Vue的使用
2024-01-07 23:20:03
1.自定义端口号(8888可以换为任意端口号)

2.自定义后cmd重新运行(如下图)
3.使用element ui
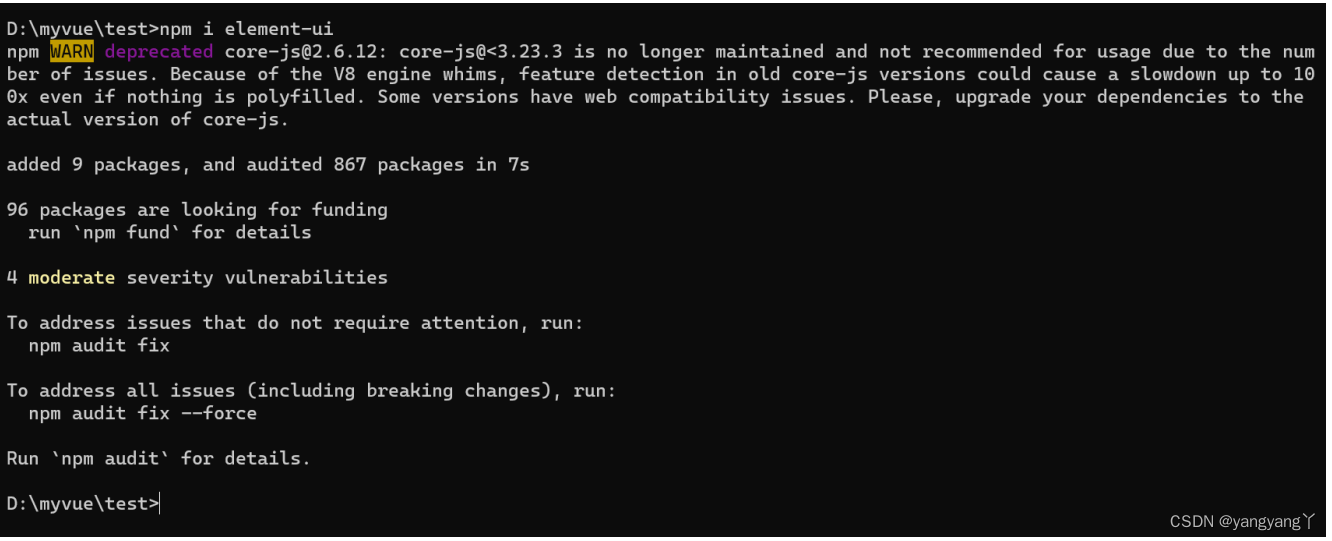
npm i element-ui

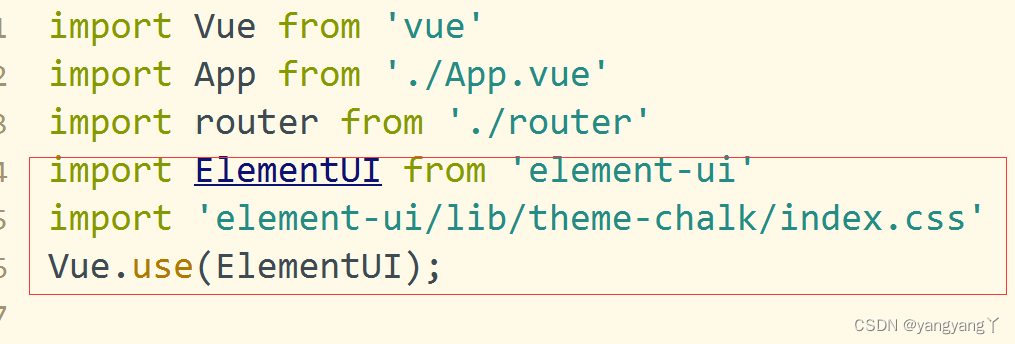
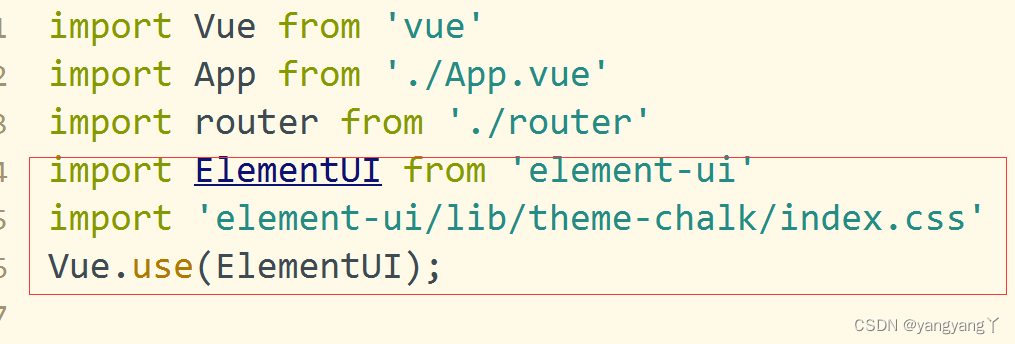
4.在main.js中添加如下代码

5.安装axios(在黑窗口操作)
?npm install axios
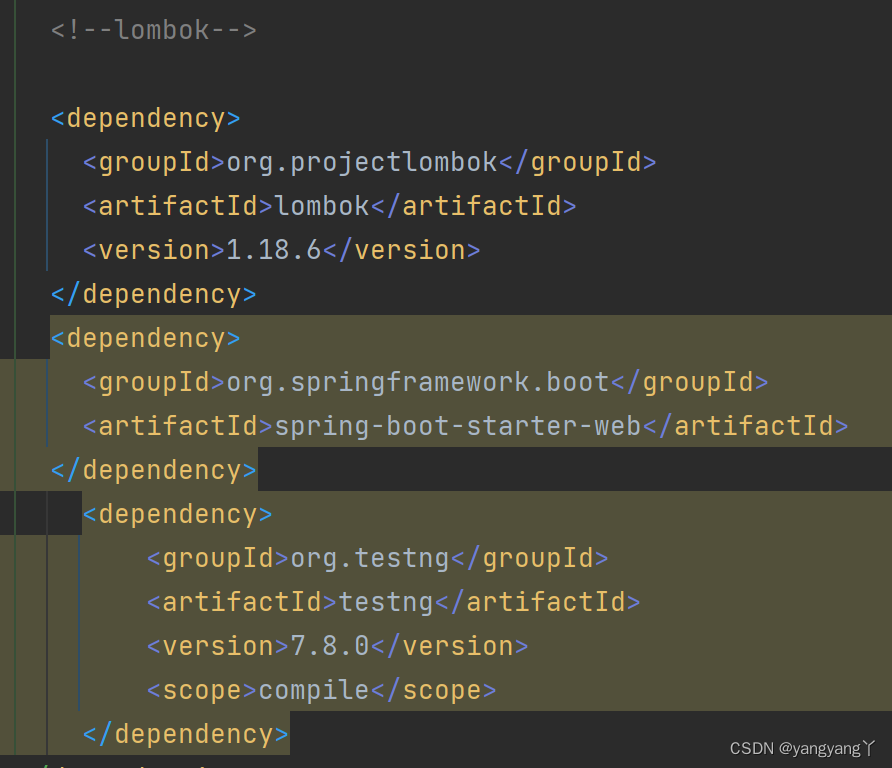
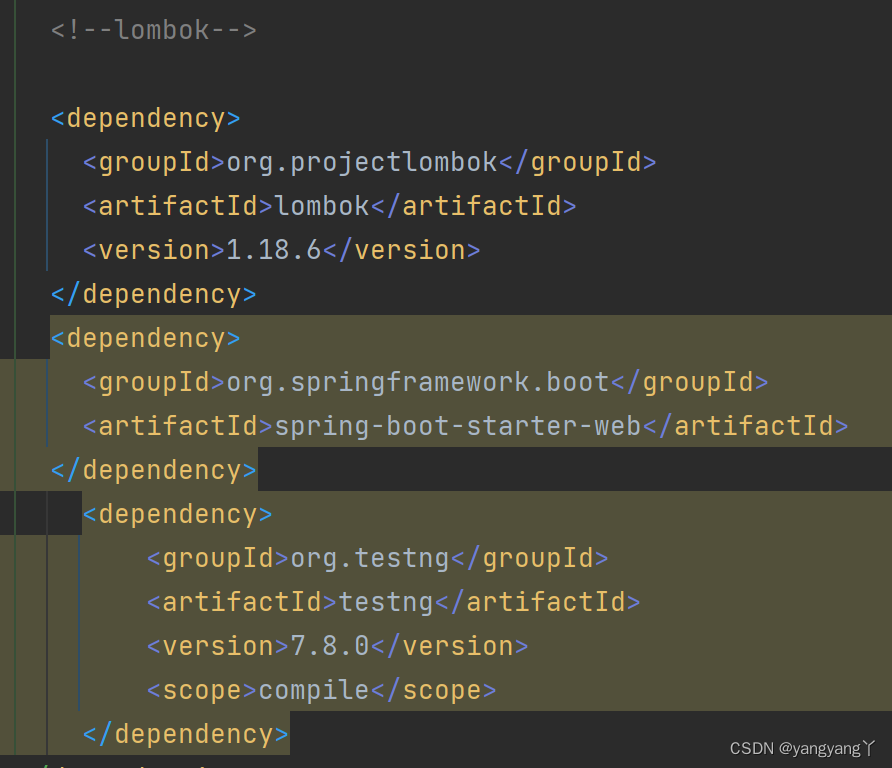
6.在后端添加jar包(配置mp)


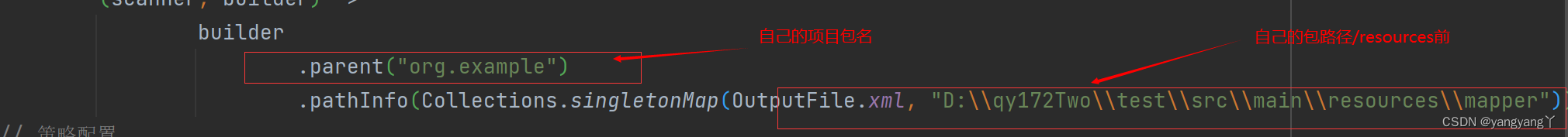
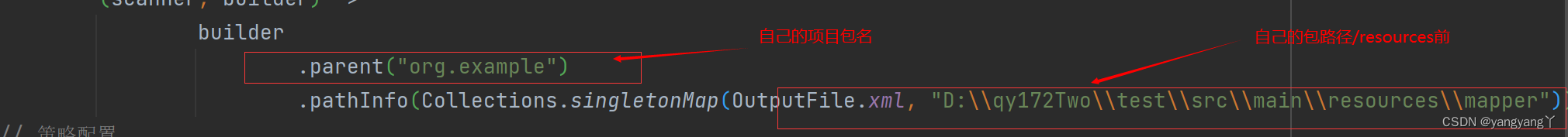
7.用自动生成类的代码生成需要
| FastAutoGenerator.create("jdbc:mysql:///qq","root","123456")
// 全局配置
.globalConfig((scanner, builder) -> builder
.author("***")
.outputDir("D:\\qy172Two\\test\\src\\main\\java")
)
// 包配置
.packageConfig(
(scanner, builder) ->
builder
.parent("org.example")
.pathInfo(Collections.singletonMap(OutputFile.xml, "D:\\qy172Two\\test\\src\\main\\resources\\mapper")))
// 策略配置
.strategyConfig((scanner, builder) -> builder.addInclude(getTables(scanner.apply("请输入表名,多个英文逗号分隔?所有输入 all")))
.controllerBuilder().enableRestStyle().enableHyphenStyle()
.entityBuilder().enableLombok().addTableFills(
new Column("create_time", FieldFill.INSERT)
).build())
/*
模板引擎配置,默认 Velocity 可选模板引擎 Beetl 或 Freemarker
.templateEngine(new BeetlTemplateEngine())
.templateEngine(new FreemarkerTemplateEngine())
*/
.execute();
// 处理 all 情况
}
protected static List<String> getTables(String tables) {
return "all".equals(tables) ? Collections.emptyList() : Arrays.asList(tables.split(","));
} |


配置完成后可以开始使用

8.前端分离(因为现在前端和后端是属于不用的服务器所以在使用的时候需要进行跨域)
跨域:@CrossOrigin
前端:
安装axios ??引入axios ??发出请求

9.跨域不加注解另一种方式(配置文件的方式)

10.注册全局的axios

11.布局(在element中粘贴即可)
点击左边菜单栏 在右边进行显示,配置菜单和路由进行适配

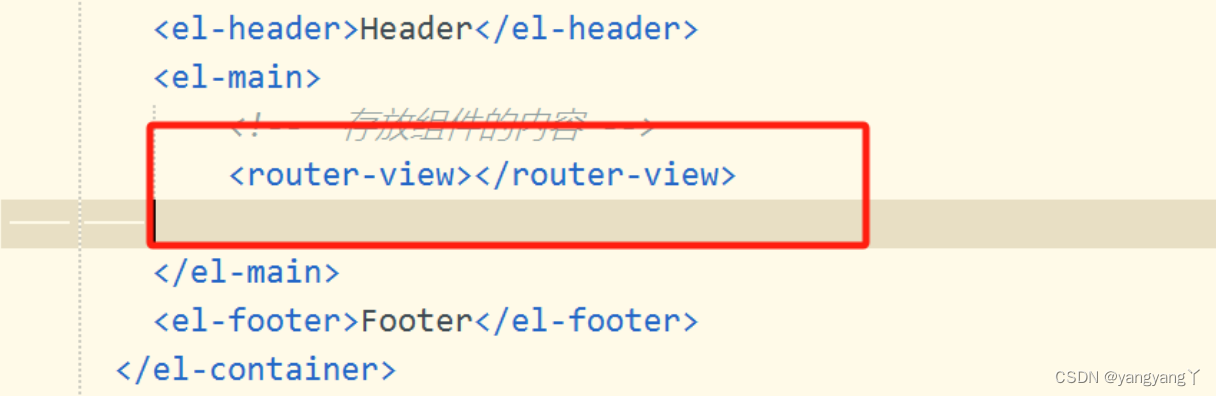
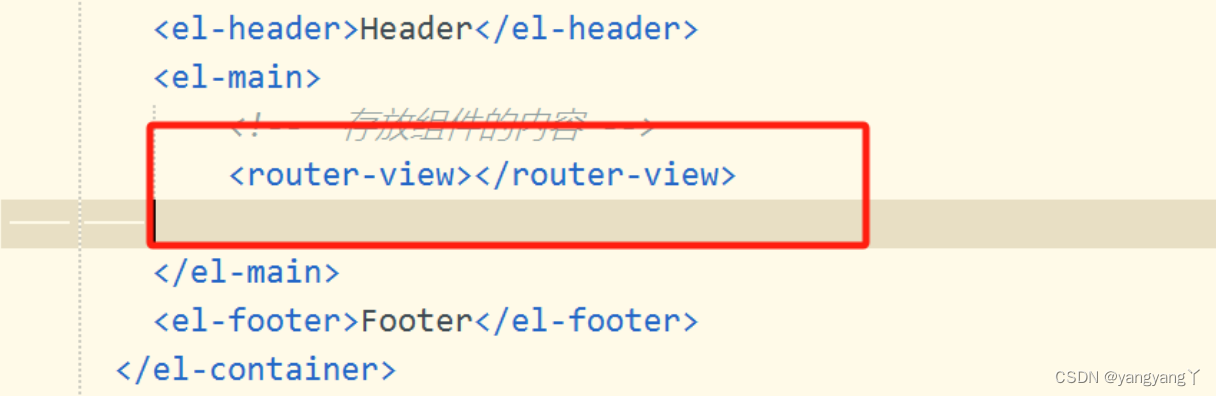
在右边进行展示并且在Main里面写一个容器

配置嵌套路由

12.404页面
当路由不存在的时候让其跳转到404 页面
文章来源:https://blog.csdn.net/m0_71131372/article/details/135416501
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!