云服务器ECS搭建个人项目
一、登录云服务器ECS
在ECS实例的操作列中点击远程连接云服务器ECS,点击实例最右侧的远程连接按钮,并立即登录后会跳转至Workbench的登录页面。但是第一次进去不知道密码?可以重置密码
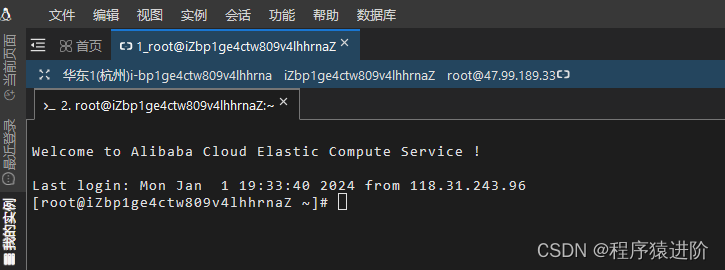
 登录后可以看到如下页面,说明已经成功登录到该
登录后可以看到如下页面,说明已经成功登录到该ECS实例。

二、环境安装
【1】安装Node.js:
wget https://npm.taobao.org/mirrors/node/v18.12.1/node-v18.12.1-linux-x64.tar.xz
sudo mkdir -p /usr/local/lib/nodejs
sudo tar -xJvf node-v18.12.1-linux-x64.tar.xz -C /usr/local/lib/nodejs
vim ~/.bash_profile
找到PATH=$PATH:$HOME/bin在PATH=$PATH:$HOME/bin后?添加路径:/usr/local/lib/nodejs/node-v18.12.1-linux-x64/bin,结果为:PATH=$PATH:$HOME/bin:/usr/local/lib/nodejs/node-v18.12.1-linux-x64/bin保存修改,然后重载?下:source ~/.bash_profile
【2】安装VuePress,如果npm指令不存在执行sudo yum install npm
npm config set registry https://registry.npm.taobao.org
npm install -g vuepress
【3】从GitHub中拉取Vuepress项目:Linux 系统拉取 Github项目
【4】因为我在项目package.json配置了scripts如下,因此通过:npm run docs:dev启动项目,如果没有配置可以通过vuepress dev docs启动项目。
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs",
"docs:limit": "cross-env LIMIT=8192 increase-memory-limit"
},
【5】如果遇到Error: Cannot find module ‘vue-template-compiler‘错误,在根目录下通过npm install vue-template-compiler --save-dev命令安装即可。
Error: Cannot find module 'vue-template-compiler'
Require stack:
- /usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/compiler.js
- /usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/resolveScript.js
- /usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/select.js
- /usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/index.js
- /usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/node/webpack/createBaseConfig.js
- /usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/node/webpack/createClientConfig.js
- /usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/node/dev/index.js
- /usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/node/App.js
- /usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/index.js
- /usr/local/lib/node_modules/vuepress/lib/registerCoreCommands.js
- /usr/local/lib/node_modules/vuepress/cli.js
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:931:15)
at Function.resolve (internal/modules/cjs/helpers.js:113:19)
at loadFromContext (/usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/compiler.js:30:26)
at loadTemplateCompiler (/usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/compiler.js:37:12)
at exports.resolveCompiler (/usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/compiler.js:25:23)
at VueLoaderPlugin.apply (/usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/plugin-webpack4.js:91:22)
at VueLoaderPlugin.apply (/usr/local/lib/node_modules/vuepress/node_modules/vue-loader/lib/plugin.js:13:16)
at webpack (/usr/local/lib/node_modules/vuepress/node_modules/webpack/lib/webpack.js:51:13)
at DevProcess.createServer (/usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/node/dev/index.js:241:22)
at error (/usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/node/App.js:477:14)
at new Promise (<anonymous>)
at App.dev (/usr/local/lib/node_modules/vuepress/node_modules/@vuepress/core/lib/node/App.js:470:25)
at processTicksAndRejections (internal/process/task_queues.js:95:5)
【6】如果遇到了npm ERR! This is probably not a problem with npm. There is likely additional logging output above. 相关问题可以参考链接
rm -rf node_modules
rm -rf package-lock.json
npm cache clear --force
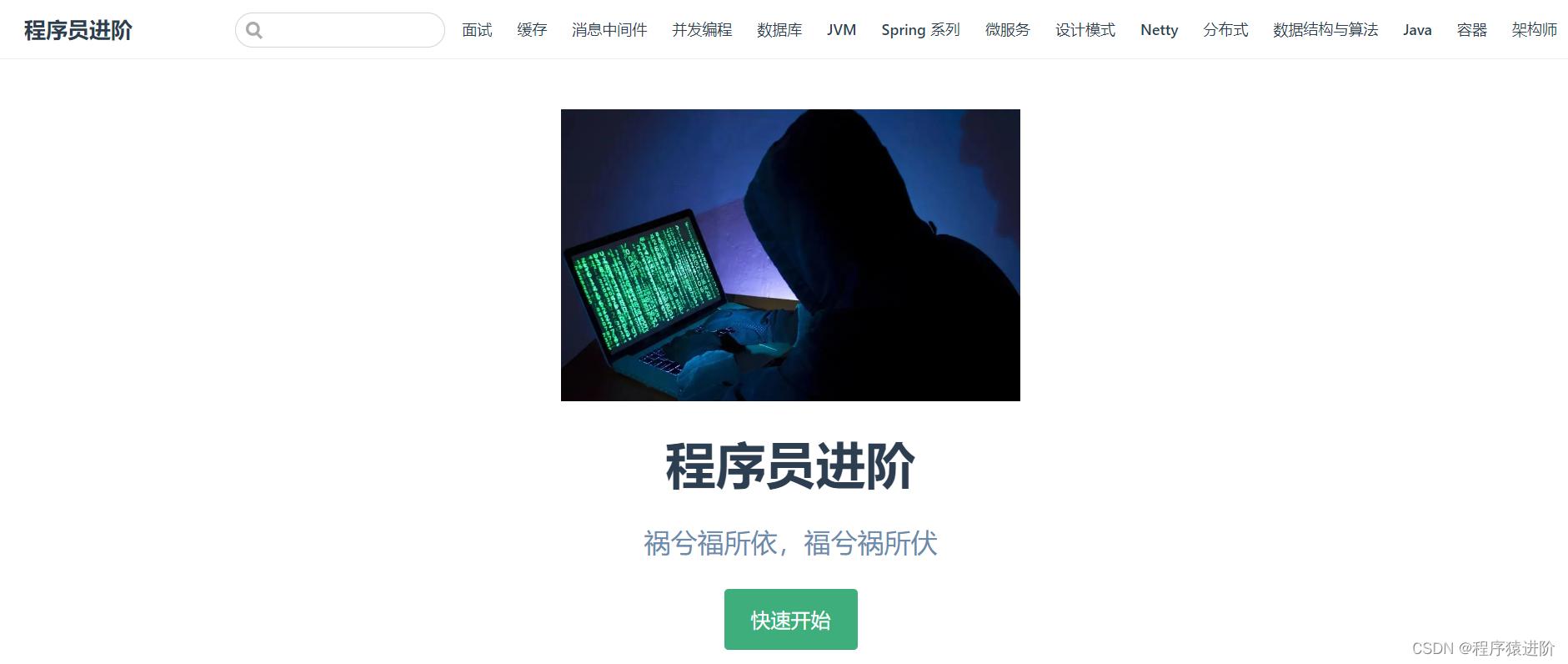
三、系统展示
系统启动成功后,通过访问http://ECS公网IP:8080预览网站。先通过npm install安装插件,然后执行vuepress build docs命令?成的静态?件默认放置在docs/.vuepress/dist?录中,可以通过修改docs/.vuepress/con?g.js中的dest字段修改默认存放?录。在这?将两个命令封装成脚本的?式,直接使?npm run docs:dev和npm run docs:build即可。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!