Vue框架引入Axios
2023-12-28 10:43:41
首先已经创建好了 Vue 框架,安装好了 node.js。
没有完成的可按照此博客搭建:搭建Vue项目
之后打开终端,使用命令。
1、命令安装 axios 和 vue-axios
npm install axios --save
npm install vue-axios --save
2、package.json 查看版本
在 package.json 文件里可查看下载好的依赖版本。

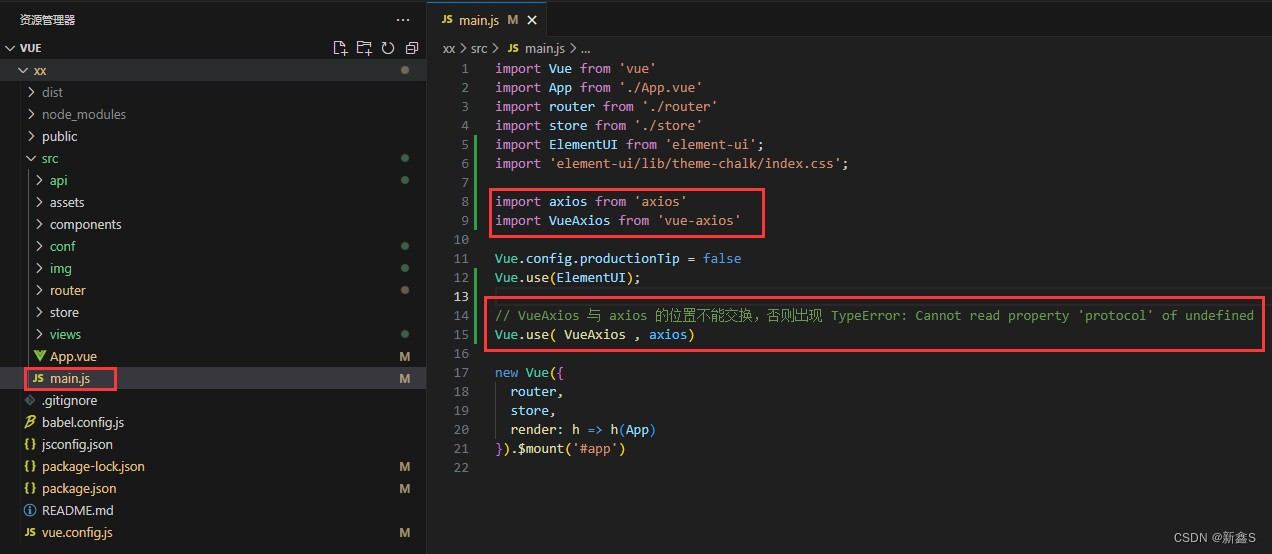
3、在 main.js 完整引入
import axios from 'axios'
import VueAxios from 'vue-axios'
// VueAxios 与 axios 的位置不能交换,否则出现 TypeError: Cannot read property 'protocol' of undefined
Vue.use( VueAxios , axios)

4.使用
初始化方法:
methods:{
getList(){
this.axios.get('http://localhost:8000/user/getList',{
params:{
page:this.query.page,
size:this.query.size,
name:this.query.name
}
}).then((resp)=>{
console.log(resp);
this.tableData = resp.data.content.list;
this.total = resp.data.content.total;
})
},
}
文章来源:https://blog.csdn.net/weixin_44547599/article/details/135243572
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!