PyQt6 QSlider滑块控件
2023-12-13 17:35:52
锋哥原创的PyQt6视频教程:
PyQt6提供了两个滑块控件,分别是水平滑块HorizontalSlider和垂直滑块VerticalSlider,但这两个滑块控件对应的类都是QSlider类,该类提供了一个
setOrientation()方法,通过设置该方法的参数,可以将滑块显示为水平或者垂直。
什么场景下,可以用到滑块呢,比如我们在设置字体大小,就可以通过滑块来动态设置显示字体,这样用户体验更好,包括头像大小等。
QSlider滑块类的常用方法:
| 方法 | 说明 |
|---|---|
| setMinimum() | 设置滑块最小值 |
| setMaximum() | 设置滑块最大值 |
| setOrientation() | 设置滑块显示方向,取值如下。 Qt.Horizontal:水平滑块; Qt.Vertical:垂直滑块 |
| setPageStep() | 设置步长值,通过鼠标单击滑块时使用 |
| setSingleStep() | 设置步长值,通过鼠标拖动滑块时使用 |
| setValue() | 设置滑块的值 |
| setTickInterval() | 设置滑块的刻度间隔 |
| setTickPosition() | 设置滑块刻度的标记位置,取值如下。 QSlider.NoTicks:不显示刻度,这是默认设置; QSlider.TicksBothSides:在滑块的两侧都显示刻度; QSlider.TicksAbove:在水平滑块的上方显示刻度; QSlider.TicksBelow:在水平滑块的下方显示刻度; QSlider.TicksLeft:在垂直滑块的左侧显示刻度; QSlider.TicksRight:在垂直滑块的右侧显示刻度 |
| value() | 获取滑块的当前值 |

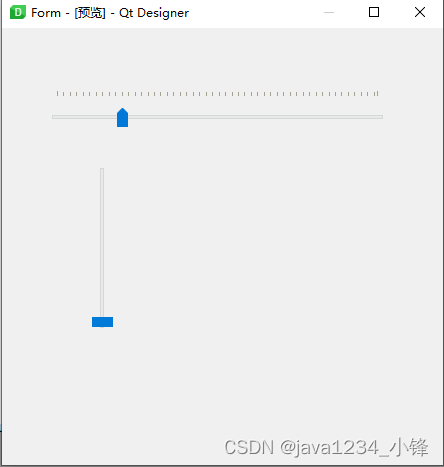
UI生成参考代码:
from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(441, 437)
self.horizontalSlider = QtWidgets.QSlider(parent=Form)
self.horizontalSlider.setGeometry(QtCore.QRect(70, 70, 331, 61))
self.horizontalSlider.setProperty("value", 20)
self.horizontalSlider.setOrientation(QtCore.Qt.Orientation.Horizontal)
self.horizontalSlider.setInvertedAppearance(False)
self.horizontalSlider.setInvertedControls(False)
self.horizontalSlider.setTickPosition(QtWidgets.QSlider.TickPosition.TicksAbove)
self.horizontalSlider.setTickInterval(2)
self.horizontalSlider.setObjectName("horizontalSlider")
self.verticalSlider = QtWidgets.QSlider(parent=Form)
self.verticalSlider.setGeometry(QtCore.QRect(90, 140, 22, 160))
self.verticalSlider.setOrientation(QtCore.Qt.Orientation.Vertical)
self.verticalSlider.setObjectName("verticalSlider")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
文章来源:https://blog.csdn.net/caoli201314/article/details/134969613
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!