echarts地图map点击某一区域设置选中颜色/select选中文字颜色设置无效
2023-12-20 16:13:37

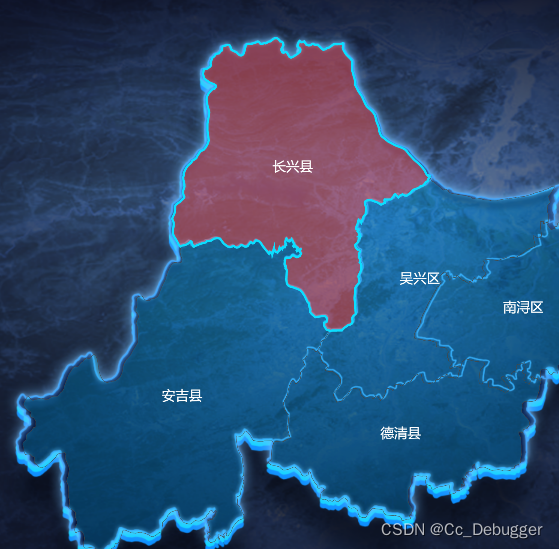
选中区域为红色,字体为白色
1.selectedMode: ‘single’,设置单选,多选,不选中
2.series/map/select属性
series: [
{
type: 'map',
map: 'area',
//单选
selectedMode: 'single',
aspectScale: 0.73,
layoutCenter: ['50%', '51%'],
//地图位置
layoutSize: '100%',
itemStyle: {
normal: {
// borderColor: 'rgba(12, 222, 255, 1)',
// borderWidth: 0.8,
areaColor: {
type: 'linear-gradient',
x: 0,
y: 300,
x2: 0,
y2: 0,
colorStops: [
{
offset: 0,
color: 'rgba(0,0,0, 0)', // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(0,0,0, 0)',
},
],
global: true, // 缺省为 false
},
},
// 鼠标移入样式
emphasis: {
shadowColor: 'rgba(0, 0, 0, 1)',
shadowBlur: 10,
shadowOffsetX: 5,
shadowOffsetY: 5,
borderColor: "#0CDEFF",
borderWidth: 3,
areaColor: {
type: 'linear-gradient',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color: 'rgba(243, 174, 48, 0)', // 0% 处的颜色
},
{
offset: 1,
color: 'rgba(243, 174, 48, 0)',
},
],
},
},
},
// 选中样式
select: {
label: {
// 选中区域的label(文字)样式
color: '#fff'
},
itemStyle: {
color: '#fff',
// 选中区域红色
areaColor: "rgba(255, 88, 78, .5)",
// 选中区域边框
borderColor: "#0CDEFF",
borderWidth: 3,
},
},
// 地图默认label样式
label: {
normal: {
show: true,
fontFamily: 'SourceHanSansCN',
fontSize: '18',
color: '#FEFEFE',
},
emphasis: {
show: true,
fontFamily: 'SourceHanSansCN',
fontSize: '18',
color: '#FEFEFE',
},
},
zlevel: 1,
data: outdata,
},
],
注意select设置在series外面区域选中也是有效果
但是文字选中没效果,要设置在series/map属性里面,选中有效
文章来源:https://blog.csdn.net/Xiang_Gong_Ya_/article/details/135106762
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!