微信小程序-textarea组件字数实时更新
2023-12-21 15:34:35
一、前言
本文实现的是在小程序中,textarea文本框输入文字后,实时显示文字的字数,获取更好的用户输入体验以及提示。
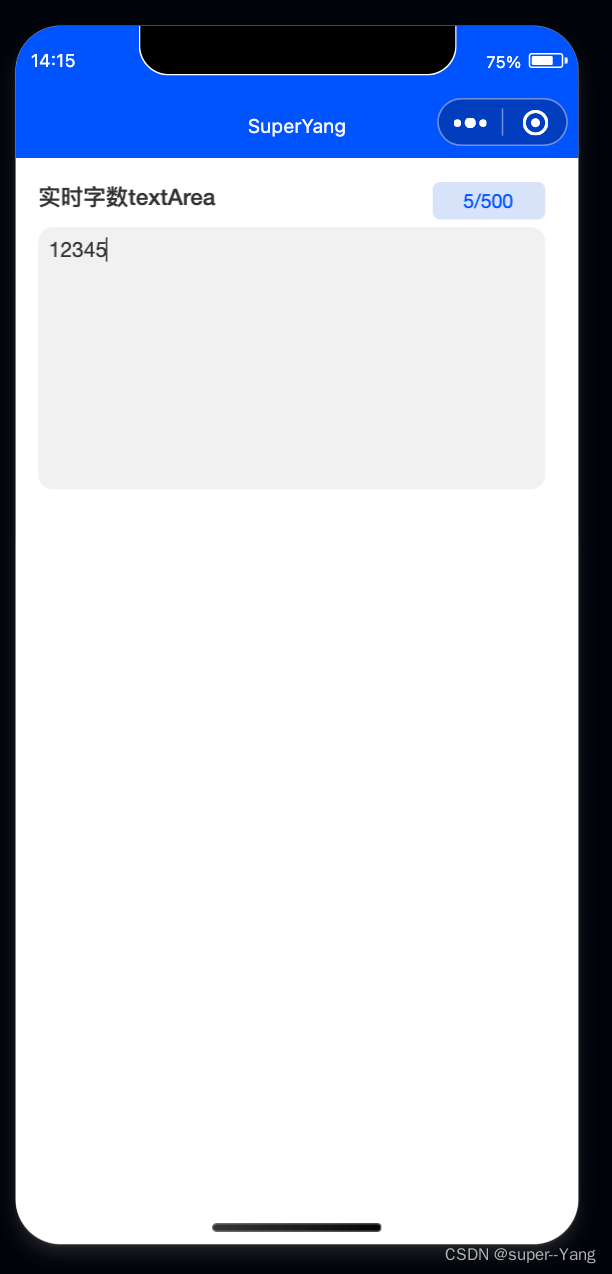
下图是实现的效果

二、代码实现
2-1、wxml代码
<view style="padding: 30rpx;">
<view style="font-size: 30rpx; font-weight: 500;">实时字数textArea</view>
<view class="text-area-box">
<view class="text-area-len">{{textAreaValue.length}}/{{textAreaMaxLen}}</view>
<textarea style="height: 100%; width: 100%;" maxlength="{{textAreaMaxLen}}" value="{{textAreaValue}}" bindinput="getInputValue" />
</view>
</view>
2-2、wxss 代码
.text-area-box {
position: relative;
width: 90vw;
height: 350rpx;
margin-top: 20rpx;
background-color: #f1f1f1;
padding: 14rpx;
border-radius: 20rpx;
}
.text-area-len {
width: 150rpx;
height: 50rpx;
border-radius: 10rpx;
font-size: 26rpx;
background-color: #dbe3f7;
color: #1552ff;
position: absolute;
right: 0rpx;
top: -60rpx;
text-align: center;
line-height: 50rpx;
}
2-3、js代码
Page({
/**
* 页面的初始数据
*/
data: {
textAreaMaxLen: 500,
textAreaValue: "",
},
getInputValue(res) {
const value = res.detail.value;
this.setData({ textAreaValue: value });
},
});
三、结语
最后来一下常规结语:
实际开发中的其他逻辑就不写了。需要同学们自己去考虑异常情况处理等问题啦。
有任何疑问可以在评论区留下。我每天都会进行回复,私聊不回。(为了刷积分)
以上均是本人开发过程中的一些经验总结与领悟,如果有什么不正确的地方,希望大佬们评论区斧正。
💥最后!!!不管这篇文章对你有没有用,既然都看到最后了。
👍赞一个!!!
🤩当然,顺带收藏就最好了。
😎欢迎转载,原创不易,转载请注明出处??。
😊如果你对小程序开发有兴趣或者正在学习小程序开发,可以关注我。每一篇都是原创,每一篇都是干货噢~。
————————————————
版权声明:本文为CSDN博主「super–Yang」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_44702572/article/details/135129782
文章来源:https://blog.csdn.net/weixin_44702572/article/details/135129782
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!