B端界面设计:查询表格页面
在后台系统中,经常有对某类数据进行查看、批量操作的需求,如:对还未上架的课程进行审核、审核通过后进行批量上架操作。

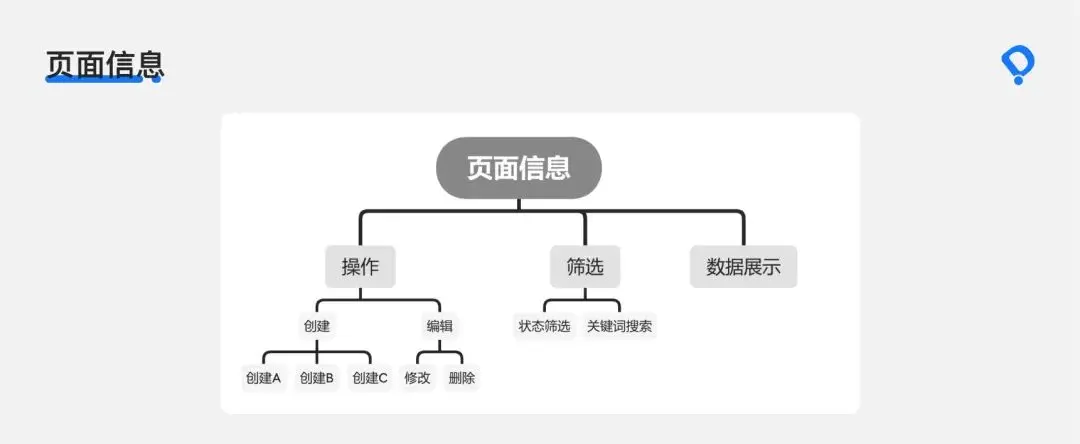
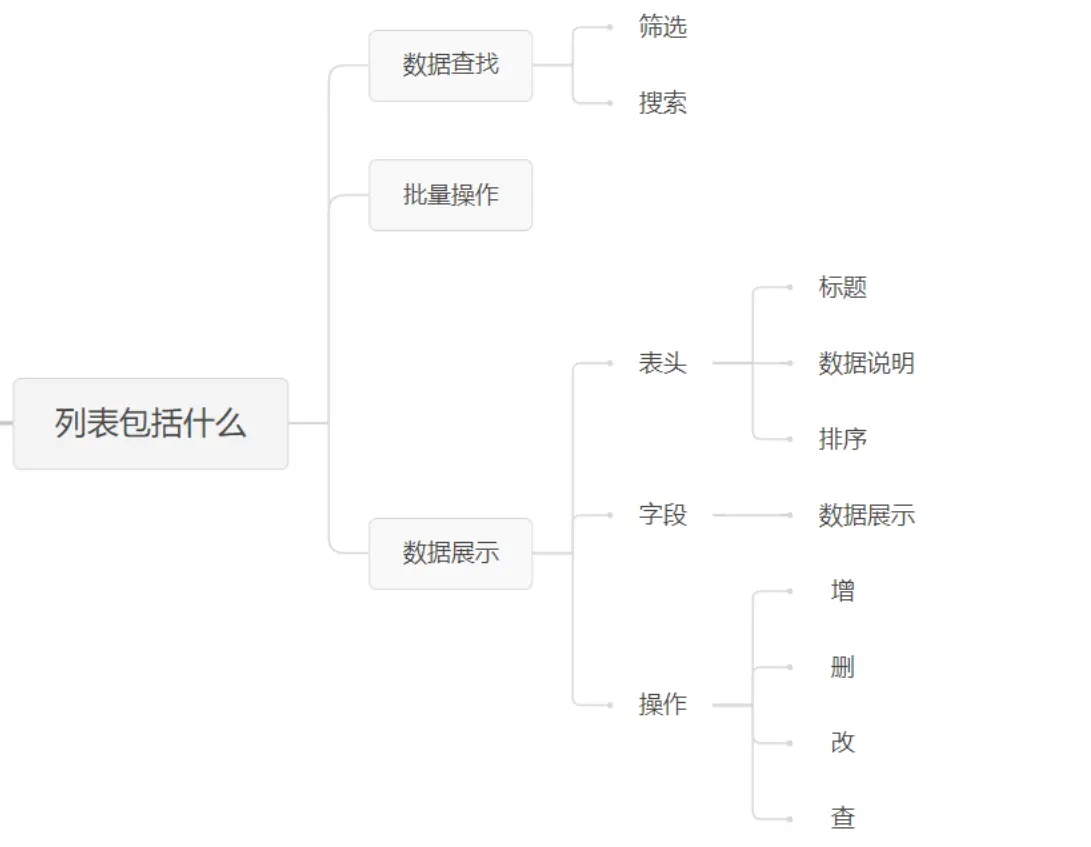
列表通常有三大部分:数据查询、批量操作、数据展示。

(一)数据查询
在后台系统中,用户会希望高效地查找到某条或某类数据,如上述王老师审核课程,就需要高效定位到语文学科的课程;列表中的数据查询功能就解决了用户定向查找某类数据效率低的问题。
列表中的数据查询一般通过搜索框、筛选项等实现。
搜索框解决了用户定向查找某条数据的需求,比如王老师要找到2020年秋季三年级小A老师语文尖子班,那最快捷的方法就是能直接搜索该课程,出现目标结果。
搜索框一般是输入具体字段,点击搜索或回车后,直接定位到某个/某类数据。
搜索的规则有两种:精准搜索和模糊搜索——精准搜索是根据输入的条件,精准地搜索到某条完全匹配的数据;模糊搜索则是指查询到所有包含输入条件的数据。
常见的组件可以分为:
- 输入类筛选:输入类筛选需要用户输入一定的文本关键词,筛选出对应的数据;
- 选择类筛选:选择器类筛选可以是单选或者多选,用户点击选择待选项即可;
- 平铺类筛选:平铺类筛选是将所有的待选项铺出来,方便用户直观选择;
- 分页筛选:分页Tabs类似于平铺类筛选,都是将待选项平铺出来;
- 高级筛选:高级筛选的判断关系较多,一般会包括筛选条件、筛选关系(且、或)、筛选类型(包含、不包含、等于、不等于等)、筛选值和添加。
1. 模糊查询+操作按钮
由模糊搜索框、功能操作按钮和数据组成。适用于数据列不太多,轻搜索的页面场景。

优点:
能够根据用户的关键词快速找出所有匹配的内容
缺点:
查询位置不够突出,容易被用户忽略;
针对全局数据关键词进行搜索,颗粒度较粗。
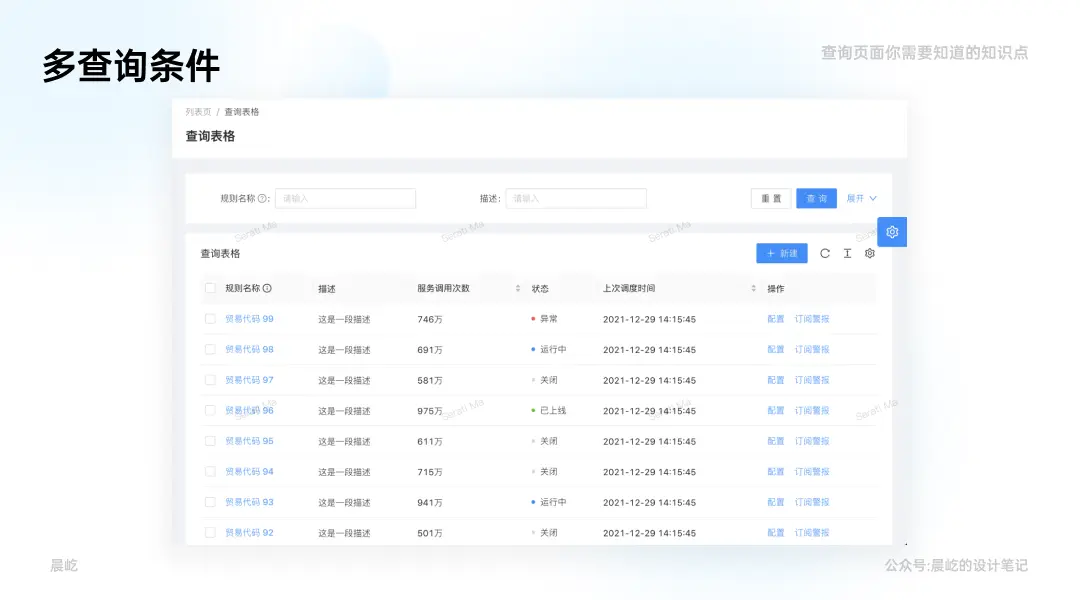
2. 多查询条件
由多个查询条件(超过2个)组成查询区域,适用于数据列多且查询功能使用较多的页面,需要精准设置多个查询条件筛选出数据进行查看和操作。
在设计该类型页面的时候查询条件需要根据业务和用户的使用习惯进行设置,不可将全部的列头都放入查询条件,具体的放置顺序和个数需要根据用户的实际适用场景去判断,并不是一股脑全部丢给用户去用。

优点:
用户有明确搜索需求下,能够根据用户的各类关键词快速找出所有匹配的内容,颗粒度很细。
缺点:
需要匹配多条件下的数据,数据量大的情况下查询可能需要花费一定等待时间。
3.带页签的查询
页签对数据进行了分类,查询区域在页签上方说明查询条件对下方多页签同时生效,查询条件需要同时对以下两个页签进行筛选。

优点:
针对分类页签进行的搜索,在分类的场景下都可查看搜索完成的结果;
缺点:
搜索是针对分类下的,如果只需要在某一类下搜索会造成资源浪费并且时间会更长
4.高级搜索
除了提供模糊搜索条件外,还搭配了高级搜索器使用。高级搜索场景是对于基础搜索的一种补充,针对在模糊搜索基础上,进行补充详细筛选的一种方式。

优点:
高级搜索针是对模糊搜索的一种补充,可对符合某一类条件下的目标进行筛选;
缺点:
开发工作量稍大,需要在筛选中进行筛选。
5.自定义搜索条件
自定义搜索条件是一种比较特殊的条件设置方式,是系统在提供2-3个基础搜索条件外,用户可根据自身需要自己设置其他的搜索条件展示或隐藏,并可根据此设置方式保存为查询方案,方便以后使用。
自定义搜索条件方式适合强搜索场景,用户可针对自身需求自定义搜索条件,保证自身处理业务高效性。

优点:
高效便捷,用户可自定义搜索;
缺点:
开发工作量大,需要条件多个展示和ID保存多个方案。
(二)批量操作
用户在系统中进行数据查询后的目的之一是对数据进行操作,如上文中的王老师在查到某类课程后,要对课程进行上架的操作,对同类的数据进行相同的操作是B端用户的工作场景之一;那么批量操作的功能则可以在此场景下提高用户的工作效率。
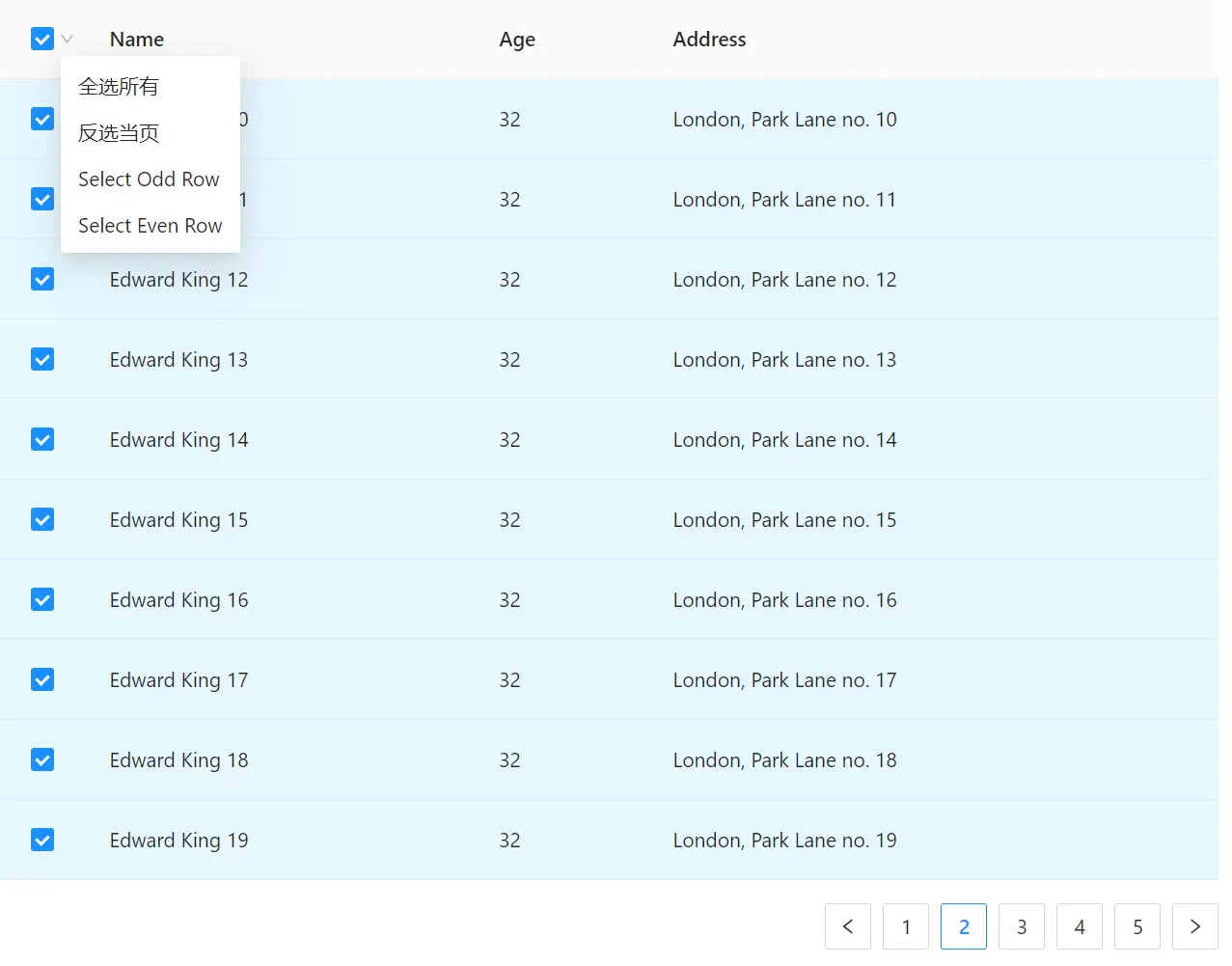
1.多选
用户通过查询功能筛选出符合某些规则的目标数据后,若要对这些数据进行操作,首先需要选中这些数据,即告诉程序——我要对这些数据进行相应操作。
那么多选功能,能够提高用户进行选择的效率,一键/多次点击,即可选中一批数据。
如下图,选择列可以对数据进行全选、也可以只选择几条数据;

2.操作功能
帮助完成用户的最终需求的是操作功能,即用户要做什么,需要通过操作功能来实现诉求,如:课程上架/下架、用户删除、微信公众号后台的打标签和加入黑名单等。
如下图所示,选中一条数据后,打标签和加入黑名单的按钮才可点击,对数据进行相应操作。

3.操作的页面布局
页面布局是页面设计的最后一步,是功能信息布局的关键,是为用户搭建易于发现的流程节点。
选载体
首先根据当前的业务的场景特点,先选择信息的承载方式。
目前有三种方式:页面、对话框、抽屉。
- 页面:信息承载量最大,适合信息浏览、数量级较大的创建和展示;
- 对话框:信息承载量小于页面,流程中断性较强,适合轻量级的信息创建、处理和展示;
- 抽屉:信息承载量大于对话框,小于页面,流程中断性较弱。

在具体的使用过程中:
- 如果信息量较大,有组合方式比较复杂的信息创建和展示,考虑使用页面;
- 如果信息与触发页面有较强的关联性,考虑使用抽屉;
- 如果信息与触发页面有较弱的关联性,需要聚焦当前任务,考虑使用对话框或页面。
(三)数据展示
在日常工作中设计师同学会遇到设计查询页面的时候,在接到这个任务的时候我们需要首先思考这个页面适合使用哪一种查询方案类型,然后再进行细节设计。
1.考虑页面类型
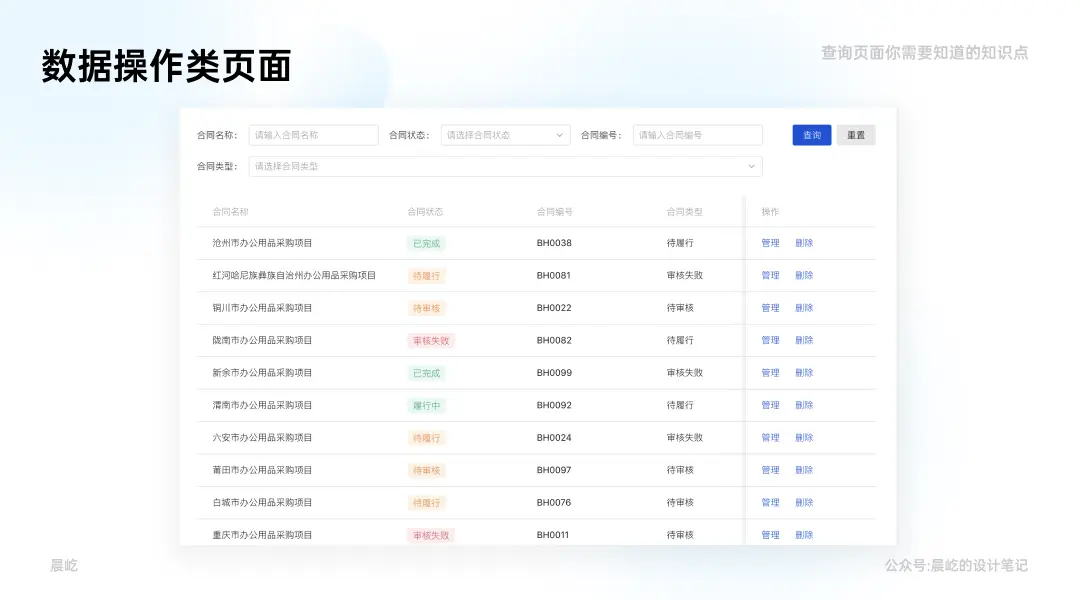
(1)数据操作类

对于数据操作类型的页面来说更加依赖查询功能,也就是说数据操作类的页面需要更加精细的搜索的页面,因为接下来用户需要根据设置的各种精确搜索条件筛选出符合业务条件的一批数据进行批量操作。
(2)数据维护类

数据维护类是对一批数据进行新增和维护,所以该页面的核心目标是新增数据,对于新增数据来说,搜索旧数据变成了低频的使用需求,这时候精细搜索功能对于该页面就不是特别有必要。
这部分内容在设计师对业务不是足够了解的时候,可能会拿捏不准,这个时候可以找产品经理或者需求人员进行确认这块的功能设计。因为这部分的内容直接影响了开发的工作量和设计的页面布局。
2.考虑数据量

选择何种查询方式还需要看整体的数据量。例如同样都是表格,表格1有5列,表格2有12列,而且表格2数据条数可能上万条,这时候针对表格1的小规模数据可采用简单的查询方式,而对于表格2的大规模数据,或许简单的查询方式无法满足用户对于找数据的需求,可能就需要设计更加复杂的查询方案。

3.考虑结构
从视觉角度出发将表格分为:标题、筛选操作区、表头、内容、底栏五部分进行构建。

1. 标题
对表格信息内容的整体概括,让用户对表格用途一目了然。标题内容可以包含数据来源、日期、地区等信息。同时在具体业务中也可结合图标对标题进行补充,帮助用户更形象地理解表格传达的内容。
标题作为重要的表示元素一般会放在表格的左上角,符合用户的阅读习惯,同时也能突出标题的重要性。但在有些情况严格意义上的标题则不存在,会被页面标题、面包屑或其他内容代替,主要看其能否表达对表格的概括。

- teambition标题同时承担切换视图与分组的功能操作;
- 飞书会议室管理标题随着右侧架构的变化进行变化,提醒用户当前表格显示内容;
- Prowork事项标题内容带表格展示日期的区间;
- TAPD查找过滤表格标题位于表格左上方鲜明扼要的表格展示。
2.筛选操作区
两个区域常被称为工具栏,其实两个区的功能各不相同,也可以分开讲筛选区与操作区。
筛选操作区指方便用户快速定位查询数据与操作数据,是承载表格核心功能“增删改查”的重要桥梁。筛选操作区的排序方式对整个表格“好查找”起到了至关重要的左右,对不同的业务进行分析对筛选操作区进行排序变化。
3. 表头
根据表头的构成,可以分为以下三类:
- 纯文本表头——仅起到解释数据属性的作用;
- 多功能表头——可以筛选、排序、搜索相关数据;
- 多级表头——信息分类层级较多数据结构较为复杂的情况下使用。

表头一般包含三部分信息:标题、注释说明、排序功能。

标题:标题用来说明这一列数据是什么,能提供什么信息。标题需满足一个条件,即用最简洁的语言说清楚这列数据是什么,可用来做什么;标题的字数以“不能删减任何一个字”为原则。
注释:注释是对标题或者此列数据的解释说明。注释可以在标题的左右一侧,一般用叹号或问号来代表,鼠标浮上去,出现浮窗,展示对该数据列的字段的解释说明。
排序功能:列表中的数据,会按照固定的默认排序进行排列,但当用户想要按其他排序进行排列时,如按照数据大小排列,那么就需要通过排序功能进行操作;而我们需要提前设定好排序的逻辑,如点击排序按照从小到大顺序排列,若数据相同,则按照id从小到大排列;再次点击则按从大到小排列;再次点击则回归原始排列。
2. 数据
列表中的数据分为行、列,每行数据以第一列数据为主体,每列数据是一个数据分类;而标题则就是数据分类的名称,直接了当告诉用户这列数据是什么;比如:高中成绩单,一行是一个同学的所有成绩,一列则是一个学科的成绩。
列表的所有数据,来自于详情页,那么在列表中,应该展示数据主体的哪些数据呢?在列表中应该按照什么优先级进行排列呢?这些也需要我们提前结合使用场景及数据的重要程度进行提前设计。
在列表中也会有针对当条数据的操作,如删除、编辑等;所以在列表中,一般最后一列是操作列,可悬浮设计,在操作列增加对此条数据的各种操作功能。
3.分页器
如果列表数据过多,基于接口性能的考虑,一般会采用分页的形式展示,而不是一次性展示所有的数据;分页时,要提前规定好一页展示多少条数据,序号的展示规则,上下翻页以及快速调转等。
分页可以将表内容信息划分成独立的页面来显示。
分页并不属于表格当中的必要构成,但当数据超过所设定的阈值时,就需要使用分页来分布加载数据,所以分页和表格是经常联系在一起的。
分页也可以根据不同的场景业务需求从简易型、基础型、完整型中选择最优的设计方案。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!