【React Hooks】=> useId()
2023-12-13 16:05:35

?相比较使用全局变量++ 作为唯一 ID 和直接使用 useId 是有区别的。
官方解释如下:

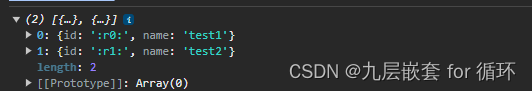
如果是将 useId 作为 id 的情况下,是如下的形式

也就是说你使用了 useId 作为唯一 ID 那么在你删除数组某个元素之后不会导致某个 ID 被重复使用,如果使用的全局变量是会导致这个问题的。并且这个 useId 会跟着你组件的渲染进行,在你的 HTML 生成之后会自动匹配在之上。
时小记,终有成。
文章来源:https://blog.csdn.net/weixin_72099243/article/details/134849871
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!