3.electron之vue3.0的桌面应用程序
如果可以实现记得点赞分享,谢谢老铁~
Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 Electron 将 Chromium 和 Node.js 嵌入到了一个二进制文件中,因此它允许你仅需一个代码仓库,就可以撰写支持 Windows、macOS 和 Linux 的跨平台应用。
项目效果

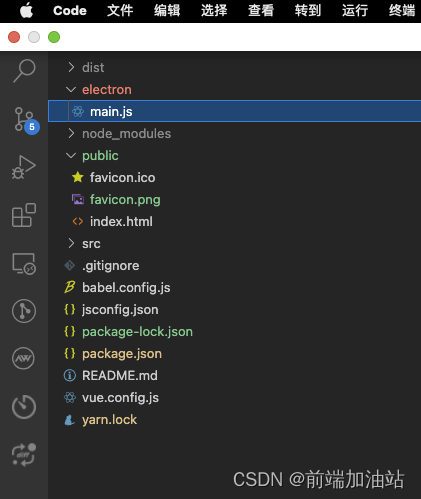
文件目录

如果你想使用 Electron 来打包 Vue 3.0 项目,并且同时保持原始项目在 Web 上的运行,可以按照以下步骤进行操作:
1.创建 Vue 3.0 项目:首先,使用 Vue CLI 创建一个 Vue 3.0 项目,可以通过以下命令执行:
vue create vue_demo
2.安装并配置 Electron:在项目的根目录中,执行以下命令安装 Electron 相关的依赖:
cd vue_demo
npm install electron
3.创建 Electron 主进程:为了不影响原有项目的启动命令,我们在项目中创建electron文件夹,在它的下面继续创建一个名为 main.js 的文件,并将以下代码复制到该文件中:
const { app, BrowserWindow } = require('electron');
function createWindow() {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
},
});
win.loadURL('http://localhost:8080'); // 这里假设 Vue 项目在开发模式下运行在 localhost:8080
// 打开开发者工具
win.webContents.openDevTools();
}
app.whenReady().then(() => {
createWindow();
app.on('activate', function () {
if (BrowserWindow.getAllWindows().length === 0) createWindow();
});
});
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit();
});
上述代码创建一个 Electron 主进程,并在窗口中加载 Vue 项目的开发服务器。
- 更新 package.json:在项目的 package.json 文件中,添加以下脚本命令: 这里需要配置入口文件main.js
"main": "electron/main.js",
"scripts": {
"electron:dev": "electron .",
"electron:build": "vue-cli-service build && electron .",
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
},
5.运行 Electron:现在,你可以通过以下命令来启动 Electron 应用程序:
npm run electron:dev
这将启动 Electron 应用程序,并在 Electron 窗口中加载 Vue 项目。同时,你也可以在浏览器中继续运行 Vue 项目,通过访问 http://localhost:8080。
PS: 在 Electron 中,你可以使用不同的配置来生成适用于 macOS 和 Windows 的桌面应用程序。下面是针对每个操作系统的生成步骤:
生成 macOS 应用程序:
1.在 macOS 上,你可以使用 Electron-builder 工具来生成一个适用于 macOS 的桌面应用程序。
2.首先,确保你已经按照前面提到的步骤设置好了 Electron 项目。
3.接下来,在命令行中运行以下命令,以全局安装 Electron-builder:
npm install -g electron-builder
4.修改你的 package.json 文件,添加以下内容:
"build": {
"mac": {
"icon": "public/favicon.png",
"target": [
{
"target": "dmg"
}
]
}
},
这将告诉 Electron-builder 使用 .dmg 格式来打包生成 macOS 应用程序。
5.运行以下命令来生成 macOS 应用程序:
electron-builder
6.这将生成一个 .dmg 安装文件,你可以在 macOS 上进行安装和使用。
生成 Windows 应用程序:
1.在 Windows 上,你可以使用 Electron-builder 工具来生成一个适用于 Windows 的桌面应用程序。
2.确保你已经按照前面提到的步骤设置好了 Electron 项目,并且已经全局安装了 Electron-builder。
3.修改你的 package.json 文件,添加以下内容:
"build": {
"win": {
"icon": "public/favicon.png",
"target": [
{
"target": "nsis"
}
]
}
},
这将告诉 Electron-builder 使用 NSIS 安装程序来打包生成 Windows 应用程序。
运行以下命令来生成 Windows 应用程序:
electron-builder
这将生成一个安装程序(.exe 文件),你可以在 Windows 上进行安装和使用。
请注意,上述步骤仅提供了基本的配置示例。在实际开发中,你可能需要进一步配置和定制生成过程,例如设置应用程序图标、添加代码签名、优化构建配置等。你可以参考 Electron-builder 的文档(https://www.electron.build)以获取更多详细信息和指导。
PS: 如果没有生成,那你有可能是在mac系统想要生成window的.exe文件
在 macOS 上生成适用于 Windows 的桌面应用程序是可行的,但需要使用一些额外的工具来实现跨平台构建。你可以按照以下步骤进行操作:
1.在 macOS 上安装 WINE(Wine Is Not an Emulator)。WINE 是一个允许在 macOS 上运行 Windows 应用程序的兼容层。你可以使用 Homebrew 来安装 WINE,打开终端并运行以下命令:
brew install --cask wine
这将安装 WINE 到你的 macOS 系统中。
2.运行以下命令来生成 Windows 应用程序:
electron-builder --win
这将使用 WINE 在 macOS 上进行 Windows 应用程序的构建,生成一个可在 Windows 上运行的桌面应用程序。
请确保在运行上述命令之前,处于正确的项目目录下,并且已经安装了项目的依赖项。如果配置正确,electron-builder 应该会根据你的配置生成适用于 Windows 的桌面应用程序。
生成应用程序

需要注意的是,使用 WINE 进行跨平台构建可能会受到一些限制和局限性,因此构建过程可能会有一些不确定性。你可能会遇到一些兼容性问题或构建失败的情况。如果你的项目需要频繁地进行跨平台构建,考虑使用一台运行 Windows 的机器来生成适用于 Windows 的桌面应用程序,这样会更加可靠和稳定。
收工!谢谢老铁们的点赞收藏~
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!