vue3中子组件调用父组件的方法
2023-12-13 10:05:04
<script lang="ts" setup>前提
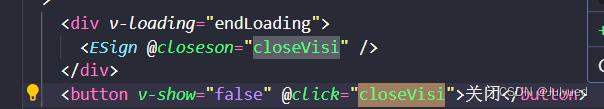
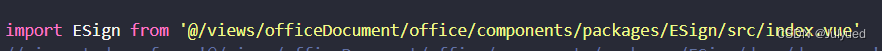
父组件:


子组件:
const emit = defineEmits(['closeson'])在子组件的方法中使用:
emit('closeson')
文章来源:https://blog.csdn.net/weixin_42166279/article/details/134881016
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!