dash 中的模式匹配回调函数Pattern-Matching Callbacks 8
2023-12-27 17:43:04
模式匹配
模式匹配回调选择器 MATCH、ALL 和 ALLSMALLER 允许您编写可以响应或更新任意或动态数量组件的回调函数。
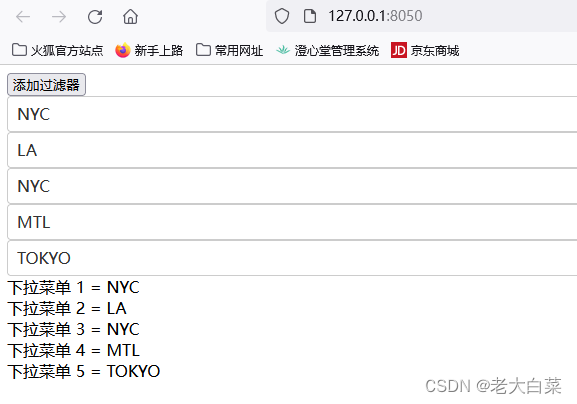
此示例呈现任意数量的 dcc. Dropdown 元素,并且只要任何 dcc. Dropdown 元素发生更改,就会触发回调。尝试添加几个下拉菜单并选择它们的值,以查看应用程序如何更新。
效果:

代码
# 导入Dash库及其相关组件
from dash import Dash, dcc, html, Input, Output, ALL, Patch, callback
# 创建一个Dash应用实例
app = Dash(__name__)
# 设置应用的布局
app.layout = html.Div(
[
# 添加一个按钮,用于添加过滤器,id为"add-filter-btn",并设置初始点击数为0
html.Button("添加过滤器", id="add-filter-btn", n_clicks=0),
# 创建一个div容器,用于存放下拉菜单组件,id为"dropdown-container-div",初始子元素为空
html.Div(id="dropdown-container-div", children=[]),
# 创建一个div容器,用于显示下拉菜单的选择结果,id为"dropdown-container-output-div"
html.Div(id="dropdown-container-output-div"),
]
)
# 定义一个回调函数,当"add-filter-btn"按钮被点击时触发
@callback(
# 设置输出目标为"dropdown-container-div"的子元素
Output("dropdown-container-div", "children"),
# 设置输入源为"add-filter-btn"的点击事件
Input("add-filter-btn", "n_clicks")
)
def display_dropdowns(n_clicks):
# 创建一个Patch对象,用于存放新的下拉菜单组件
patched_children = Patch()
# 创建一个新的下拉菜单组件,包含四个城市选项,id根据点击次数动态生成
new_dropdown = dcc.Dropdown(
["NYC", "MTL", "LA", "TOKYO"],
id={"type": "city-filter-dropdown", "index": n_clicks},
)
# 将新的下拉菜单组件添加到Patch对象中
patched_children.append(new_dropdown)
# 返回Patch对象,更新"dropdown-container-div"的子元素
return patched_children
# 定义一个回调函数,当下拉菜单的值发生变化时触发
@callback(
# 设置输出目标为"dropdown-container-output-div"的子元素
Output("dropdown-container-output-div", "children"),
# 设置输入源为所有"city-filter-dropdown"类型的下拉菜单的值变化事件
Input({"type": "city-filter-dropdown", "index": ALL}, "value"),
)
def display_output(values):
# 遍历所有下拉菜单的值,创建一个包含结果的div组件列表
return html.Div(
[html.Div(f"下拉菜单 {i + 1} = {value}") for (i, value) in enumerate(values)]
)
# 当脚本作为主程序运行时,启动Dash应用,并开启调试模式
if __name__ == "__main__":
app.run(debug=True)
文章来源:https://blog.csdn.net/hzether/article/details/135242522
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!