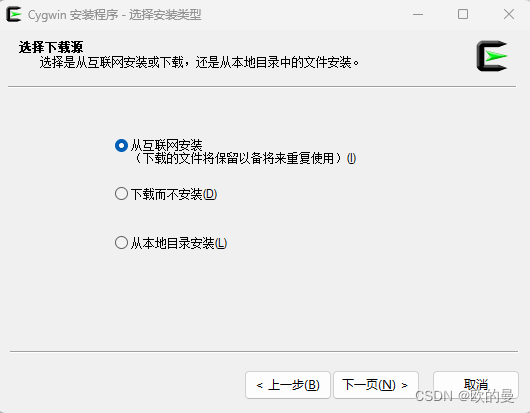
1.2 选择第一种方式,点击"下一页"

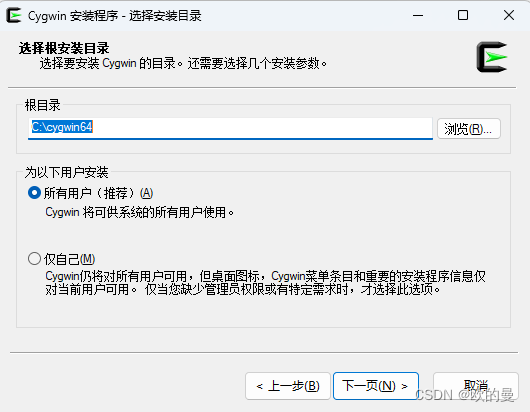
1.3 选择安装目录(本欧电脑只有C !!!),点击"下一页"

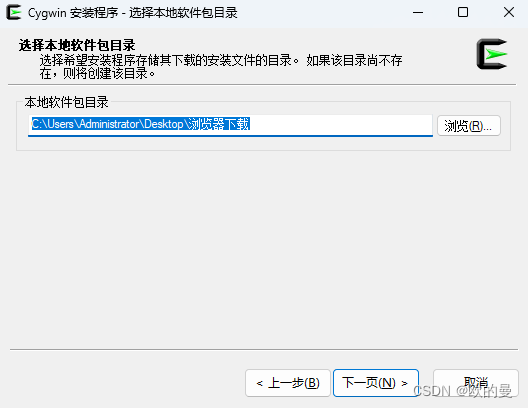
1.4 选择本地软件包安装目录(可自建),点击"下一页"

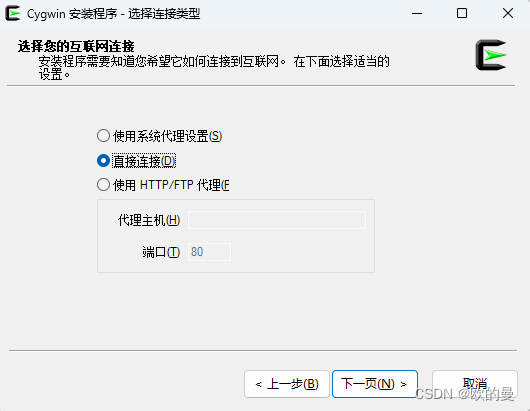
1.5 选择直接连接,点击"下一页"

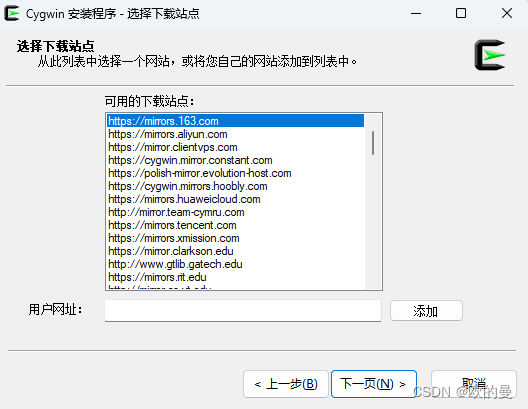
1.6 选择https://mirrors.163.com,点击"下一页"

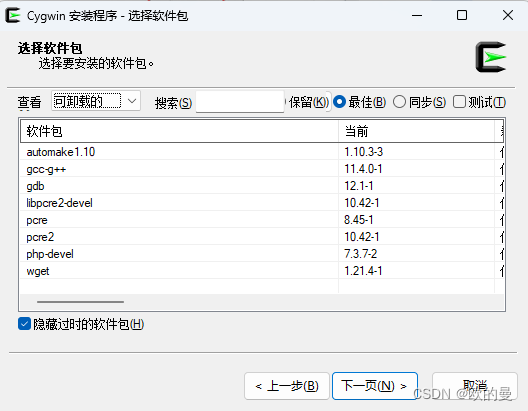
1.7 选择要安装的组件,点击"下一页"

?注意:默认为跳过==不安装,需要选择版本才会安装,漏装的可以再次打开setup-x86_64.exe
//软件包 版本
automake1.10 1.10.3-3
gcc-g++ 11.4.0-1
gdb 12.1-1
libpcre2-devel 10.42-1
pcre 8.45-1
pcre2 10.42-1
php-devel 7.3.7-2
wget 1.21.4-11.8 (演示用小欧重装了下!!!),点击"下一页"

1.9 最好都两个都选择,点击"完成"

二:查看是否安装成功
2.1 点击打开桌面cygwin

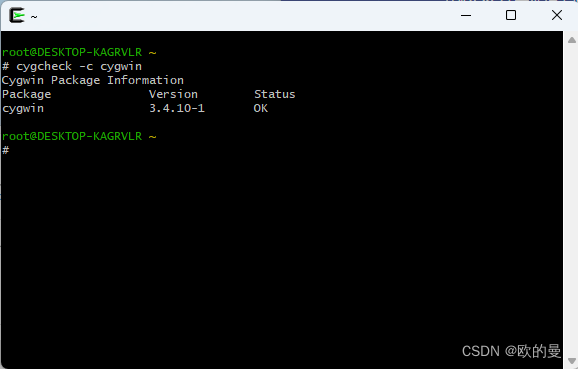
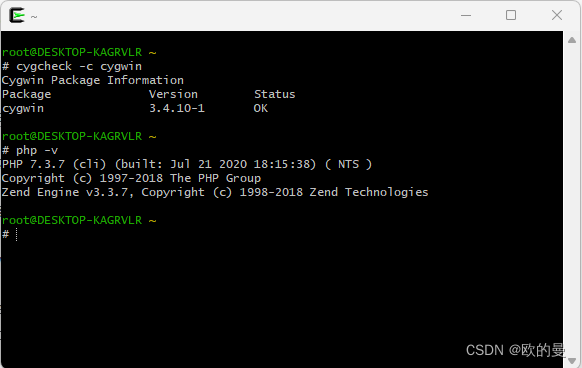
2.2 输入?cygcheck -c cygwin

三:下载&安装swoole扩展
3.1 查看php版本,输入 php -v?

3.2 下载swoole
注意:php8以上下载5.0以上版本
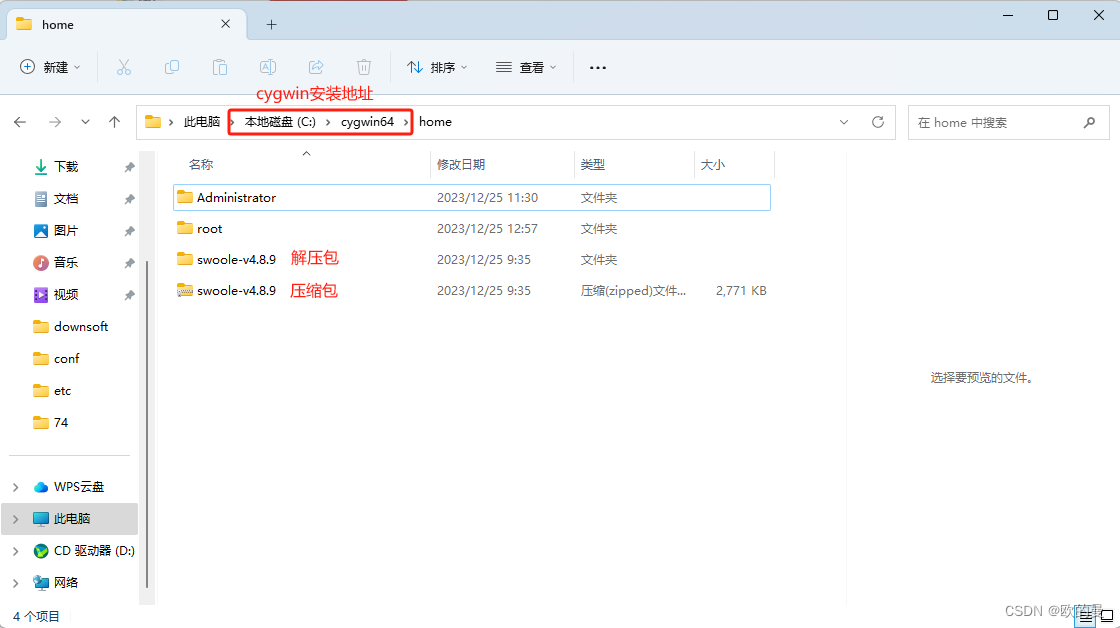
3.3 解压压缩包到cygwin安装目录下的home文件夹下

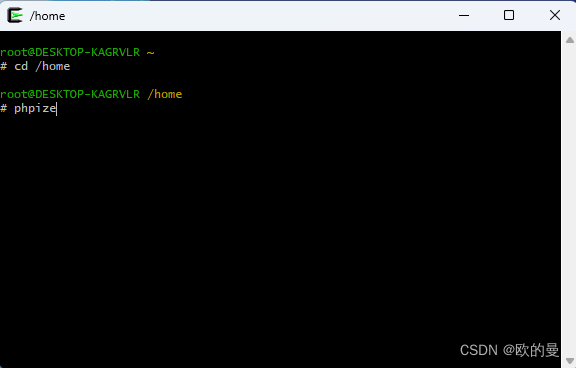
3.4 cygwin面板进入home并执行phpize追加扩展

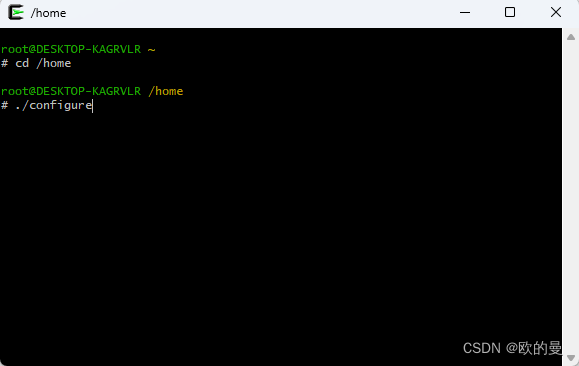
3.5 配置构建和安装环境 ./configure

3.6 make构建 (时间较长)

3.7 make test 对编译结果进行测试

3.8 make install 安装

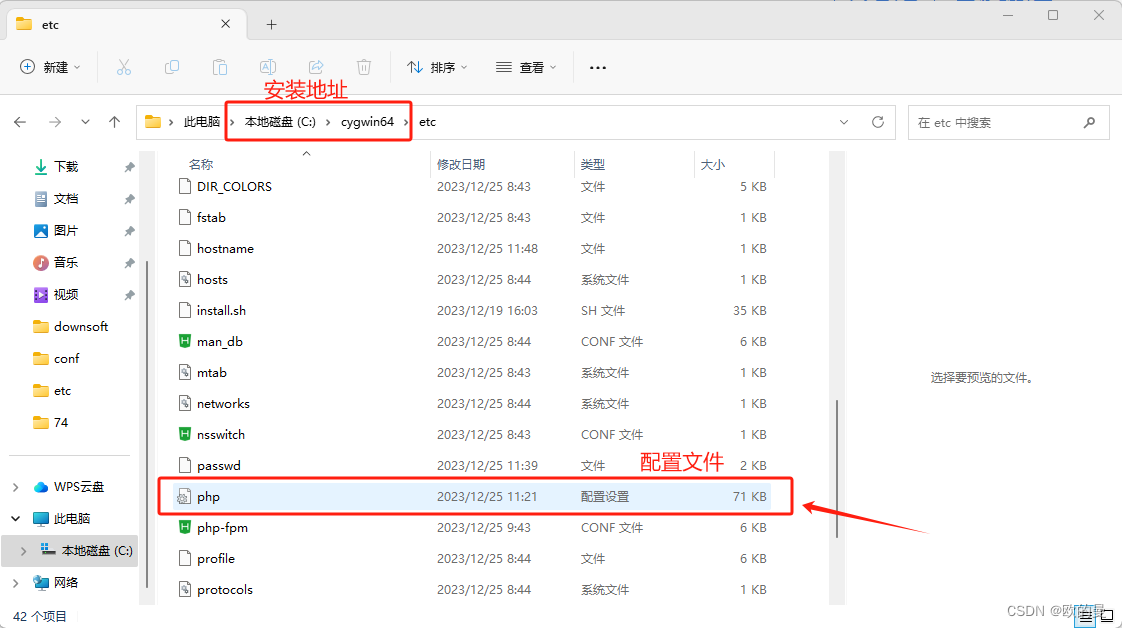
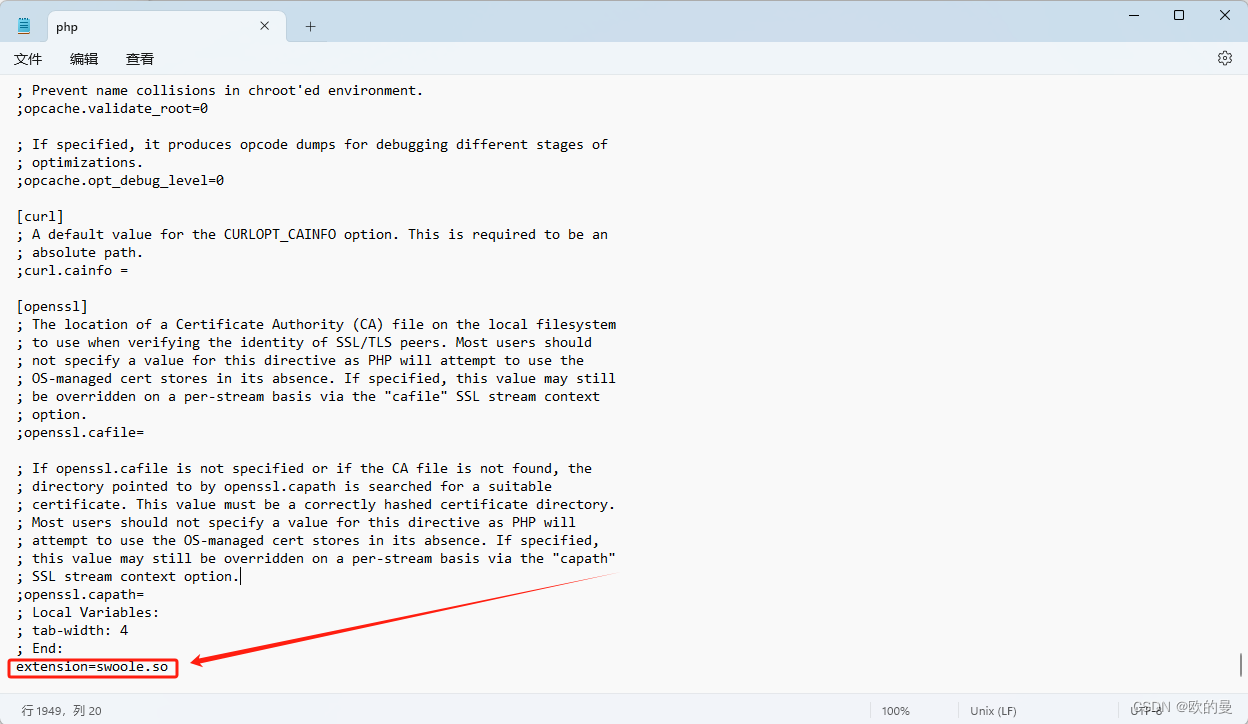
3.9 手动打开.../etc/php.ini 文件

3.10 拉到文件最底添加?extension=swoole.so

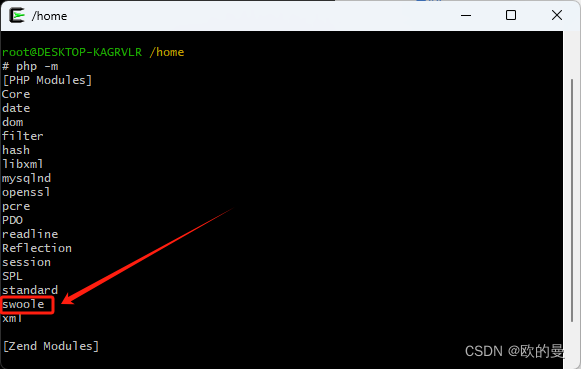
3.11 面板输入 php -m 查看扩展是否安装成功

四:服务端文件编辑
4.1?swoole文档
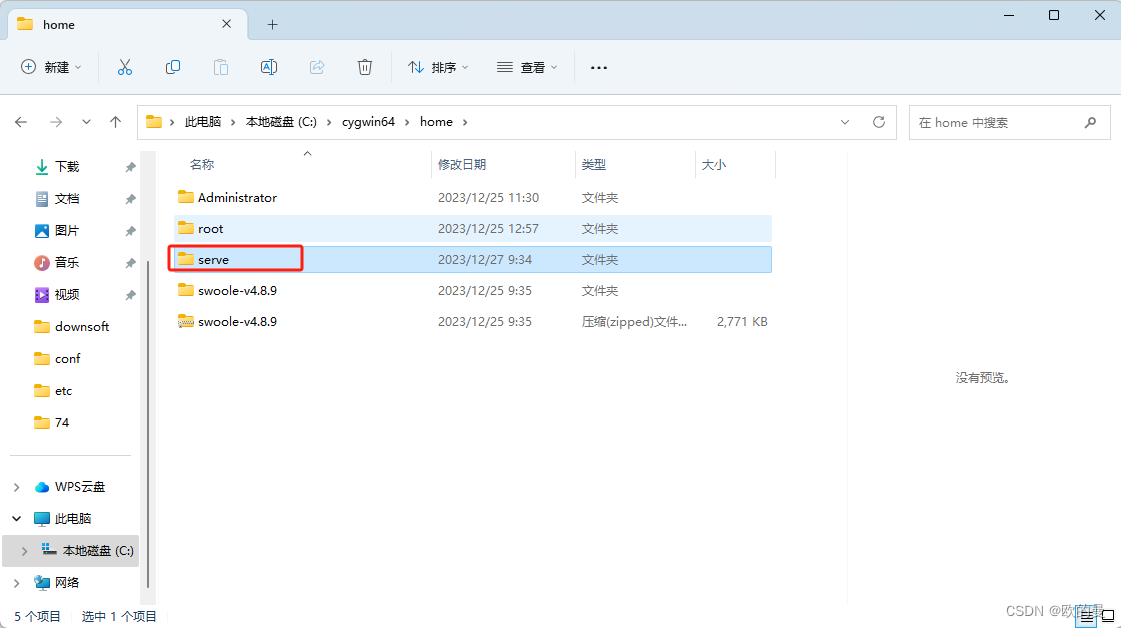
4.2 新建serve文件夹(可自定义文件夹)

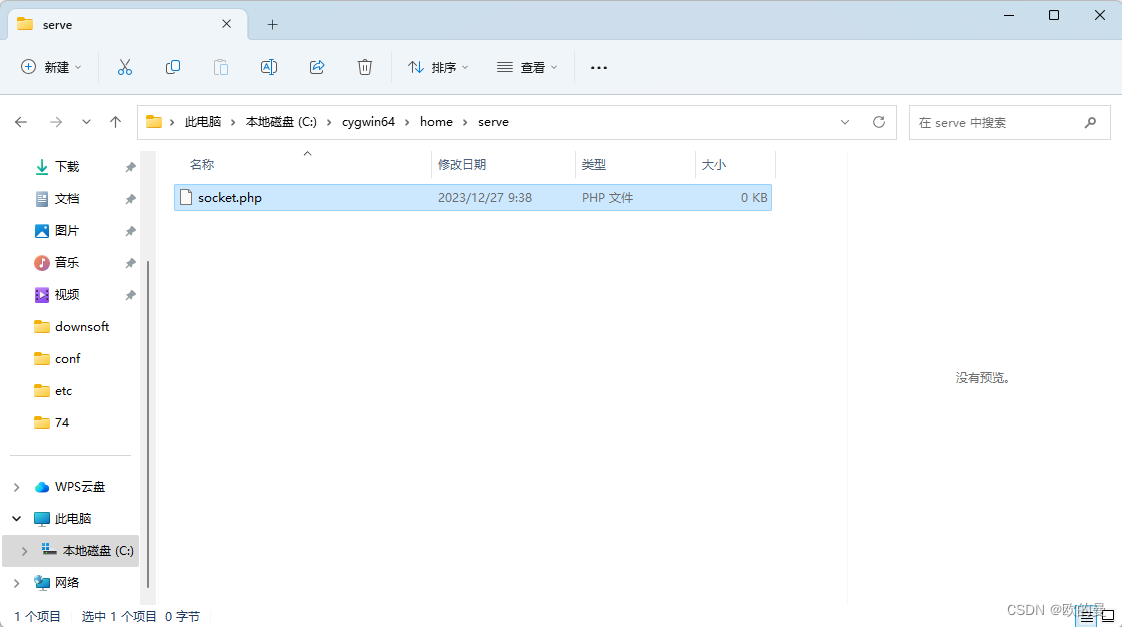
4.3 打开serve文件夹并创建socket.php

socket.php
<?php
//创建WebSocket Server对象,监听0.0.0.0:9502端口,可自定义。
$ws = new Swoole\WebSocket\Server('0.0.0.0', 9502);
//监听WebSocket连接打开事件。
$ws->on('Open', function ($ws, $request) {
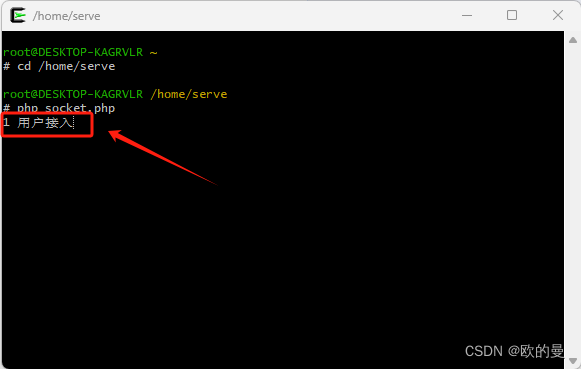
echo "{$request->fd} 用户接入";
$ws->push($request->fd, "hello, welcome\n");
});
//监听WebSocket消息事件。
$ws->on('Message', function ($ws, $frame) {
echo "Message: {$frame->data}\n";
$ws->push($frame->fd, "server: {$frame->data}");
});
//监听WebSocket连接关闭事件。
$ws->on('Close', function ($ws, $fd) {
echo "client-{$fd} is closed\n";
});
$ws->start();
?>4.4 运行 socket.php

五:测试
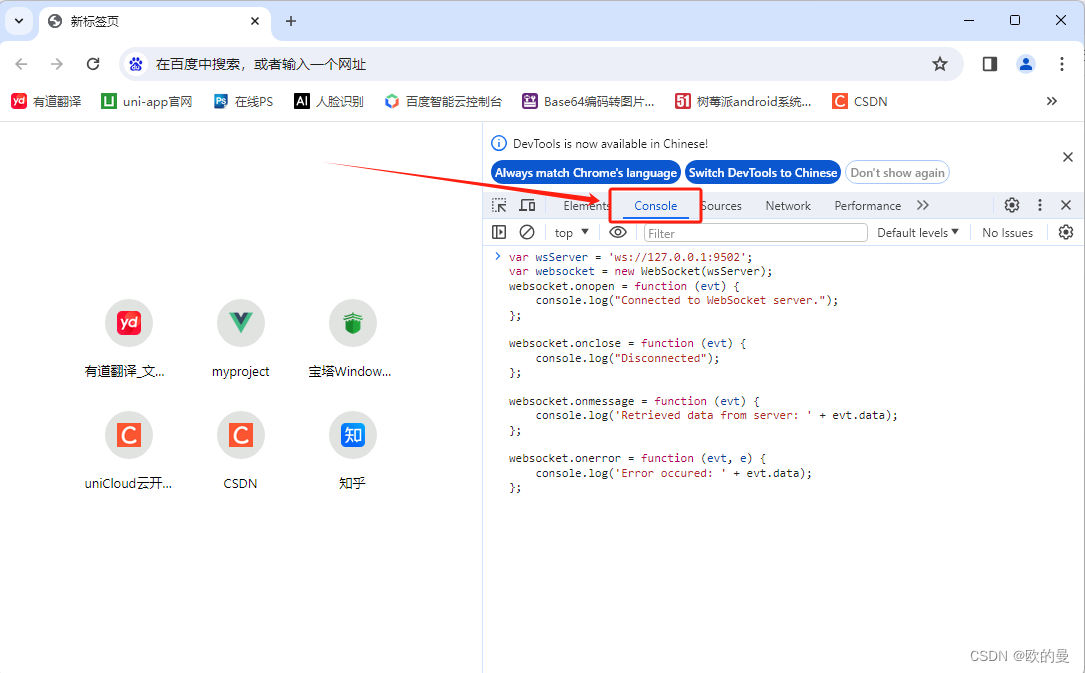
5.1 打开浏览器 按F12??

var wsServer = 'ws://127.0.0.1:9502';
var websocket = new WebSocket(wsServer);
websocket.onopen = function (evt) {
console.log("Connected to WebSocket server.");
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
};
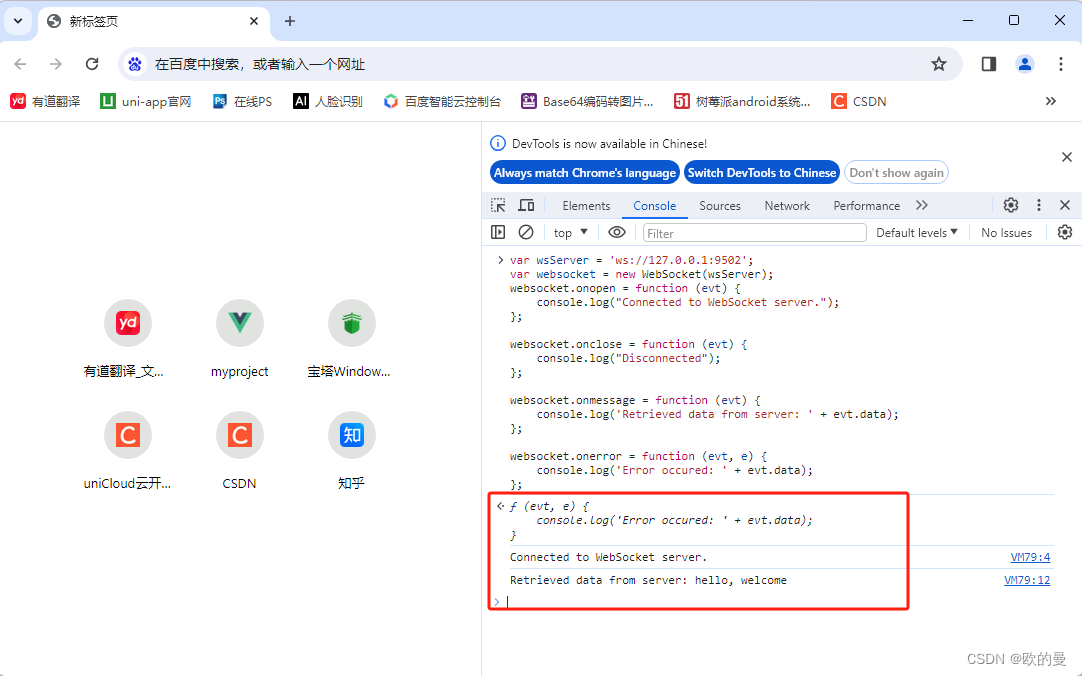
?5.2 正确状态
浏览器

cygwin面板

本篇干货教程将会跟着小欧的经验不断更新哦,各位领导赏个三连吧!!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!