html+css 有关于less的使用和全面解释
2024-01-07 17:30:20
目录
less
Less是一个CSS预处理器, Less文件后缀是.less。扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力
注意:浏览器不识别 Less 代码,目前阶段,网页要引入对应的 CSS 文件
VS Code 插件:Easy LESS,保存 less文件后自动生成对应的 CSS 文件

注释
-
单行注释
-
语法:
// 注释内容 -
快捷键:
ctrl + / -
less被解析成
css文件时行注释无法被解析进入css文件
-
-
块注释
-
语法:
/* 注释内容 */ -
快捷键:
Shift + Alt + A -
less被解析成
css文件时只有块注释可以被解析进入css文件
-
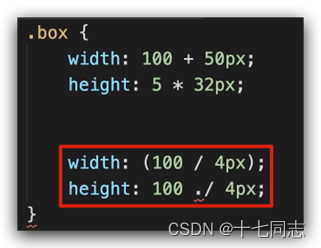
运算
-
加、减、乘直接书写计算表达式
-
除法需要添加 小括号 或 .
-
表达式存在多个单位以第一个单位为准

嵌套
作用:快速生成后代选择器
![]()
提示:用 & 表示当前选择器,不会生成后代选择器,通常配合hover伪类或nth-child结构伪类使用

变量
概念:容器,存储数据
作用:存储数据,方便使用和修改
语法:
-
定义变量:
@变量名: 数据; -
使用变量:
CSS属性:@变量名;
// 定义变量
@myColor: pink;
// 使用变量
.box {
? color: @myColor;
}
a {
? color: @myColor;
}导入
作用:导入 less 公共样式文件,可以将多个less文件导入到一个less文件中,以减少在html文件中的引入
语法:导入: @import “文件路径”;
提示:如果是 less 文件可以省略后缀
@import './base.less';
@import './common';导出
写法:在 less 文件的第一行添加 // out: 存储URL
提示:文件夹名称后面添加 /
// out: ./index.css
// out: ./css/禁止导出
使用场景:默认情况下一个less文件会生成一个css文件,当多个less文件导入到一个less文件中,已经导入的less文件就不需要生成css文件
写法:在 less 文件第一行添加: ?// out: false

文章来源:https://blog.csdn.net/weixin_54049256/article/details/135378405
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!