探索 HTTP 请求的世界:get 和 post 的奥秘(上)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
一、引言
介绍 HTTP 请求方法的背景
HTTP(超文本传输协议)是一种用于在客户端和服务器之间传输数据的应用层协议。
它是万维网的基础,并且被广泛用于互联网上的数据通信。
HTTP 请求方法是 HTTP 协议的一部分,用于定义客户端向服务器请求资源时所使用的方法。这些方法包括 GET、POST、PUT、DELETE、HEAD、OPTIONS、TRACE 和 CONNECT。每种方法都有不同的用途和语义。
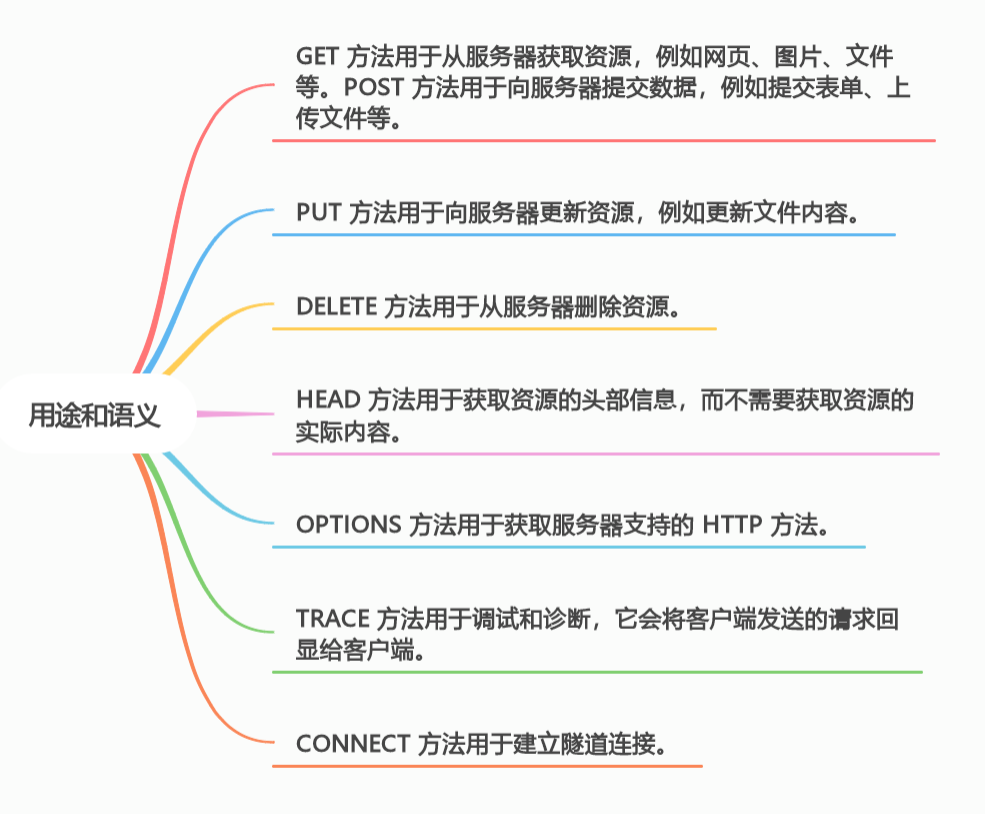
- GET 方法用于从服务器获取资源,例如网页、图片、文件等。POST 方法用于向服务器提交数据,例如提交表单、上传文件等。
- PUT 方法用于向服务器更新资源,例如更新文件内容。
- DELETE 方法用于从服务器删除资源。
- HEAD 方法用于获取资源的头部信息,而不需要获取资源的实际内容。
- OPTIONS 方法用于获取服务器支持的 HTTP 方法。
- TRACE 方法用于调试和诊断,它会将客户端发送的请求回显给客户端。
- CONNECT 方法用于建立隧道连接。

HTTP 请求方法的背景可以追溯到 20 世纪 90 年代初期,当时 HTTP 协议的第一个版本(HTTP/0.9)仅支持 GET 方法。随着万维网的发展和普及,需要更多的方法来支持不同类型的请求。因此,后续的 HTTP 版本(如 HTTP/1.0 和 HTTP/1.1)陆续添加了其他请求方法,以满足不断增长的需求。
选择合适的 HTTP 请求方法对于客户端和服务器之间的通信非常重要,因为不同的方法适用于不同的场景。了解和正确使用这些方法可以确保客户端和服务器之间的有效交互,并提高应用程序的性能和可靠性。
为什么需要 get 和 post 请求
GET 和 POST 请求是 HTTP 协议中用于客户端与服务器之间通信的两种主要方法。
它们的存在是为了满足不同的需求和用例。
GET 请求主要用于从服务器获取数据。它通过在 URL 中传递参数来向服务器请求资源。GET 请求的主要特点是它是幂等的,即多次发送相同的 GET 请求会产生相同的结果,不会对服务器状态产生影响。这使得 GET 请求适合用于获取静态资源,如网页、图片、文件等。
POST 请求主要用于向服务器提交数据,通常用于创建、更新或删除资源。它将请求的参数作为请求体的一部分发送到服务器。POST 请求是非幂等的,即多次发送相同的 POST 请求可能会产生不同的结果,因为它可能会改变服务器的状态。
GET 和 POST 请求的存在是为了满足不同的需求。GET 请求适用于获取数据,而 POST 请求适用于提交数据并对服务器状态进行更改。选择正确的请求方法取决于请求的性质和预期的服务器操作。
二、 get 请求的基本概念
解释什么是 get 请求
GET 请求是 HTTP 协议中用于从服务器获取资源的一种请求方法。
它的主要目的是请求服务器发送某个资源的表示给客户端,并在响应中返回该资源。
GET 请求的特点如下:
-
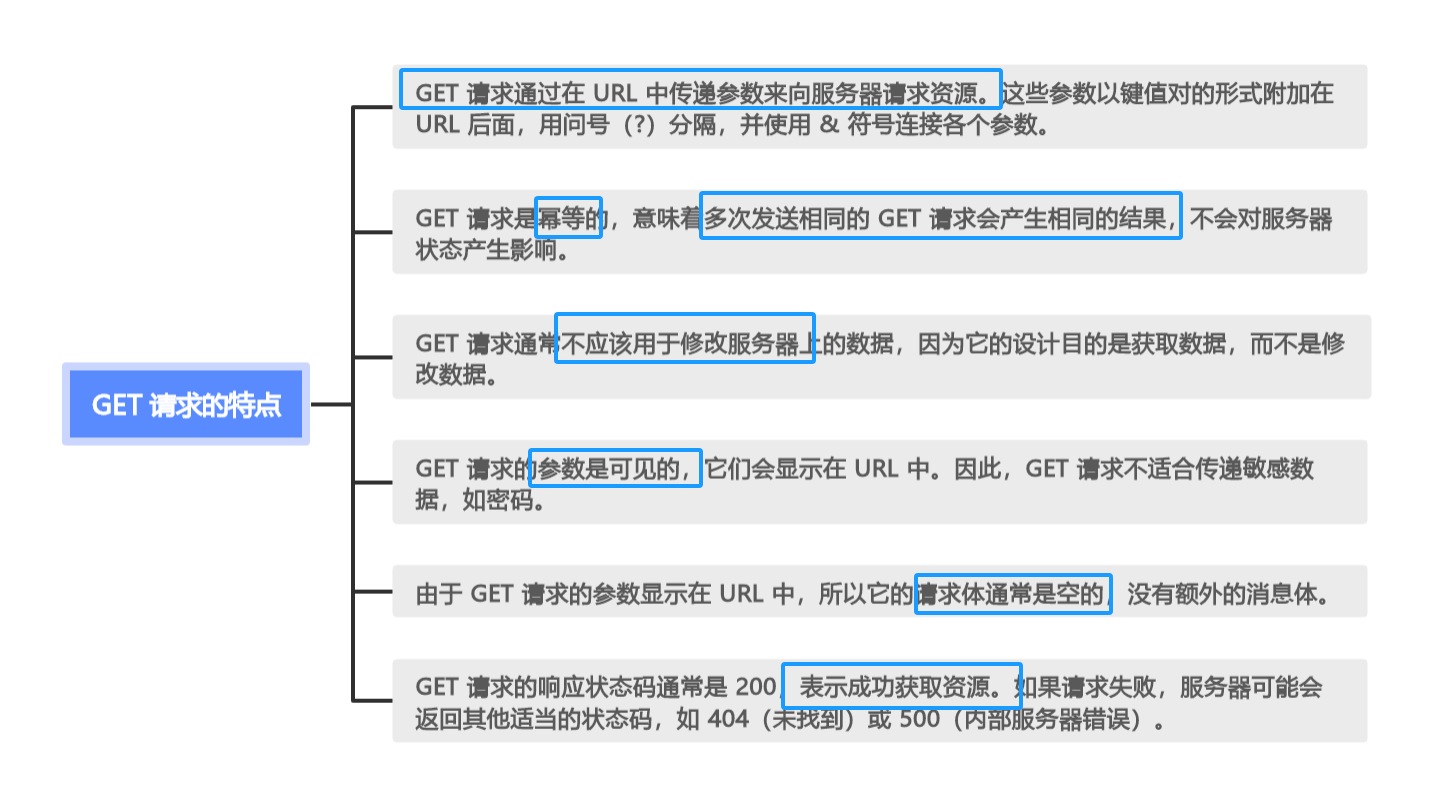
GET 请求通过在 URL 中传递参数来向服务器请求资源。这些参数以键值对的形式附加在 URL 后面,用问号(?)分隔,并使用 & 符号连接各个参数。
-
GET 请求是幂等的,意味着多次发送相同的 GET 请求会产生相同的结果,不会对服务器状态产生影响。
-
GET 请求通常不应该用于修改服务器上的数据,因为它的设计目的是获取数据,而不是修改数据。
-
GET 请求的参数是可见的,它们会显示在 URL 中。因此,GET 请求不适合传递敏感数据,如密码。
-
由于 GET 请求的参数显示在 URL 中,所以它的请求体通常是空的,没有额外的消息体。
-
GET 请求的响应状态码通常是 200,表示成功获取资源。如果请求失败,服务器可能会返回其他适当的状态码,如 404(未找到)或 500(内部服务器错误)。

GET 请求常用于获取网页、图片、文件等资源。它是 HTTP 协议中最常见的请求方法之一,因为它简单易用且适用于大多数情况下的数据获取需求。
get 请求的参数传递方式
在 HTTP 请求中,GET 请求可以通过 URL 参数或者请求体的方式传递参数。
- URL 参数:GET 请求可以通过 URL 中指定的 key-value 形式传递参数。例如,在访问如下 URL 时:
http://example.com/search?q=test&page=2
其中,q 是查询参数的 key,test 是查询参数的 value,page 是另一个查询参数的 key,2 是查询参数的 value。
- 请求体(仅适用于 POST、PUT、PATCH 请求):当 POST、PUT 或 PATCH 请求的 URL 中没有指定参数时,参数会被放置在请求体中。请求体中的数据可以是表单数据、JSON 数据等。例如,使用 POST 请求将 JSON 数据发送到如下 URL 时:
http://example.com/users
请求体中的 JSON 数据如下:
{
"name": "John Doe",
"email": "john.doe@example.com"
}
总之,GET 请求可以通过 URL 参数或请求体的方式传递参数。在实际应用中,可以根据需要选择合适的方式传递参数。
三、 post 请求的基本概念
解释什么是 post 请求
POST 请求是 HTTP 协议中用于向服务器提交数据的一种请求方法。它的主要目的是将客户端的数据发送到服务器,以便服务器能够处理这些数据并执行相应的操作。
POST 请求的特点如下:
-
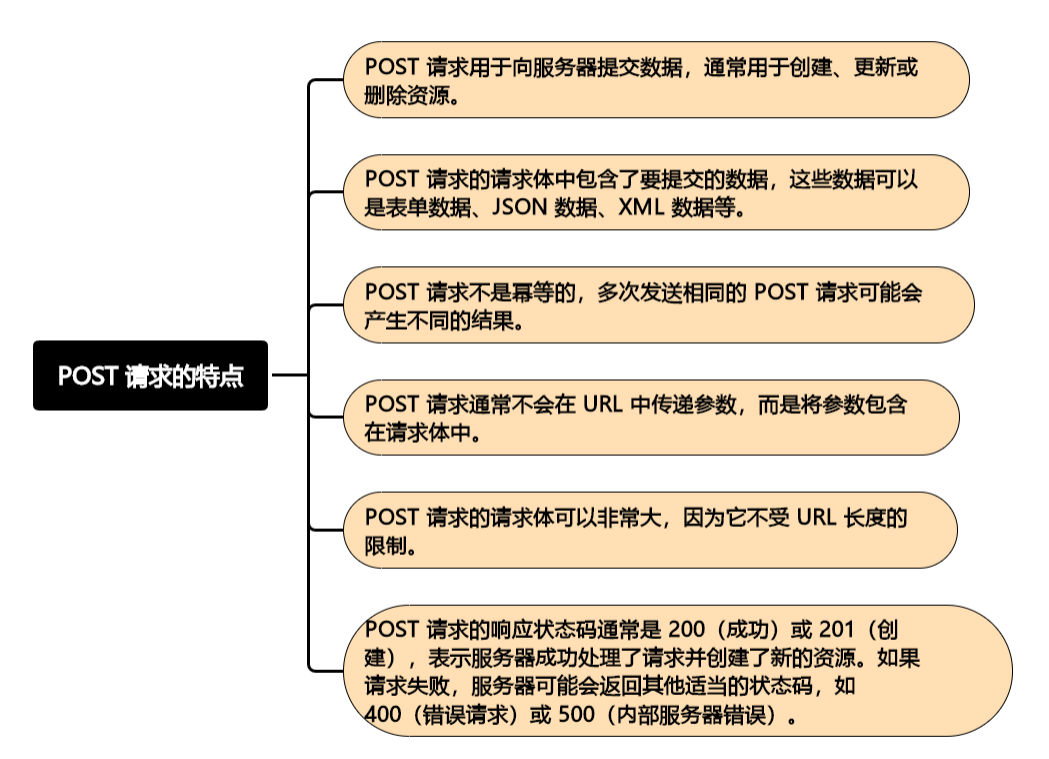
POST 请求用于向服务器提交数据,通常用于创建、更新或删除资源。
-
POST 请求的请求体中包含了要提交的数据,这些数据可以是表单数据、JSON 数据、XML 数据等。
-
POST 请求不是幂等的,多次发送相同的 POST 请求可能会产生不同的结果。
-
POST 请求通常不会在 URL 中传递参数,而是将参数包含在请求体中。
-
POST 请求的请求体可以非常大,因为它不受 URL 长度的限制。
-
POST 请求的响应状态码通常是 200(成功)或 201(创建),表示服务器成功处理了请求并创建了新的资源。如果请求失败,服务器可能会返回其他适当的状态码,如 400(错误请求)或 500(内部服务器错误)。

POST 请求常用于提交表单、上传文件、发送 JSON 数据等操作。它是 HTTP 协议中最常用的请求方法之一,适用于许多场景,如 Web 应用程序、移动应用程序和 API 接口。
post 请求的参数传递方式
POST 请求的参数传递方式主要有两种:URL 参数和请求体。
- URL 参数:POST 请求可以通过 URL 中指定的 key-value 形式传递参数。例如,在访问如下 URL 时:
http://example.com/search?q=test&page=2
其中,q 是查询参数的 key,test 是查询参数的 value,page 是另一个查询参数的 key,2 是查询参数的 value。
- 请求体(仅适用于 POST、PUT、PATCH 请求):当 POST、PUT 或 PATCH 请求的 URL 中没有指定参数时,参数会被放置在请求体中。请求体中的数据可以是表单数据、JSON 数据等。例如,使用 POST 请求将 JSON 数据发送到如下 URL 时:
http://example.com/users
请求体中的 JSON 数据如下:
{
"name": "John Doe",
"email": "john.doe@example.com"
}
总之,POST 请求的参数传递方式主要有 URL 参数和请求体两种。在实际应用中,可以根据需要选择合适的方式传递参数。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!