第三部分使用脚手架:vue学习(66-69)
66.props配置
props配置,说白了就是调用子组件,传参数用的。
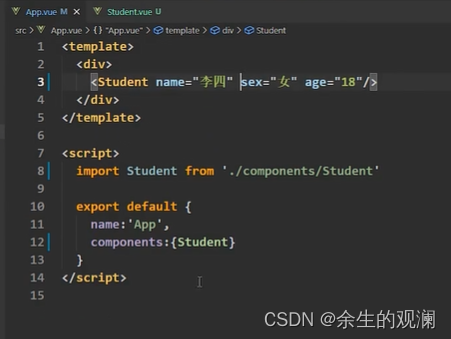
父组件的写法:传参。传参必须加引号,否则报错。

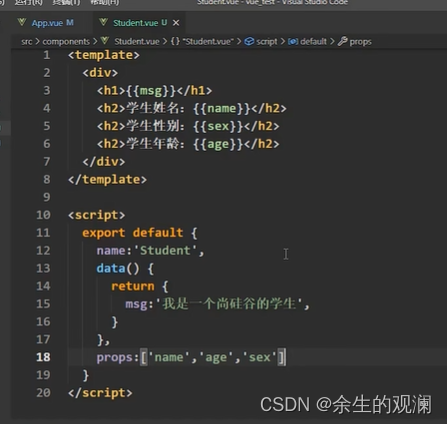
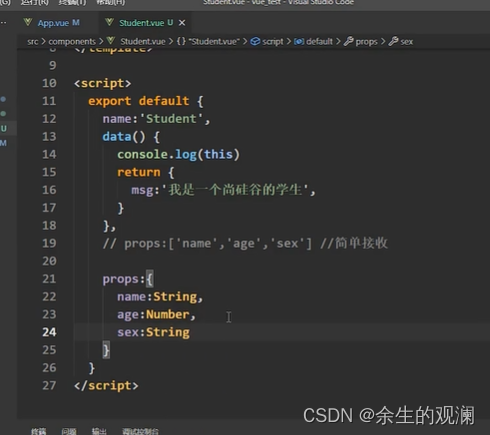
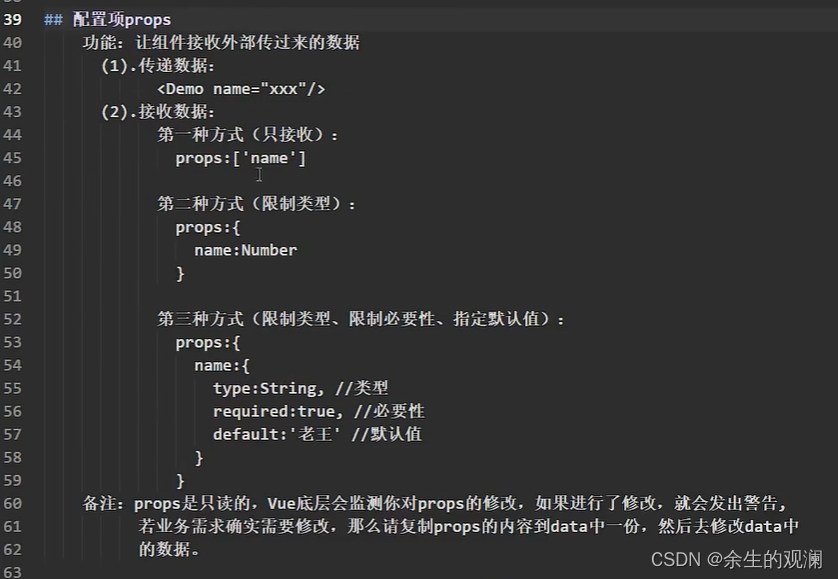
子组件的写法:接收。接受有3种方式,最简单的如下。

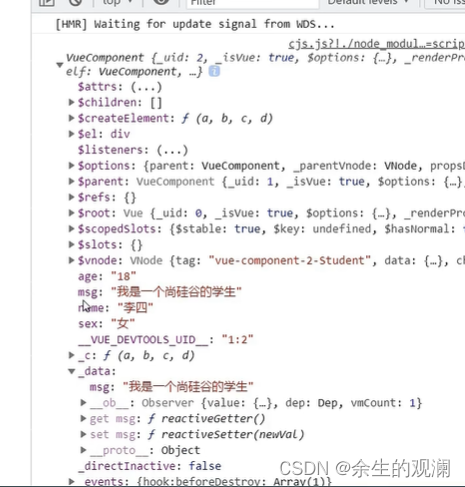
这种传参方式,直接变成了vc对象的参数。可以看到都是字符串。

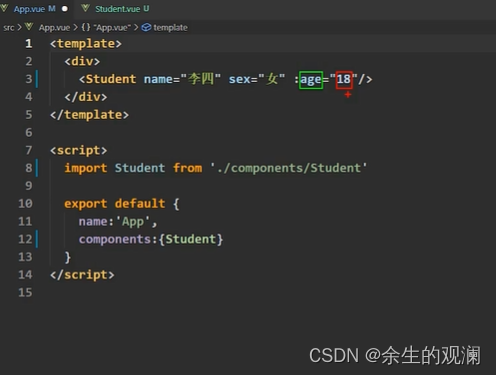
如果想要传过来18就是int类型的18,只需要加一个冒号。引号里面的就是表达式。就不再是字符串了。

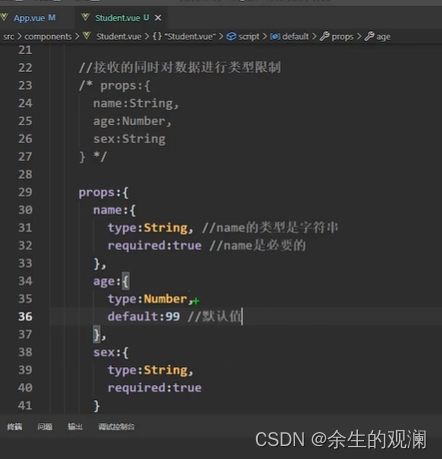
可以在子组件加上接收的限制,只接收int类型,如果传错了,控制台会报错提示。

也可以对参数是否必须,默认值和类型一起限制。一般required跟default不会同时出现。

注意:开发中,简单用法用的最多。
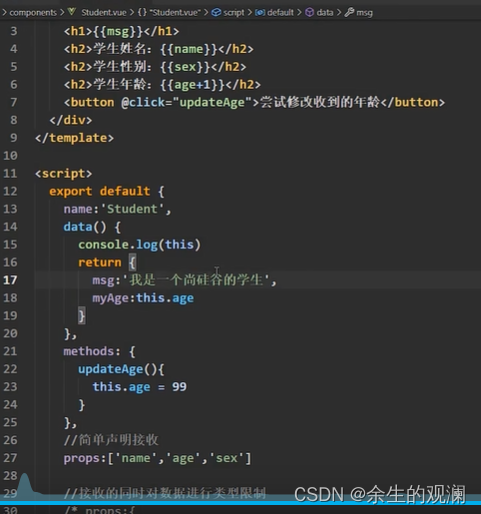
注意:接收到的props参数不允许改。一旦改了会报错。

如果必须改的话,就在data里面接收一下,然后改data里面的。

注意:接收到参数的数量,该是几个就是几个。
注意:优先级,data里面的比props里面的参数优先级高。
总结:

67 mixin混入
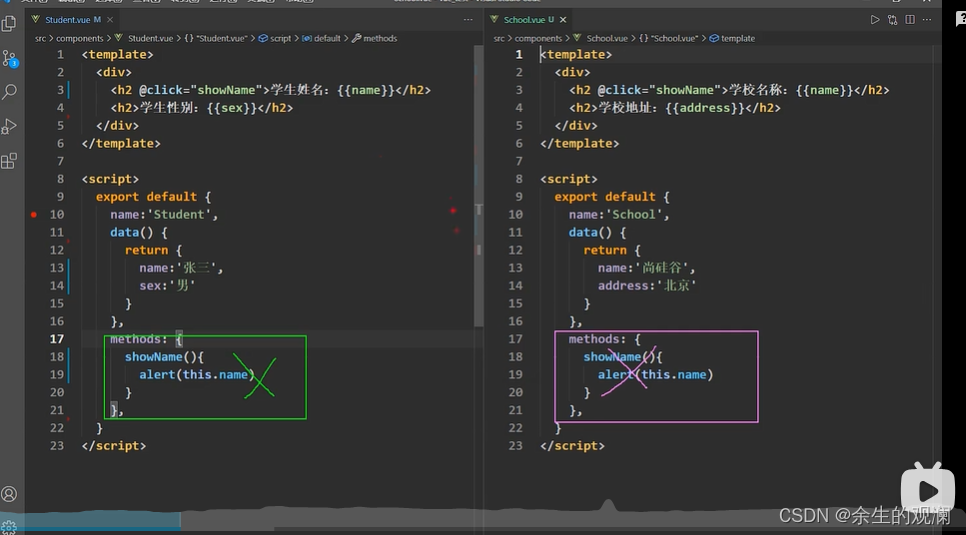
引入:编写代码的时候出现了2个vue文件中,几乎相同的代码。

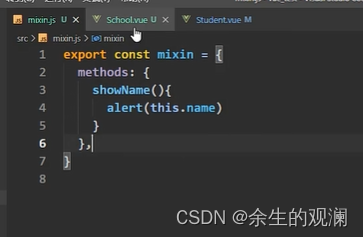
新建一个js,名字随便起。把这个方法粘贴进去。记得要暴露,否则没办法访问。

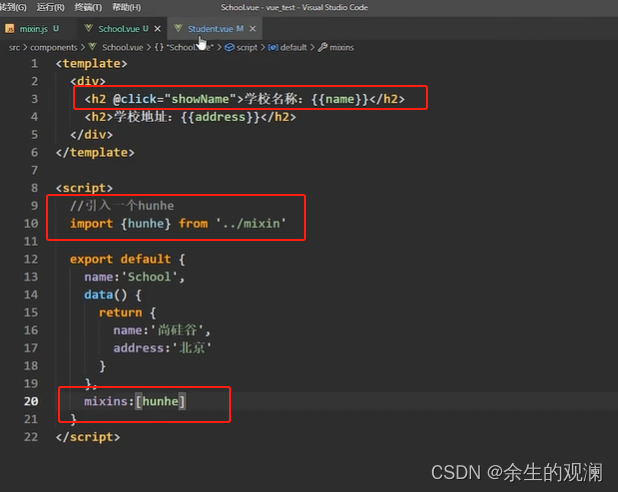
然后在组件中引入这个js。加上混合js的注册。方法就正常了。

混合不止可以混合method,vue里面有的,可以变成公用的部分,都可以变成混合。比如mounted。data。

注意:如果混合部分有的(比如data),你在组件里也声明了,以你的为主。
注意:如果生命周期钩子(比如mounted),混合部分有的,你在组件里也声明了,都会执行。先执行混合,再执行你的。
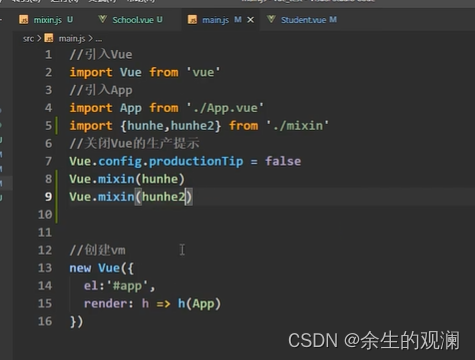
上面的例子,都称作,局部混合。如果想全局混合。需要在入口js(main.js)里做全局配置。

这种写法,所有的vm和vc都会被混合。都能有混合和混合2里面的功能。
68 插件
插件可以增强vue。
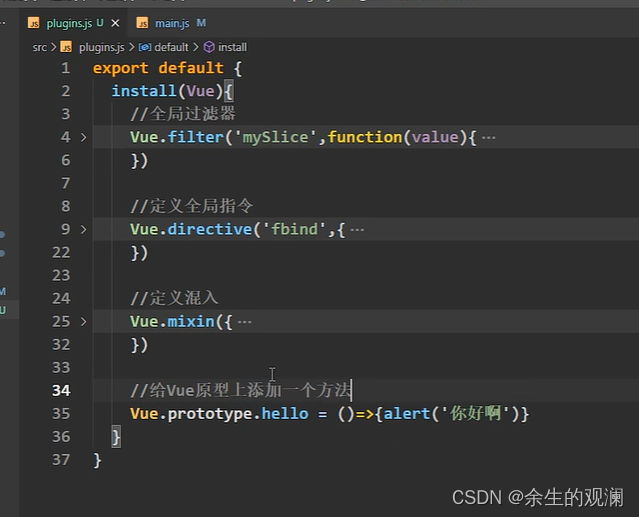
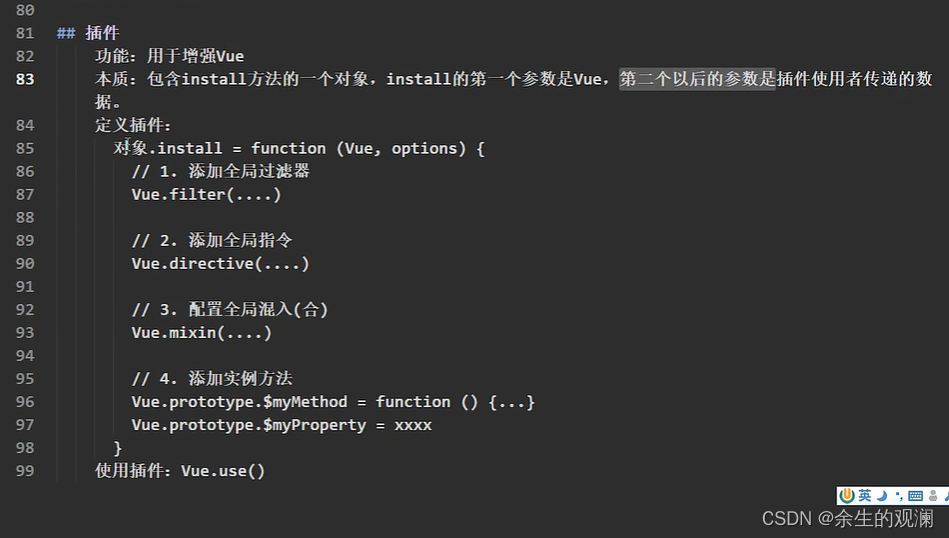
一般我们会新建一个plugins.js.这个文件里面的写法:

可以简写:

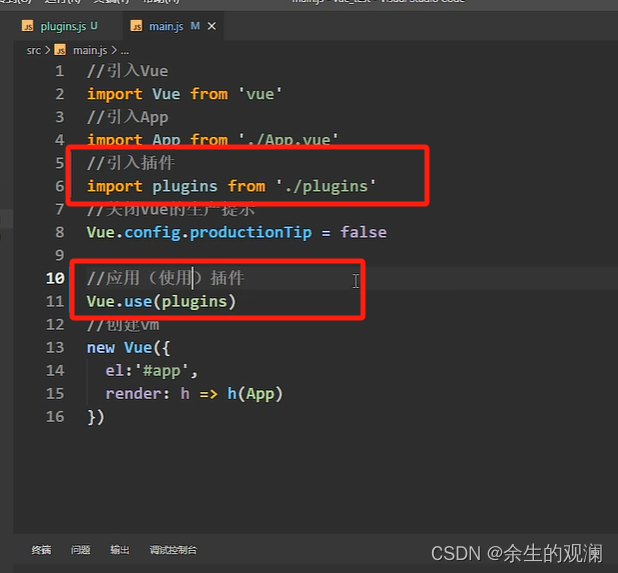
Vue会帮你调用 这个插件。但是想用,必须得让vue对象感知到这个差劲啊,就在在main.js里面导入这个插件,然后让vue用。

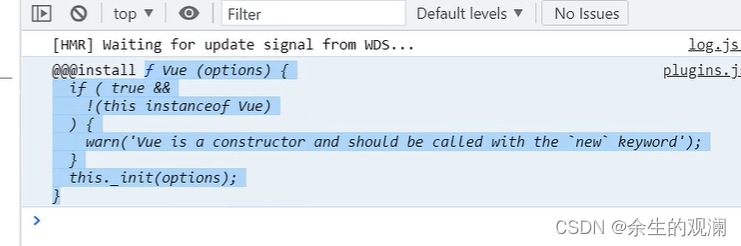
这样做,就可以实现插件的应用了。实际上install方法是有参数的。可以获得Vue对象。


那么就可以在里面写基于vue对象的全局操作了。所有的vm和vc对象都会生效。也都能引用了,如下是一个比较好的例子。

测试过滤器,使用管道符,让他生效。

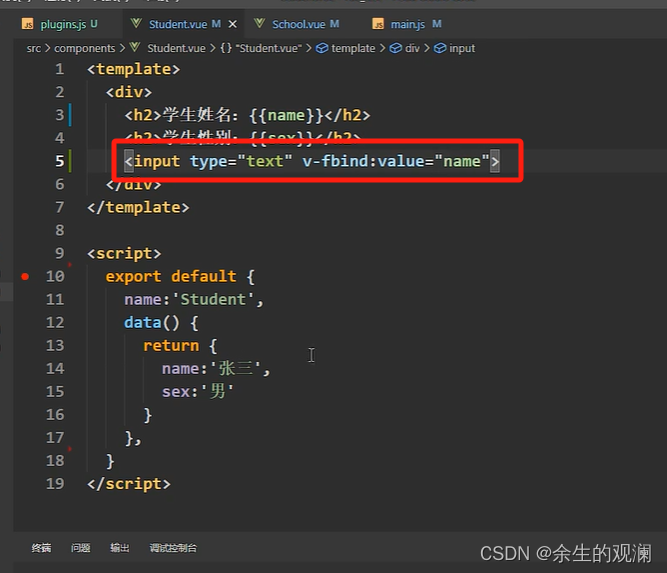
测试自定义指令:绑定value。

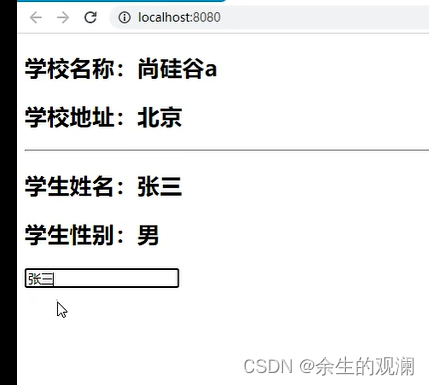
界面效果:

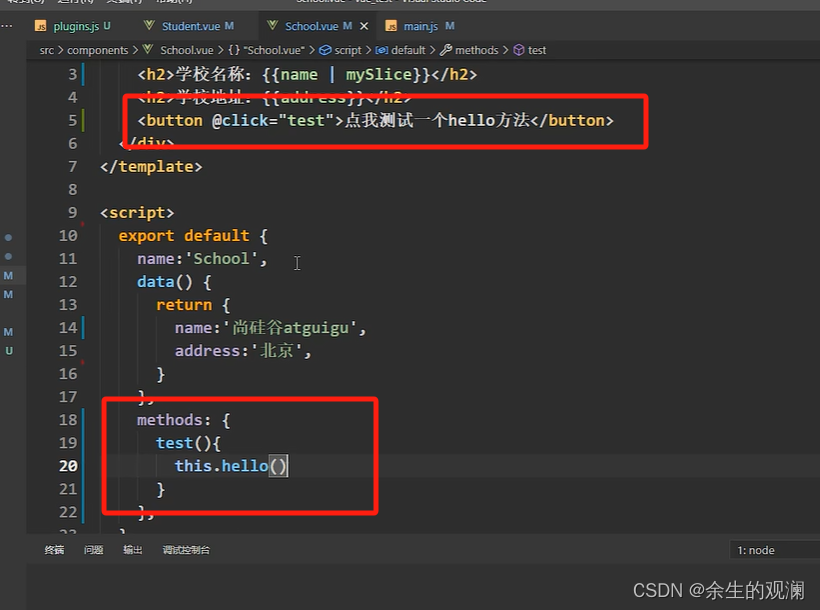
测试原型上添加方法:也是要写方法的,不过是可以在方法里调用了,不能再click后面直接写。


69 scoped样式
如果2个子组件用了同样的css样式的命名,但是两个css不一样,这两个子组件又在同一个父亲组件中应用了,就会发生冲突,到只有一个不生效。根据引入的前后顺序,来决定覆盖。
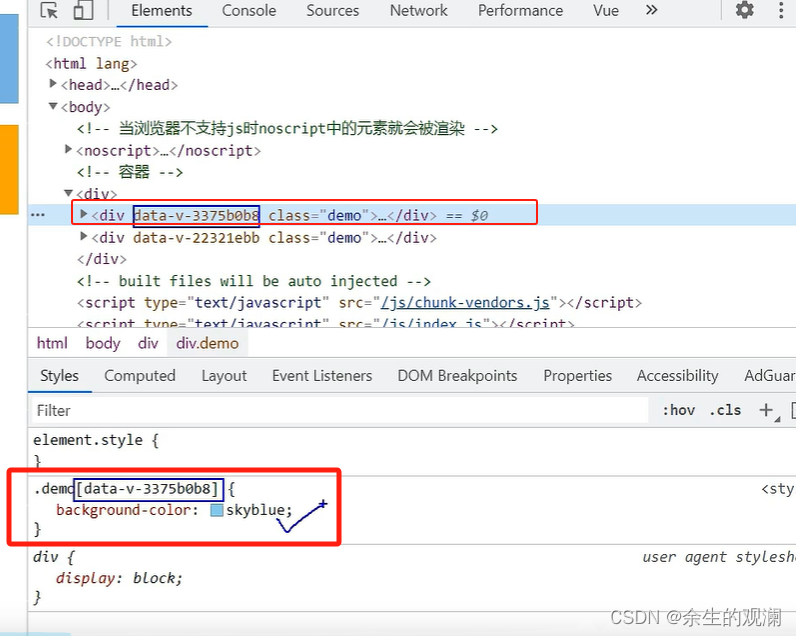
此时就可以使用scope关键字。表示style标签里的内容,只复杂当前vue文件中的内容,其它的内容它不管。

实现方式,就是在最外侧的div加了标签属性。然后css样式配合标签属性选择器,就实现了局部控制。

注意:App.vue不适合在style中加scope关键字,因为他是管所有组件的。这样所有组件就都生效了。
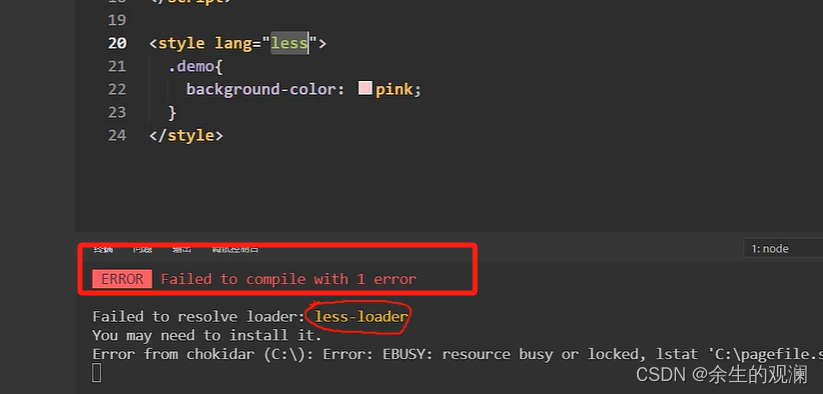
需要注意的是,脚手架处理不了less,需要装less-loader。

安装:

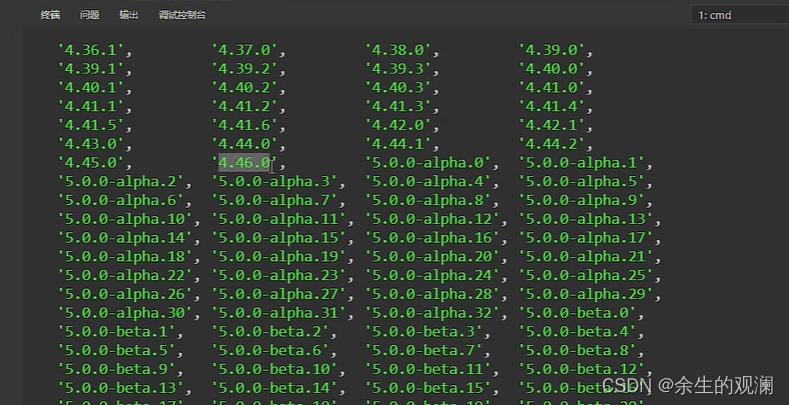
视频中跟webpack的4.46版本冲突了,因为这样装装的是最新的,不兼容。所以降低版本装less-loader就行。

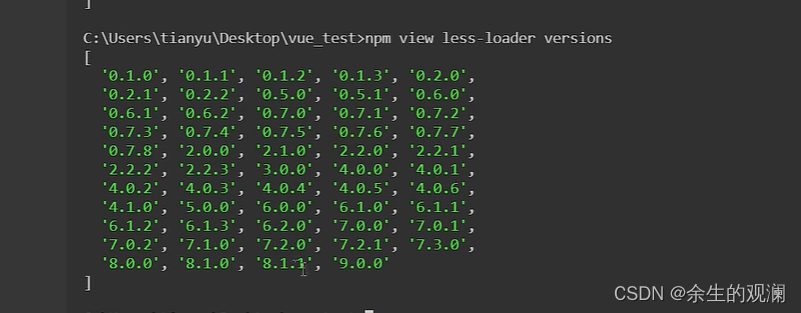
查看webpack、less-loader的版本:


装7就没问题:


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!