JavaScript 条件语句之switch
2023-12-13 11:28:02
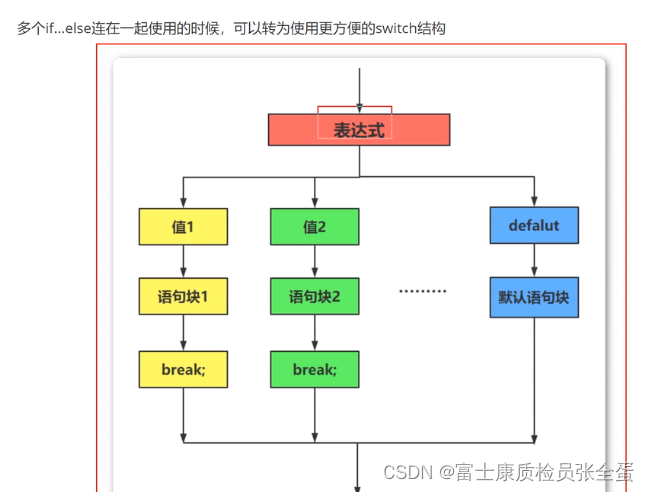
if..else虽然有多条路选择,但是代码读起来会很累人,说白了就是使用switch来简化if else表达式。


语法会有switch关键字,case关键字,以及break关键字。需要注意的是,每个case代码块内部的break语句不能少,否则会接下去执行下一个case代码块,而不是跳出switch结构。
break其实就是跳出判断,不继续往下执行了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<script type="text/javascript">
let day = 0;
switch(day){
case 0:
console.log("今天星期日")
break;
case 1:
console.log("今天星期1")
break;
case 2:
console.log("今天星期2")
break;
case 3:
console.log("今天星期3")
break;
case 4:
console.log("今天星期4")
break;
case 5:
console.log("今天星期5")
break;
case 6:
console.log("今天星期6")
break;
default:
console.log("输入错误")
}
</script>
</body>
</html>
文章来源:https://blog.csdn.net/qq_34556414/article/details/134890952
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!