react native中使用tailwind并配置自动补全
2024-01-08 19:27:56
- 使用的第三方库是tailwind-react-native-classnames,同类的也有tailwind-rn,但是我更喜欢前者
- 官方demo:
import { View, Text } from 'react-native';
import tw from 'twrnc';
const MyComponent = () => (
<View style={tw`p-4 android:pt-2 bg-white dark:bg-black`}>
<Text style={tw`text-md text-black dark:text-white`}>Hello World</Text>
</View>
);
当然也支持条件变量
// pass multiple args
tw.style('text-sm', 'bg-blue-100', 'flex-row mb-2');
// falsy stuff is ignored, so you can do conditionals like this
tw.style(isOpen && 'bg-blue-100');
重要的来了!配置vscode的补全
参考自React Native - Tailwind CSS autocomplete in VSCode for twrnc package
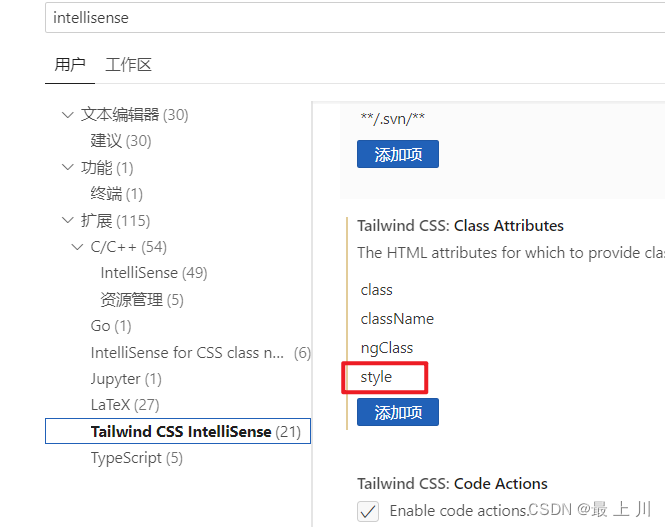
补全插件还是用的Tailwind CSS IntelliSense,需要添加vscode的配置并手动新建两个空文件
在下图添加

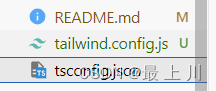
新建一个空文件tailwind.config.js

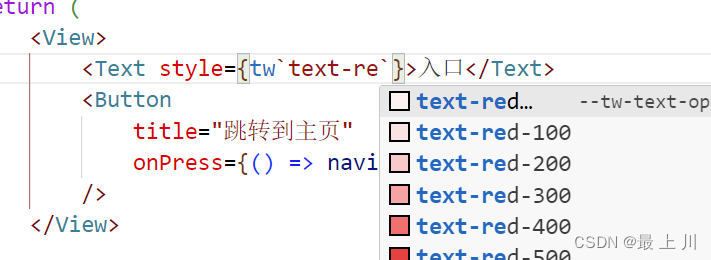
然后就可以了

文章来源:https://blog.csdn.net/qq_51955445/article/details/135462034
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!