this.$emit(‘update:isVisible‘, false)作用
2023-12-13 22:32:22
这个写是不是很新颖,传父组件传值!这是什么鬼。。。
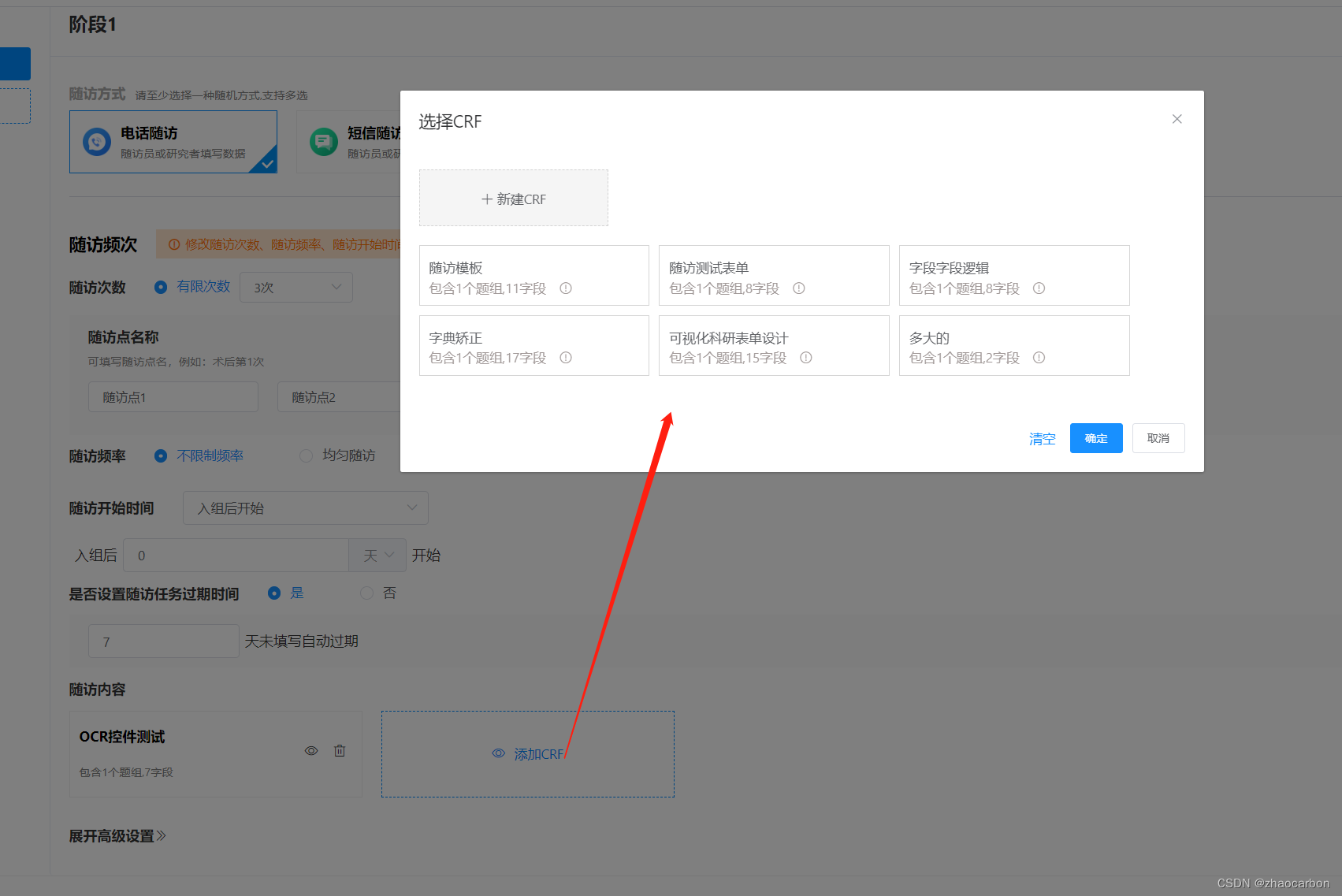
假设你有以下逻辑业务。在A页面弹出一个组件B,A组件里面使用B组件,是否展示B组件你使用的是baselineShow变量控制!
<BaselineData :isVisible.sync="baselineShow" @addNewCrfAction="addNewCrfAction"/>而B组件里面是你封装的el-dialog!如下,B组件内的代码为:
<template>
<el-dialog title="选择CRF" :visible.sync="isVisible" width="850px"
append-to-body
:close-on-click-modal="closeOnClickModal"
:show-close="showClose"
:before-close="handleClose">
<div class="mt-20 flex wrap main-box" v-loading="apiLoading">
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</div>
<span slot="footer" class="dialog-footer">
<el-link type="primary" class="mr-15" @click="checkedClear">清空</el-link>
<el-button type="primary" @click="submit">确定</el-button>
<el-button type="plain" @click="cancel">取消</el-button>
</span>
</el-dialog>
</template>
<script>
import crudCrfs from '@/api/crf/template'
export default {
props: {
isVisible: {
type: Boolean,
default:false
},
closeOnClickModal: {
type: Boolean,
default:true
},
showClose: {
type: Boolean,
default:true
},
showAddOption: {
type: Boolean,
default:true
},
},
data() {
return {
list: [],
apiLoading:true
}
},
created(){
crudCrfs.getAllCrfs().then(res=>{
res.forEach(e=>{
e.selected = false
e.subTitle = '包含' + e.groupCount + '个题组,' + e.componentCount + '字段'
this.list.addObject(e)
})
this.apiLoading = false
})
},
methods: {
handleClose() {
this.$emit('update:isVisible', false);
},
checkedItems(i, num) {
i.selected = !i.selected
},
checkedClear() {
this.list.filter(e=>e.selected).forEach(element => {
element.selected = false
});
},
submit() {
let activeList = []
this.list.filter(e=>e.selected).forEach((element,index) => {
// activeList.addObject(index)
activeList.addObject(element)
});
this.$emit('baselineSubmit', activeList)
this.$emit('update:isVisible', false);
this.dataBlock.callLogicDataBlock("addedBaselineSuccess", { "state": 'success' })
},
addNewCrfAction(){
this.$emit('update:isVisible', false);
this.$emit('addNewCrfAction',{})
},
cancel(){
this.$emit('update:isVisible', false);
this.$emit('cancelAction',{})
}
}
}
</script>
<style>
.addCrf {
height: 60px;
width: 200px;
line-height: 60px;
border: 1px dashed lightgray;
background-color: rgb(245, 245, 245);
}
.items-w {
width: 244px;
}
.main-box {
max-height: 300px;
overflow-y: auto;
}
.items-check {
right: 10px;
top: 25px;
}
</style>
在A页面弹出B组件:

此时当你在B组件内部关闭弹窗时,你就不得不在A组件里面同步更新A组件里面的变量baselineShow!否则下次无法弹出此页面。那如何在B组件内部同步修改A组件内的值呢?
核心代码:告诉B组件哪个变量要进行同步修改,进行如下标记;
:isVisible.sync="baselineShow"
切换A里面使用的时候不能这样使用:?v-if="baselineShow",如果这样使用则达不到预期的效果!!
<BaselineData v-if="baselineShow" :isVisible.sync="baselineShow" @addNewCrfAction="addNewCrfAction"/>在B组件内部关闭弹窗时调用:则不必再去手动维护A组件内部的变量baselineShow!
this.$emit('update:isVisible', false);
同样B组件内部的props定义也要注意!
props: { isVisible: { type: Boolean, default:false }, }
文章来源:https://blog.csdn.net/yunhuaikong/article/details/134911945
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!