Mars3d的gltf零部件控制(运载火箭)示例关于gltf内部的animations说明
示例链地址:
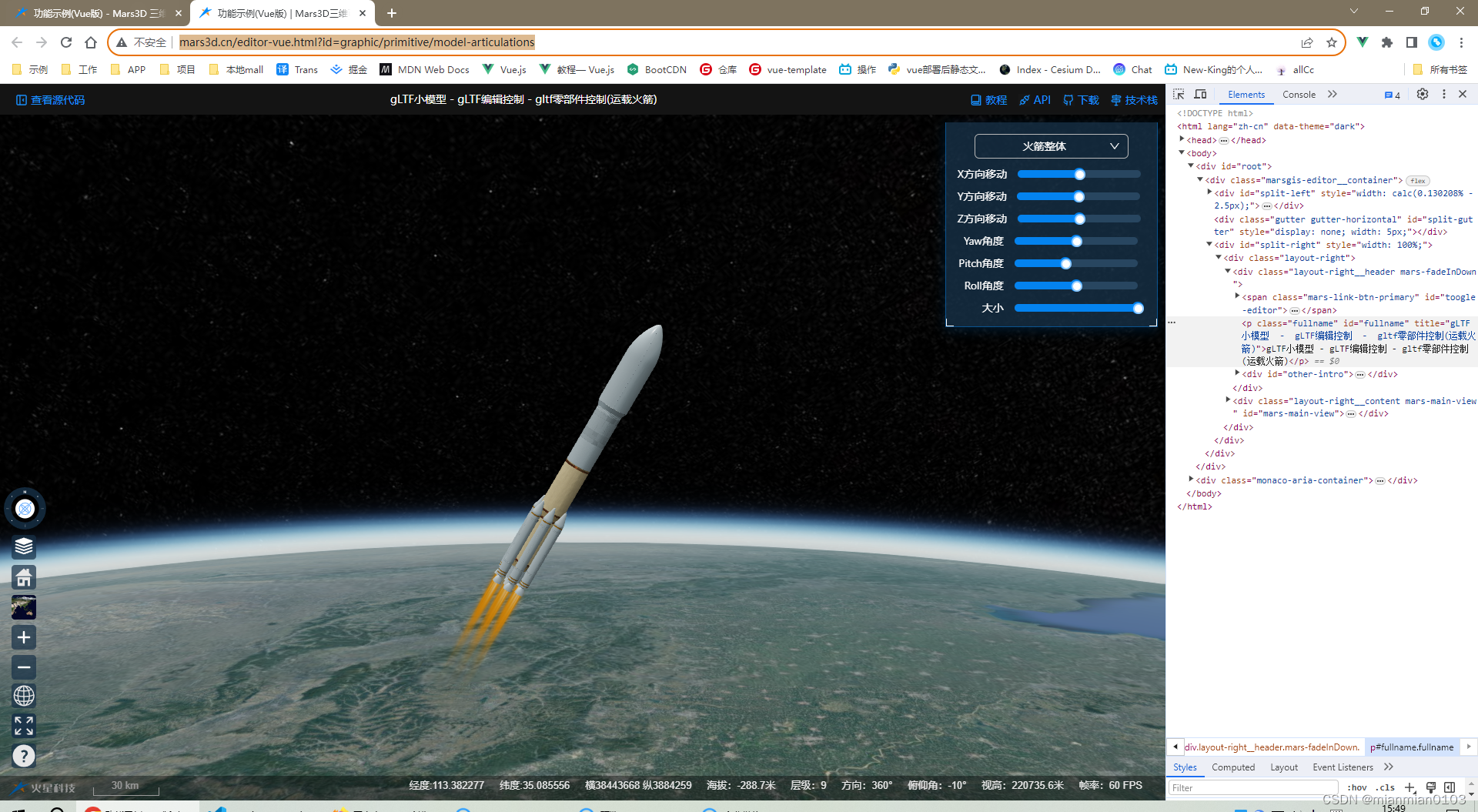
1.功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技

问题:
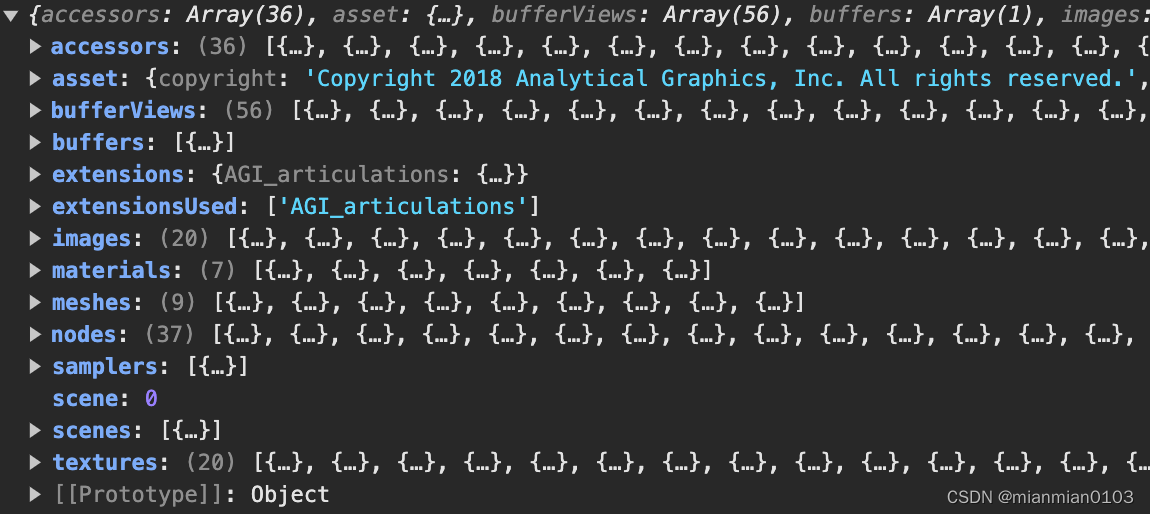
1.火箭模型gltf内部的animations好像获取不到,在示例的学习过程中,示例中控制的只是构件信息?articulations。
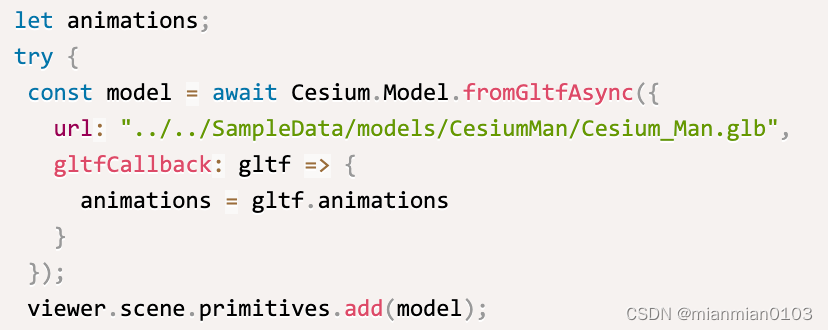
2.Cesium是这种写法,在思考怎么在Mars3d中实现转换成graphic添加,以此来控制模型内部的动画效果

3.通过原始的写法尝试后,发现加载后没有动画效果,应该是代码的使用问题

解决方案:
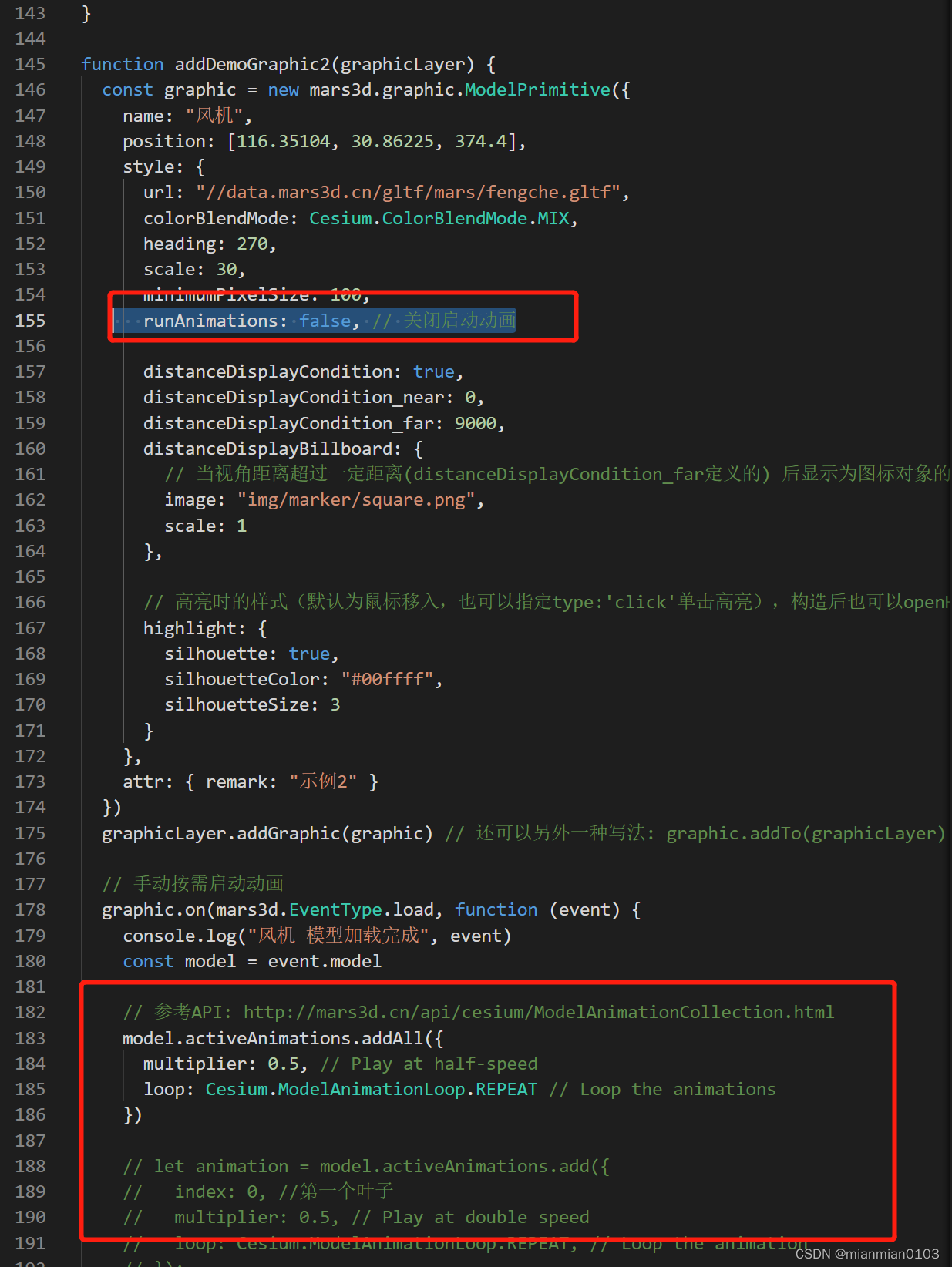
1.通过学习示例关于addDemoGraphic2,来手动控制获取gltf模型内部的动画后的操作。
相关示例地址:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技
相关示例代码:
function addDemoGraphic2(graphicLayer) {
? const graphic = new mars3d.graphic.ModelPrimitive({
? ? name: "风机",
? ? position: [116.35104, 30.86225, 374.4],
? ? style: {
? ? ? url: "//data.mars3d.cn/gltf/mars/fengche.gltf",
? ? ? colorBlendMode: Cesium.ColorBlendMode.MIX,
? ? ? heading: 270,
? ? ? scale: 30,
? ? ? minimumPixelSize: 100,
? ? ? runAnimations: false, // 关闭启动动画
? ? ? distanceDisplayCondition: true,
? ? ? distanceDisplayCondition_near: 0,
? ? ? distanceDisplayCondition_far: 9000,
? ? ? distanceDisplayBillboard: {
? ? ? ? // 当视角距离超过一定距离(distanceDisplayCondition_far定义的) 后显示为图标对象的样式
? ? ? ? image: "img/marker/square.png",
? ? ? ? scale: 1
? ? ? },
? ? ? // 高亮时的样式(默认为鼠标移入,也可以指定type:'click'单击高亮),构造后也可以openHighlight、closeHighlight方法来手动调用
? ? ? highlight: {
? ? ? ? silhouette: true,
? ? ? ? silhouetteColor: "#00ffff",
? ? ? ? silhouetteSize: 3
? ? ? }
? ? },
? ? attr: { remark: "示例2" }
? })
? graphicLayer.addGraphic(graphic) // 还可以另外一种写法: graphic.addTo(graphicLayer)
? // 手动按需启动动画
? graphic.on(mars3d.EventType.load, function (event) {
? ? console.log("风机 模型加载完成", event)
? ? const model = event.model
? ? // 参考API: http://mars3d.cn/api/cesium/ModelAnimationCollection.html
? ? model.activeAnimations.addAll({
? ? ? multiplier: 0.5, // Play at half-speed
? ? ? loop: Cesium.ModelAnimationLoop.REPEAT // Loop the animations
? ? })
? ? // let animation = model.activeAnimations.add({
? ? // ? index: 0, //第一个叶子
? ? // ? multiplier: 0.5, // Play at double speed
? ? // ? loop: Cesium.ModelAnimationLoop.REPEAT, // Loop the animation
? ? // });
? ? // animation.start.addEventListener(function (model, animation) {
? ? // ? console.log("Animation started: " + animation.name);
? ? // });
? ? // animation.update.addEventListener(function (model, animation, time) {
? ? // ? console.log("Animation updated: " + animation.name + ". glTF animation time: " + time);
? ? // });
? ? // animation.stop.addEventListener(function (model, animation) {
? ? // ? console.log("Animation stopped: " + animation.name);
? ? // });
? })
}


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!