【Bootstrap学习 day11】
2024-01-07 17:20:09
Bootstrap5字体图标
字体图标是在Web项目中使用的图标字体。
使用字体图标的好处是,可以通过应用CSS color属性来创建任何颜色的图标。此外,要更改图标的大小,只需使用CSS font-size属性即可。
获取字体图标
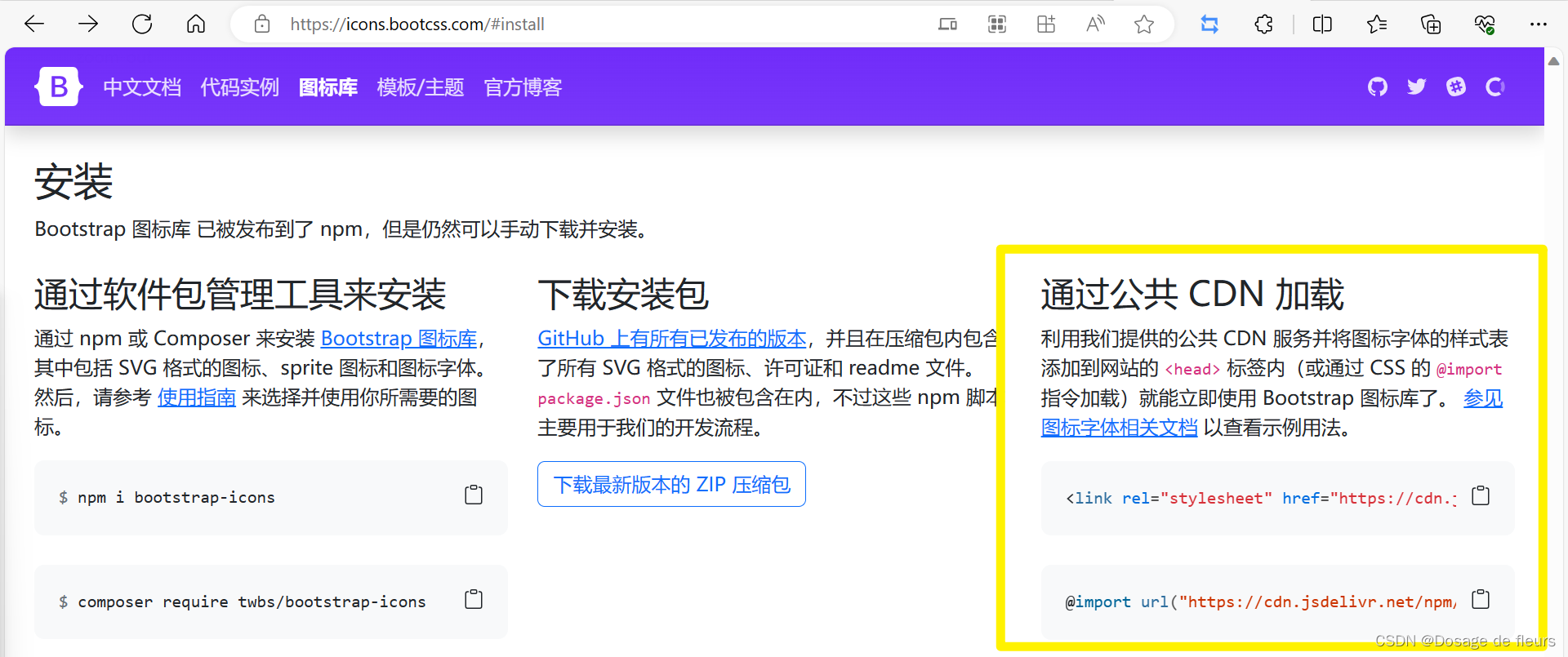
在网页中包含Bootstrap5图标的最简单方法是使用CDN链接。此CDN链接基本上指向一个远程CSS文件,其中包含生成字体图标所需的所有类。

我们可以在Bootstrap模板以及简单的网页中包含Bootstrap图标,而无需使用Bootstrap框架。利用提供的公共CDN服务并将图标字体的样式表添加到网站的<head>标签内。

步骤一:在HTML文档的<head>部分包含下面的Bootstrap CDN链接。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
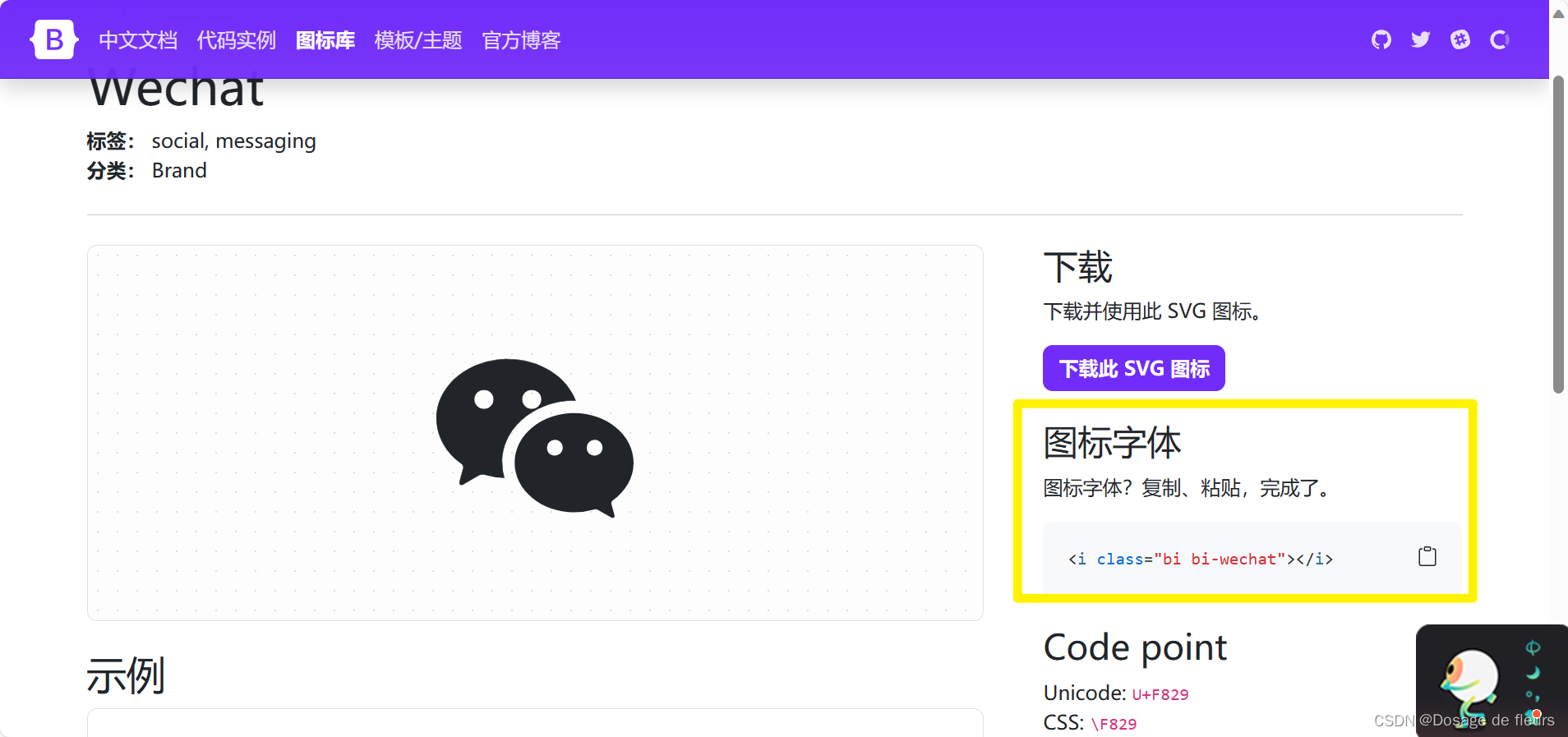
步骤二:要将图标放置到网页中,使用语法<i class="bi-"></i>,其中代表特定图标的类名。
<i class="bi bi-wechat"></i>

向图标应用字体样式以更改颜色/大小等
<i class="bi bi-wechat fs-1 text-success"></i>

文章来源:https://blog.csdn.net/weixin_44032244/article/details/135404881
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!