CSS操纵元素的禁用和启用
2023-12-20 23:52:12
通常表单控件都会有属性readonly、disabled对元素进行只读、禁用等操作。
而有时候我们想要div也达到类似效果,可以用CSS样式pointer-events: none进行控制。
科普知识
CSS样式的pointer-events: none用于控制一个元素能否响应鼠标操作。当该属性设置为none时,当前元素及其子元素将无法与鼠标或触摸设备产生交互作用。鼠标点击、滑过、甚至移动都不会触发事件。
.disable{
pointer-events : none;
}
具体来说,pointer-events: none;的效果如下:
- 忽略鼠标操作:对一个元素设置
pointer-events: none;,能让浏览器在处理鼠标操作时,忽视掉这个元素的存在,直接穿透到点击区域背后的元素上。 - 不会触发事件:意味着直接在这个元素上做鼠标操作时,该元素上的鼠标效果不会被处理,例如hover效果;该元素上的鼠标事件不会被响应,例如
click、mousein、mousedown事件。
此外还有以下常见使用场景:
- 实现视差滚动效果:使滚动层无法响应交互,实现粘性效果。
- 实现遮罩层:可以使下层元素无法响应事件,产生遮蔽遮罩的效果。
- 修复点击穿透问题:在元素的子元素上设置,防止点击事件穿透到父层元素上。
- 改变鼠标事件的触发对象:可以在一个元素上设置pointer-events: none;,然后在它的子元素上绑定事件,这样鼠标交互会直接在子元素上触发事件,跳过中间元素。
JQuert版本设置样式控制
$('div[name=××××]').css("pointer-events","none"); // 设置div禁用
$('div[name=××××]').css("pointer-events",""); // 恢复div使用
代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>DIV模拟禁用</title>
<style>
div{
width: 200px;
height: 200px;
background: pink;
}
.disable{
pointer-events : none;
}
</style>
</head>
<body>
<div class="disable" onclick="show()">
</div>
<script>
function show(){
alert("我被点击啦!");
}
</script>
</body>
</html>
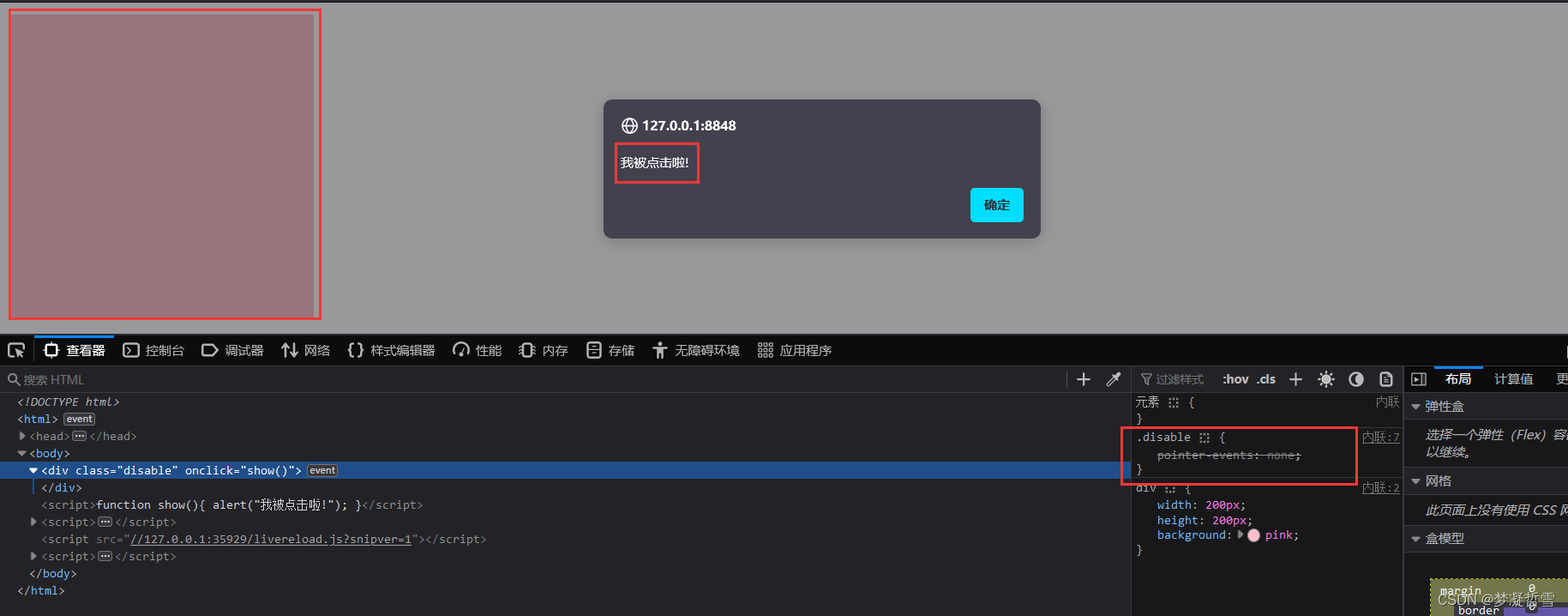
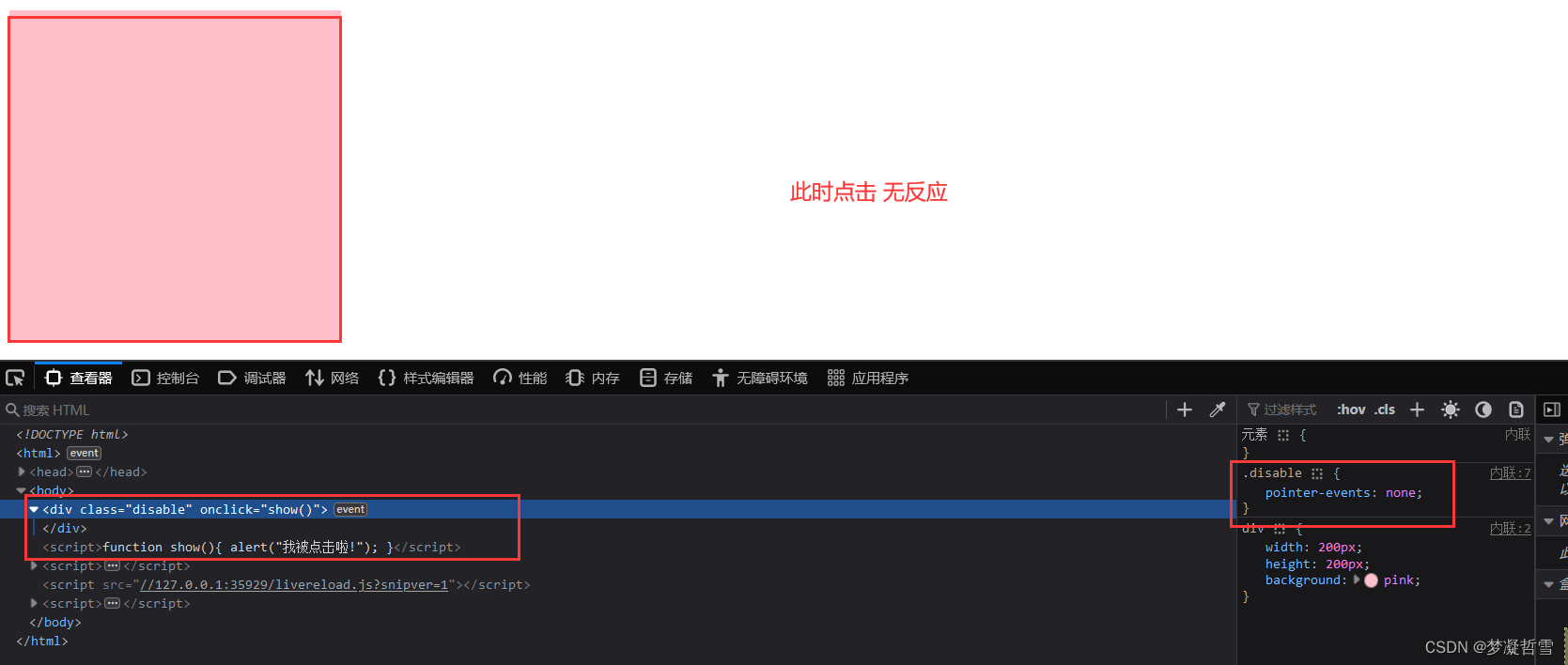
效果展示
div盒子未加入 pointer-events : none;可以弹框显示

在div盒子加上类样式disable就无法弹框显示!

文章来源:https://blog.csdn.net/Klhz555/article/details/135117517
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!