Vue项目中实现浏览器标签页名字的动态修改
2023-12-14 02:14:04
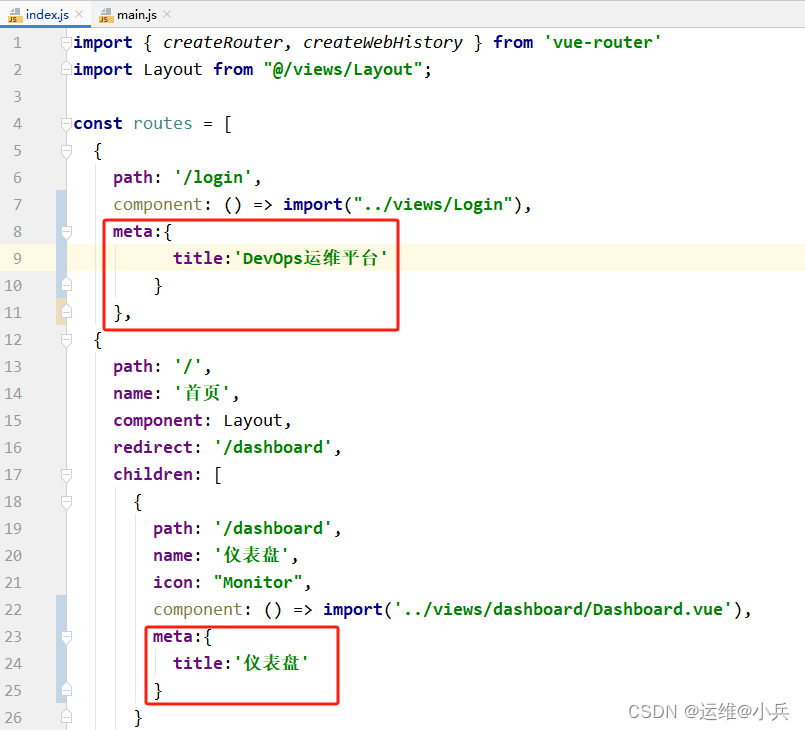
修改router/index.js文件
路由条目下面添加meta属性
meta:{
title:'DevOps运维平台'
}
示例

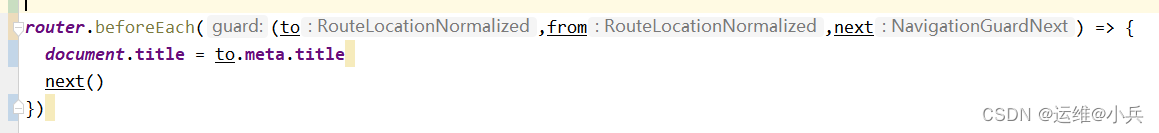
使用Vue的全局守卫函数beforeEach,在路由切换前动态修改浏览器标签页名字
router.beforeEach((to,from,next) => {
document.title = to.meta.title
next()
})

文章来源:https://blog.csdn.net/anqixiang/article/details/134898489
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!