10款有趣的前端源码分享(附效果图及在线演示)
2024-01-07 20:33:10
分享10款非常有趣的前端特效源码 其中包含css动画特效、js原生特效、svg特效以及小游戏等 下面我会给出特效样式图或演示效果图 但你也可以点击在线预览查看源码的最终展示效果及下载源码资源
自毁按钮动画特效
自毁按钮动画特效 点击打开盒子可以点击自毁按钮 进而会出现自毁倒计时的动画 图片只能提供参考价值最终具体特效可点击在线预览进行查看

霓虹灯心动特效
基于Canvas实现的霓虹灯心动爱心动画特效 图片只能提供参考价值最终具体特效可点击在线预览进行查看

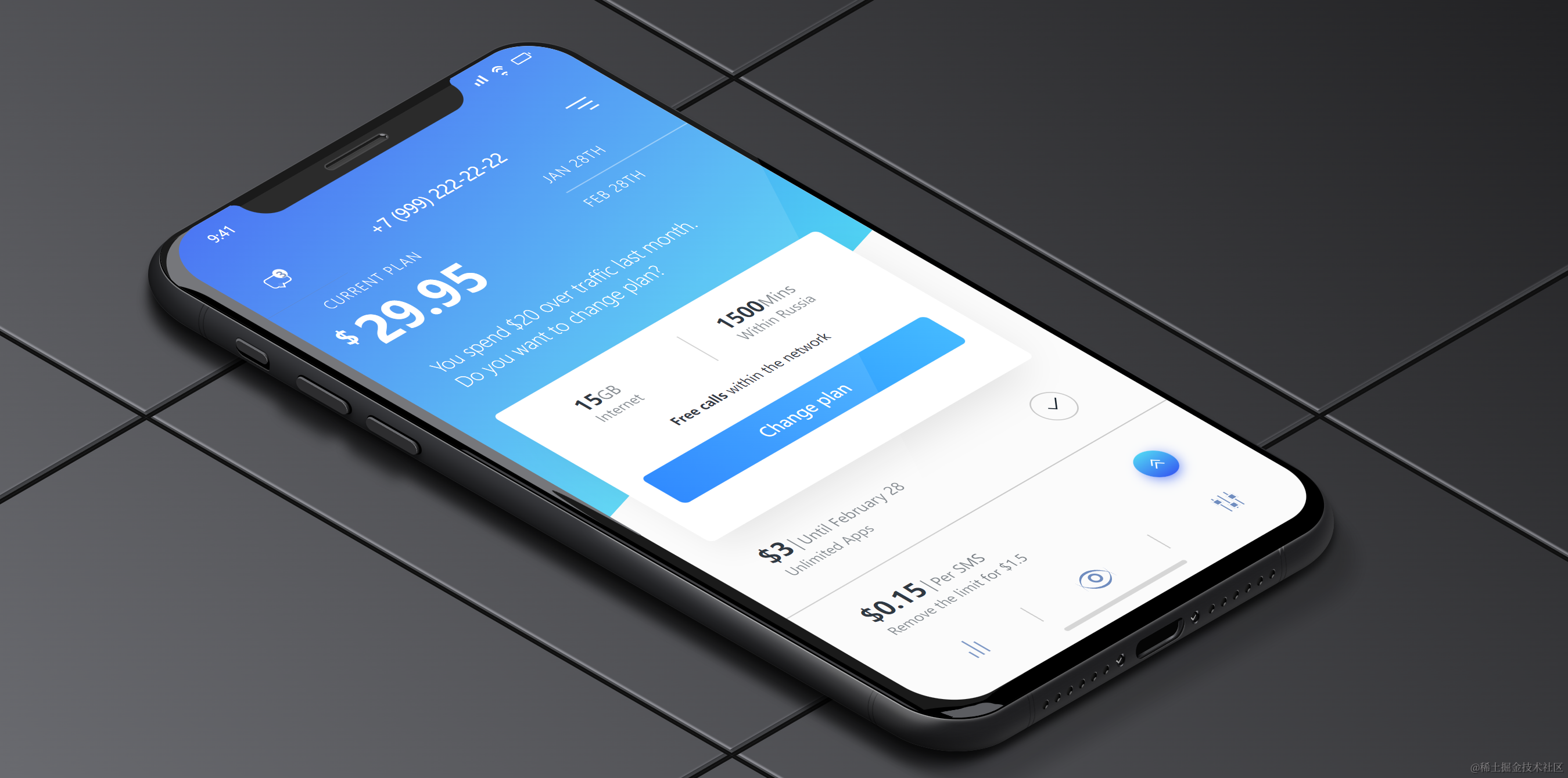
纯CSS绘制手机特效
纯CSS实现的手机效果 不能说一模一样 简直就是一样的 图片只能提供参考价值最终具体特效可点击在线预览进行查看

CSS发光加载动画
CSS发光加载动画 会以顺时针环绕加载效果 图片只能提供参考价值最终具体特效可点击在线预览进行查看

3D牛顿摆动画
3D牛顿摆动画 主体旋转的同时 左右两侧的球会来回的摆动 图片只能提供参考价值最终具体特效可点击在线预览进行查看

CSS小猫动画特效
CSS小猫晃动动画 小猫挂在气球上左右摇摆晃动效果 图片只能提供参考价值最终具体特效可点击在线预览进行查看

SVG自定义下拉菜单
SVG自定义下拉菜单 鼠标移入某个区域可显示相应的图标效果 图片只能提供参考价值最终具体特效可点击在线预览进行查看

科幻3D悬停效果
科幻3D悬停效果 初始时只有一个Hove me块状文件夹卡片 悬停时会向左右两侧散开2个文件卡片 图片只能提供参考价值最终具体特效可点击在线预览进行查看

Three.js粒子背景动画
Three.js粒子背景动画 图片只能提供参考价值最终具体特效可点击在线预览进行查看

canvas数字2D动画
canvas 2D随机数字动画 图片只能提供参考价值最终具体特效可点击在线预览进行查看

以上就是本期源码分享的所有内容 图片效果图仅供参考 更多源码及相关交互特效可点击主页查看更多相关文章 点赞收藏不迷路
文章来源:https://blog.csdn.net/qq_50594742/article/details/135436725
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!