html5语音合成speechsynthesisApi
一、关于HTML5语音Web Speech API
HTML5中和Web Speech相关的API实际上有两类:
一类是“语音识别(Speech Recognition)”,另一个就是“语音合成(Speech Synthesis)”,实际上指的分别是“语音转文字”,和“文字变语音”。
而本文要介绍的就是这里的“语音合成-文字变语音”。为什么称为“合成”呢?比方说你Siri发音“你好,财富!” 实际上是把“你”、“好”、“财”、“富”这4个字的读音给合并在一起,因此,称为“语音合成”。
“语音识别(Speech Recognition)”目前的就Chrome浏览器和Opera浏览器默认支持
“语音合成(Speech Synthesis)”的兼容性要好上太多了Chrome,FF,Edge,Safari等等都是支持
使用方式
- 创建SpeechRecognition的新实例。由于到目前为止,浏览器还没有广泛支持,所以需要webKit的前缀
var newRecognition = webkitSpeechRecognition();
设置是持续听还是听到声音之后就关闭接收。通过设置continuous属性值实现。一般聊天沟通使用false属性值,如果是写文章之类的则可以设置为true,如下:
newRecognition.continuous = true;
- 控制语音识别的开启和停止,可以使用start()和stop()方法:
?// 开启 newRecognition.start();
// 停止 newRecognition.stop();
- 对识别到的结果进行处理,可以使用一些事件方法,比方说onresult:
newRecognition.onresult = function(event) { console.log(event); }
除了result事件外,还有其他一些事件,例如,soundstart、speechstart、error等信息。
二、关于语音合成Speech Synthesis API?
先从最简单的例子说起,如果想让浏览器读出“你好,财富!”的声音,可以下面的JS代码:
var utterStr = new window.SpeechSynthesisUtterance(‘你好,财富!‘); window.speechSynthesis.speak(utterStr);?
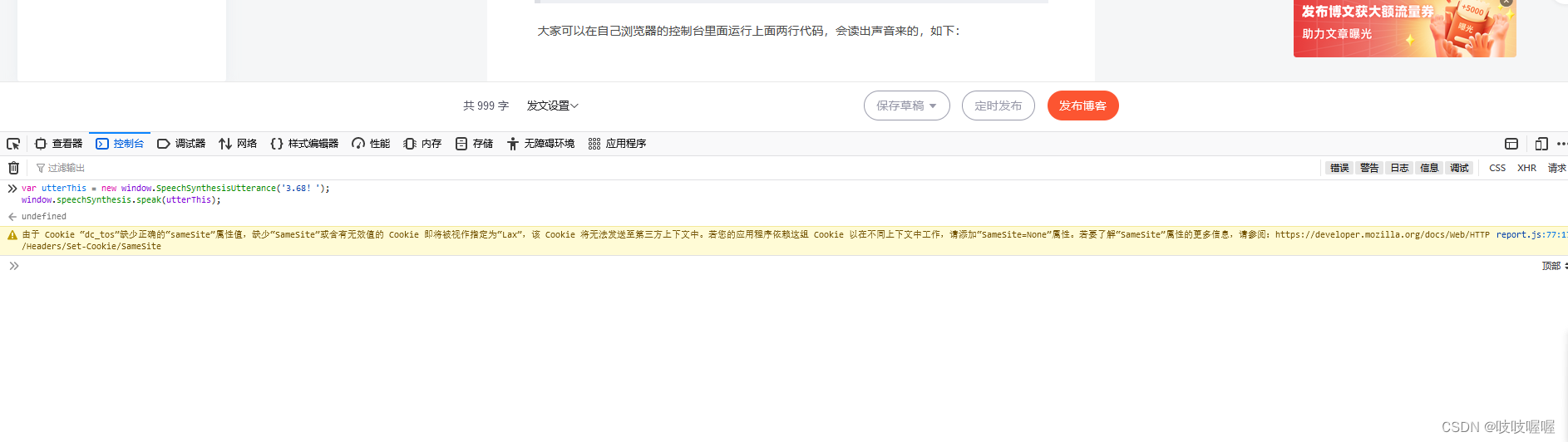
?大家可以在自己浏览器的控制台里面运行上面两行代码,会读出声音来的,如下:

SpeechSynthesisUtterance和speechSynthesis,就是语音合成Speech Synthesis API的核心。
首先是SpeechSynthesisUtterance对象,主要用来构建语音合成实例,例如上面代码中的实例对象utterStr。我们可以直接在构建的时候就把要读的文字内容写进去:
var utterStr = new window.SpeechSynthesisUtterance(‘你好,财富!‘); 也可以使用实例对象的一些属性,包括:
text?– 要合成的文字内容,字符串。lang?– 使用的语言,字符串, 例如:"zh-cn"voiceURI?– 指定希望使用的声音和服务,字符串。volume?– 声音的音量,区间范围是0到1,默认是1。rate?– 语速,数值,默认值是1,范围是0.1到10,表示语速的倍数,例如2表示正常语速的两倍。pitch?– 表示说话的音高,数值,范围从0(最小)到2(最大)。默认值为1。
因此上面的代码也可以写成
var utterStr = new window.SpeechSynthesisUtterance();
utterStr.text = '你好,财富!';不仅如此,该实例对象还暴露了一些方法:
onstart?– 语音合成开始时候的回调。onpause?– 语音合成暂停时候的回调。onresume?– 语音合成重新开始时候的回调。onend?– 语音合成结束时候的回调。
接下来是speechSynthesis对象,主要作用是触发行为,例如读,停,还原等:
-
speak()?– 只能接收SpeechSynthesisUtterance作为唯一的参数,作用是读合成的话语。 -
stop()?– 立即终止合成过程。 -
pause()?– 暂停合成过程。 -
resume()?– 重新开始合成过程。 -
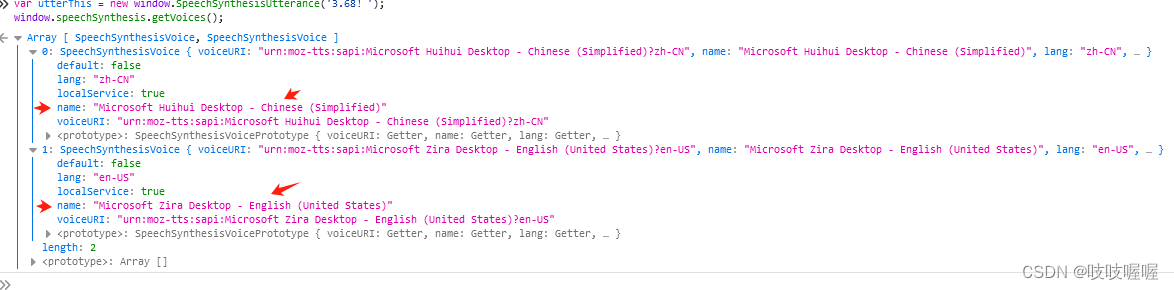
getVoices?– 此方法不接受任何参数,用来返回浏览器支持的语音包列表,是个数组,例如,在我的电脑下,Firefox浏览器返回的语言包是两个:

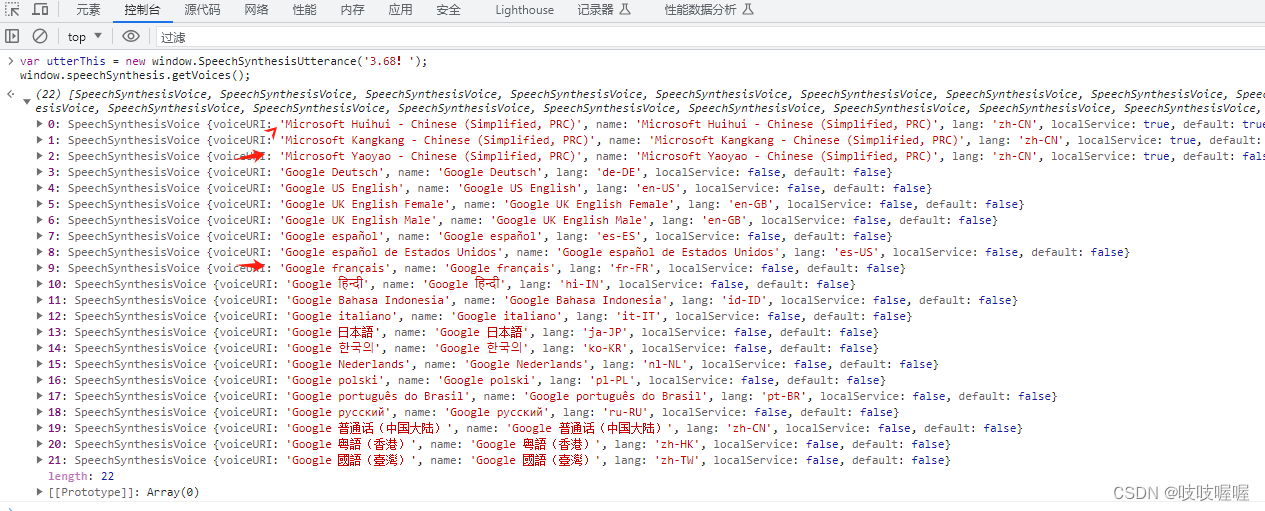
?而在chrome浏览器下,会出现更多语言包:

另外,getVoices的获取是个异步的过程,因此,你可以直接在控制台输入,speechSynthesis.getVoices()返回的是一个空数组,没关系,多试几次,或者搞个定时器之类的
三、语音合成Speech Synthesis API有什么用
对于盲人或弱视用户,往往会借助一些辅助设备或者软件访问我们的网页,其原理是通过触摸或定位某些元素发出声音,来让用户感知内容。
有了语音合成Speech Synthesis API,对于这类用户,以及开发人员自己,都会带来一定的便利性的。
?
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!