为什么react call api in cDidMount
2023-12-23 21:27:03
为什么react call api in cDM
首先,放到constructor或者cWillMount不是语法错误
参考1
根据上2个参考,总结为:
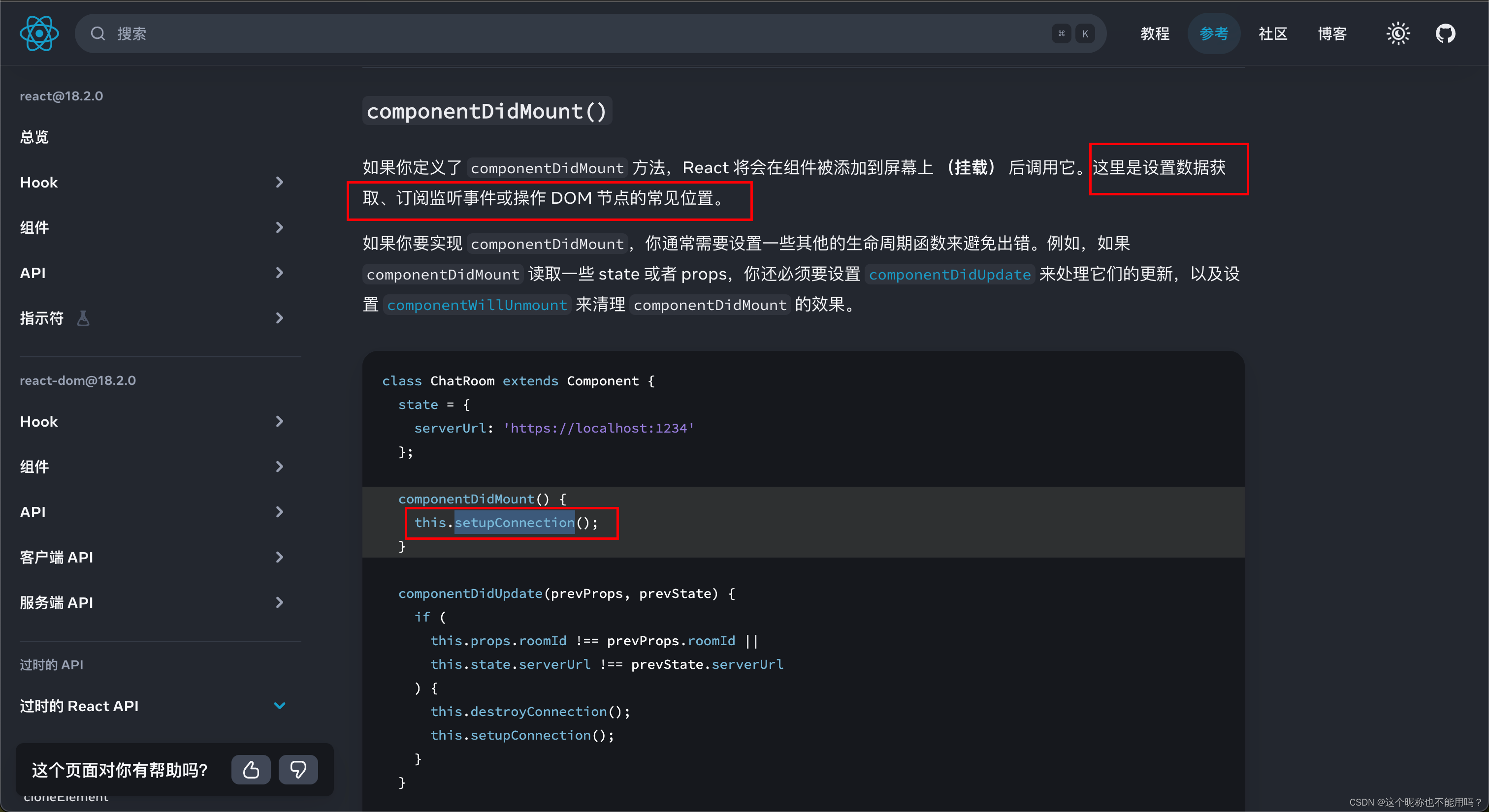
1、官网就是这么建议的:

2、17版本后的react 由于fiber的出现导致 cWM 会调用多次! cWM 方法已被废弃
(那么,17之前的react为什么要如此建议呢?)
3、渲染过程是非常快的,即使放到了cWM,也不会让接口快很多。API数据到达前端的时候,必定晚于初次渲染。必定会导致re-render,因此,放到cWM也会导致重新渲染。
4、如果放到cWM,会让人误以为等到数据拿到后才去渲染页面。从而让人忘记去设置初始值。导致页面崩了。
5、以Next.js为例的ssr 会让cWM在server side走一次,然后client side再走一次。导致接口调2次??–本人未实践,参考资料里这么写的。
如下:

文章来源:https://blog.csdn.net/qq_37766810/article/details/135174387
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!