前端中的响应式布局与各个端适配
2023-12-13 10:48:46
什么是响应式布局?
响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局。在移动互联网高度发达的今天,我们在桌面浏览器上开发的网页已经无法满足在移动设备上查看的需求。传统的开发方式是PC端开发一套页面,手机端再开发一套页面。但是这样做非常麻烦,随着不同的终端越来越多,你需要开发多个不同版本的页面。而使用响应式布局只要开发一套就够了。
简而言之,就是一个网站能够兼容多个终端。
CSS的响应式布局可以通过以下几种方式实现:
- 使用Flex布局:优点是代码简单、布局方便。flex布局使用参考
- 使用绝对布局:结合使用media可以实现响应式布局。
https://blog.csdn.net/weixin_48370579/article/details/128274244 - 使用grid布局:优点是写法简便。
https://blog.csdn.net/pz1021/article/details/108863522
https://blog.csdn.net/weixin_41192489/article/details/115588135 - 使用float布局:优点是兼容性比较好。
https://blog.csdn.net/qfc_128220/article/details/125889683
https://blog.csdn.net/ximing020714/article/details/122574600 - 使用CSS3的媒体查询:通过针对不同的设备或屏幕尺寸编写不同的CSS样式,以实现响应式布局。
https://blog.csdn.net/qq_59200309/article/details/133700936
https://blog.csdn.net/zhangchen124/article/details/133179514 - 使用百分比宽度:通过将元素的宽度设置为父元素的百分比,可以随着父元素宽度的变化而自适应调整。
<div style="width:100%">
<div style="width:50%"></div>
<div style="width:30%"></div>
<div style="width:20%"></div>
</div>
- 使用CSS的视口单位(vw/vh):使用视口单位可以使元素的尺寸相对于视口的宽度/高度进行缩放,从而实现响应式布局。
height: calc(100vh - 50px);
类似于上面的这段代码就实现的是当前屏幕高度减去50px的剩下的高度
当然,width:calc(100vw - 50px);即是当前屏幕宽度的减去50px的剩下的宽度
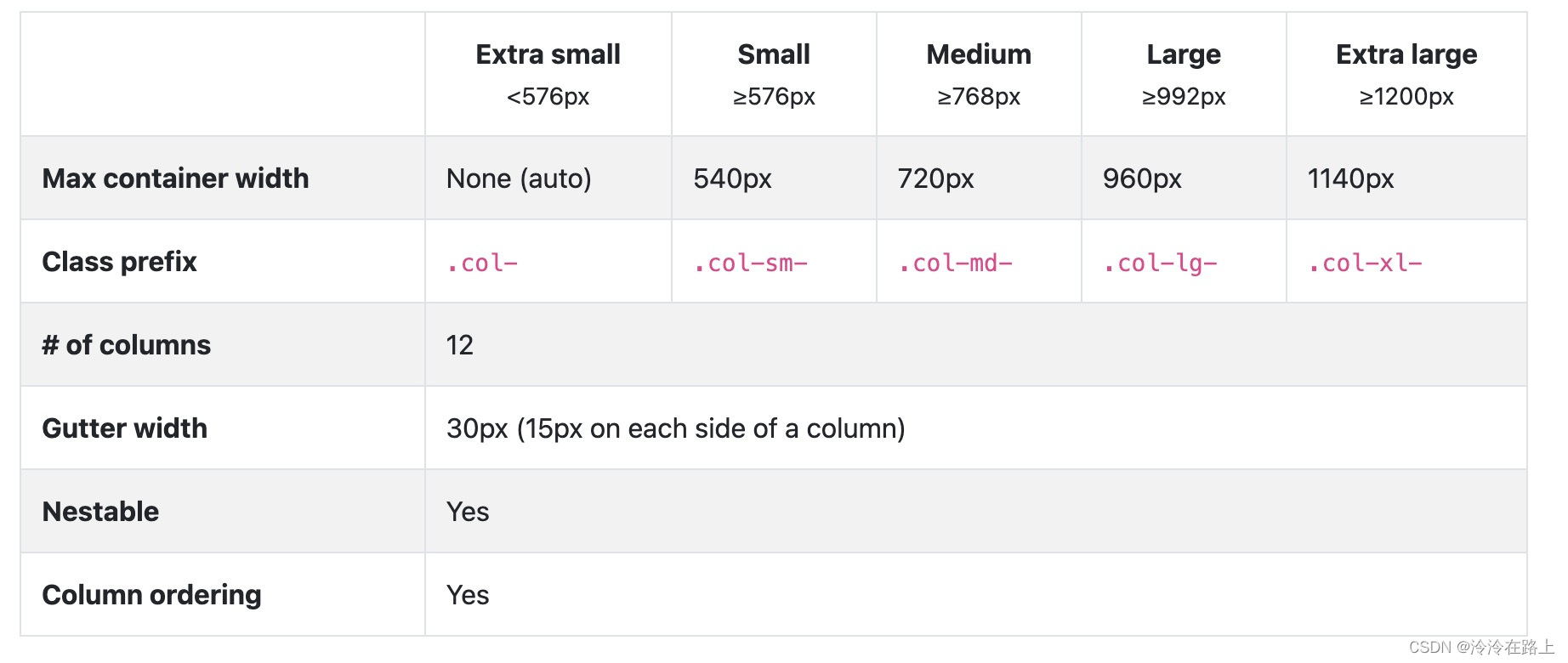
- 使用Bootstrap等前端框架:Bootstrap等前端框架提供了一套完整的响应式布局解决方案,可以快速实现页面在不同设备上的自适应显示。
https://v4.bootcss.com/docs/layout/grid/

- 使用CSS的overflow属性:通过设置overflow属性为auto或scroll,可以确保在内容超出元素框时不会造成页面布局的混乱。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
这些方法都可以实现CSS的响应式布局,选择哪种方法取决于具体的需求和场景。
文章来源:https://blog.csdn.net/u012396955/article/details/134841853
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!