css3 transform:scale
2024-01-08 05:56:41
transform:scale
语法:transform:scale(x,y);
<html>
<head>
<style>
.box1 {
display: inline-block;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
display: inline-block;
width: 200px;
height: 200px;
background-color: red;
transform:scale(0.5);
}
.box3 {
display: inline-block;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
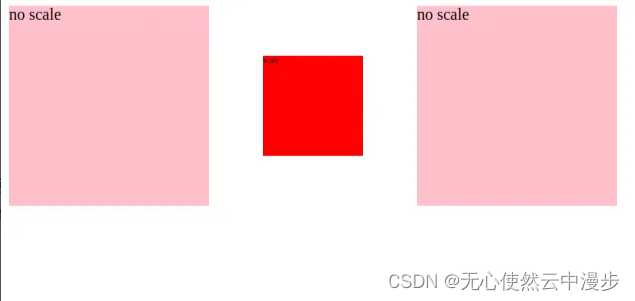
<div class="box1">no scale</div>
<div class="box2">scale</div>
<div class="box3">no scale</div>
</body>
</html>

可以看到,中间的box缩放后,显示长宽确实为原来的一半,但是左右两个box与它的距离并没有重新计算,也就是说缩放后,视觉上可以看到效果,但是布局不会根据缩放后的大小重新计算,如果需要重新布局,需要自定义margin、transform:translate等进行补偿
文章来源:https://blog.csdn.net/weixin_56624286/article/details/135446926
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!