springboot +uniapp 实现微信公众号自定义分享卡片
2023-12-21 19:52:14
前言
我们在使用公众号的时候,都有会一个分享操作,默认的是分享之后的展示是下图这样的

但是我们可以通过自定义分享卡片,让分享出去的展示方式丰富化

那么让我们看看怎么来操作
操作
操作的流程应该是,先申请微信公众号,开通认证,获取分享接口,这些就不说明

接下来的流程
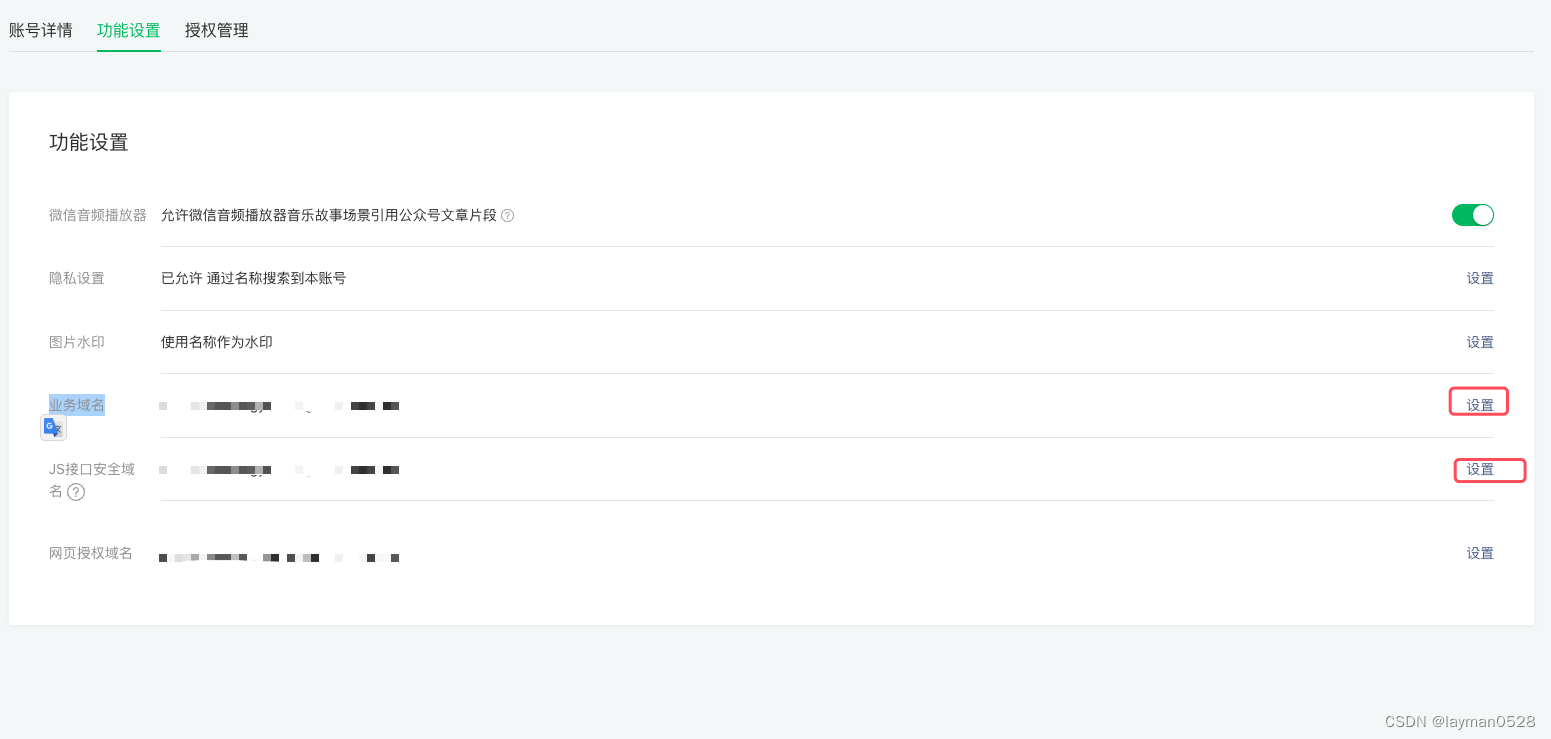
在微信公众平台做基础配置
配置JS接口安全域名 和业务域名

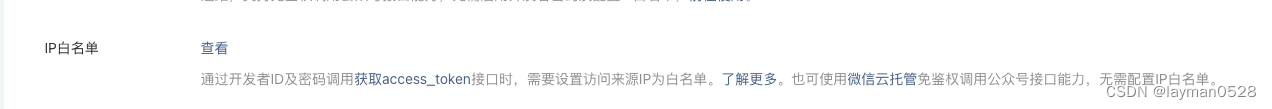
配置白名单

在springboot 中写代码
- 在pom.xml 中引入 依赖
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-mp</artifactId>
<version>${weixin-java.version}</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.80</version>
</dependency>
- 新建一个controller
@RestController
@RequestMapping("/api/wxTest")
@RequiredArgsConstructor
import com.ruoyi.wxOffice.utils.R;
import lombok.RequiredArgsConstructor;
import me.chanjar.weixin.common.error.WxErrorException;
import me.chanjar.weixin.mp.api.WxMpService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
public class WxSingleController {
private final WxMpService wxService;
@Autowired
private WxMpService wxMpService;
@GetMapping("/getS")
public R getS(String appid) throws WxErrorException {
wxMpService.switchoverTo(appid);
String wxMpMenu = wxService.getJsapiTicket();
return R.ok().put(wxMpMenu);
}
}
- 新建帮助类R
import org.apache.http.HttpStatus;
import java.util.HashMap;
import java.util.Map;
public class R extends HashMap<String, Object> {
private static final long serialVersionUID = 1L;
public R() {
put("code", 200);
put("msg", "success");
}
public static R error() {
return error(HttpStatus.SC_INTERNAL_SERVER_ERROR, "未知异常,请联系管理员");
}
public static R error(String msg) {
return error(HttpStatus.SC_INTERNAL_SERVER_ERROR, msg);
}
public static R error(int code, String msg) {
R r = new R();
r.put("code", code);
r.put("msg", msg);
return r;
}
public static R ok(String msg) {
R r = new R();
r.put("msg", msg);
return r;
}
public static R ok(Map<String, Object> map) {
R r = new R();
r.putAll(map);
return r;
}
public static R ok() {
return new R();
}
@Override
public R put(String key, Object value) {
super.put(key, value);
return this;
}
public R put(Object value) {
super.put("data", value);
return this;
}
}
在uniapp 中新建下面
下载依赖
npm install jweixin-module --save
npm install sha1 --save
在页面中写方法
goShare() {
const linkUrl = window.location.href.split('#')[0]
const u = navigator.userAgent
let _this = this;
uni.request({
url: "https://xxx/api/wxTest/getS",
data: {
appid: ''
},
success(res) {
let ticket = res.data.data;
const timestamp = Math.round(new Date().getTime() / 1000).toString()
//随机字符串
const nonceStr = _this.randomString()
const jsons =
`jsapi_ticket=${ticket}&noncestr=${nonceStr}×tamp=${timestamp}&url=${linkUrl}`
// 把签名转为sha算法
const signature = sha1(jsons);
jweixin.config({
debug: false, // 调试模式
appId: '', // 公众平台申请的id
timestamp, // 时间戳
nonceStr, // 随机字符串
signature, // 签名
jsApiList: [ // 申请需要使用的api
'updateAppMessageShareData',
'updateTimelineShareData'
]
})
uni.showModal({
title: 't11',
content: "res:"
})
jweixin.ready(() => {
const shareData = {
title: '我是测试', // 标题
desc: '我是测试我是测试我是测试我是测试我是测试', //详情
link: linkUrl, // h5链接
imgUrl: 'http://qiniu.zerocoffee.club/d387e9f210c04470a1db4bc443df9015.png' // 图片链接 只能是网络连接
}
//分享给朋友
jweixin.updateAppMessageShareData(shareData)
//分享到朋友圈
jweixin.updateTimelineShareData(shareData)
})
},
fail(err) {
uni.showModal({
title: 'tis',
content: err
})
}
})
},
randomString() {
let len = 16
const str = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'
const maxPos = str.length;
let value = ''
for (let i = 0; i < len; i++) {
value += str.charAt(Math.floor(Math.random() * maxPos))
}
return value;
},
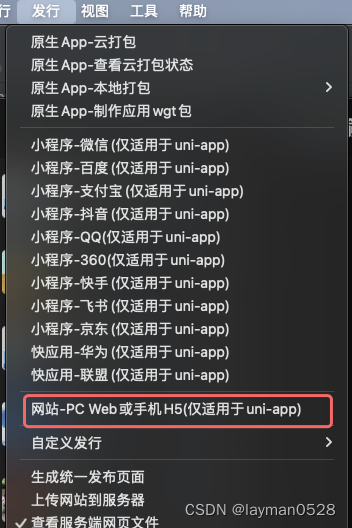
将uniapp 打包
打包之后将文件放入服务器中,绑定好域名,然后在自定义菜单中,将域名写入,就可以完成了

文章来源:https://blog.csdn.net/weixin_46282323/article/details/135137520
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!