Flask重定向后无效果前端无跳转无反应问题
在网上搜了一下并没有什么好的解决方案,有的话也只是告诉你如何修改代码,并没有讲明白其中的原理以及导致问题的核心,因此特意去了解了一下HTTP的规范找到了答案
-
问题说明
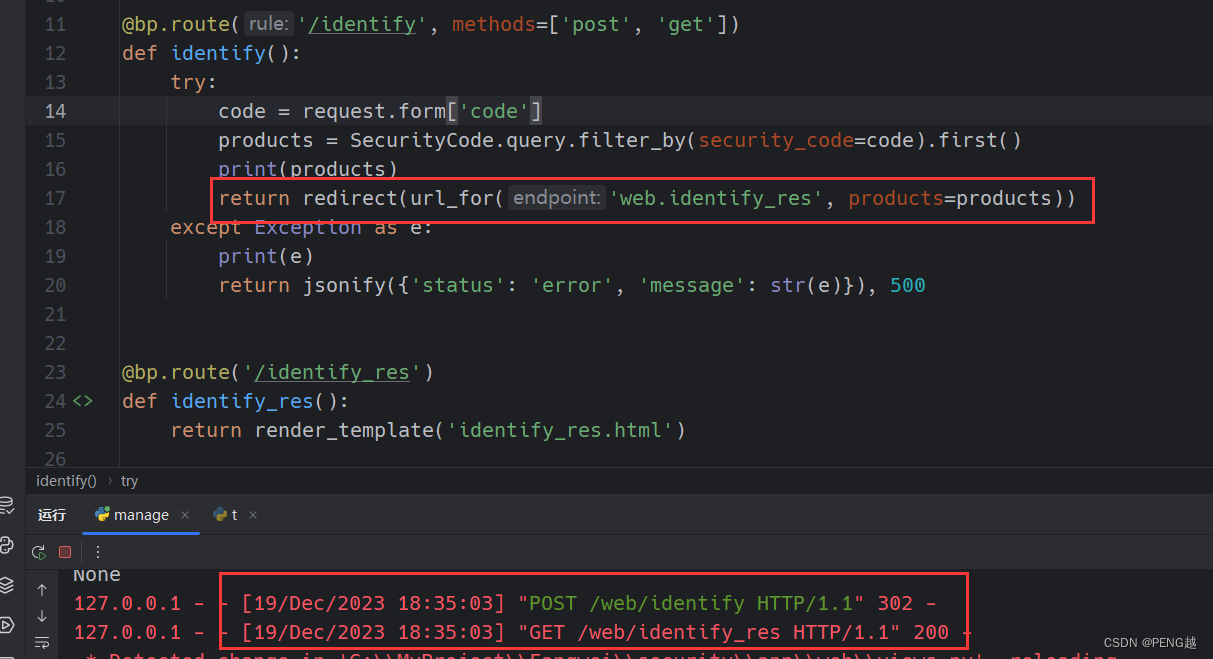
问题出现的流程大致都是前端发送POST请求给后端,进行一些查库校验等,这时根据逻辑进行重定向跳转到不同的页面,检查控制台可以显示,确实进行了路由的跳转,且跳转对象的函数内也可以执行相应的代码
可以发现DEBUG打印了302进行了重定向,且也进行了重定向后的路由跳转,但此时去看前端会发现并没有进行路由跳转

问题就出在请求方式这里,我的前端是通过POST请求去发的,当我直接在浏览器进行输入路由进行测试时候可以发现重定向成功了(记得先让你的路由先支持GET方式)
- 原理分析
HTTP/1.1规范规定,对于POST请求的重定向,浏览器的默认行为是不会自动地进行跳转的。这是为了防止用户无意中重复提交表单数据,因为POST请求通常用于提交表单。
在HTTP/1.1规范中,当服务器返回3xx状态码(重定向状态码)时,浏览器应该按照响应头中的Location字段的值进行重定向。然而,在实际应用中,对于POST请求,浏览器通常会将重定向的处理方式留给开发者来决定,而不会自动地执行。
对于GET请求,浏览器通常会遵循规范,自动进行重定向。但由于POST请求包含请求体(Request Body),而GET请求则不包含,因此在POST请求中,浏览器会要求开发者来处理重定向,以确保用户的数据安全。
所以,在处理POST请求的重定向时,开发者需要通过编写前端代码,通过JavaScript等手段来检测重定向,并根据需要手动执行跳转。
- 总结
如果你要发POST进行重定向的跳转,可以去前端的JS中进行手动重定向,如果你要用Flask的重定向,就只需要修改请求方式为GET即可
- 最后解决方案,前端改GET,后端直接拿,此时会发现重定向已经没有问题
form.on('submit(search)', function (data) {
let field = data.field;
$.get('{{ url_for('web.identify') }}', field, (res) => {
if (res.status === 'error') {
layer.msg('系统错误,请稍后再试', {icon: 5, time: 1500, anim: 6});
}
})
return false;
});
@bp.route('/identify')
def identify():
try:
code = request.args.get('code')
products = SecurityCode.query.filter_by(security_code=code).first()
print(products)
return redirect(url_for('web.identify_res', products=products))
except Exception as e:
print(e)
return jsonify({'status': 'error', 'message': str(e)}), 500
自己根据情况合理调整即可,还是得多了解HTTP的规则- -
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!